ペライチで料金表などを掲載する際にテーブル(表)を設置する方もいるでしょう。
初期設定のテーブルの状態では使い勝手が悪いため「行」を追加。
あと「列」も追加したい…あれ?「列」の追加ができない…!
今回の記事ではペライチのテーブルブロックのカスタマイズについて調べたことをまとめています。
また、サポートセンターに「列」の追加が可能かなども問い合わせてみたので、回答の一部を紹介します。
テーブルブロックで列は追加できるのか?
結果的に、ペライチのテーブルブロックでカラム(列)を追加することは、できません。
(2021年9月現在)
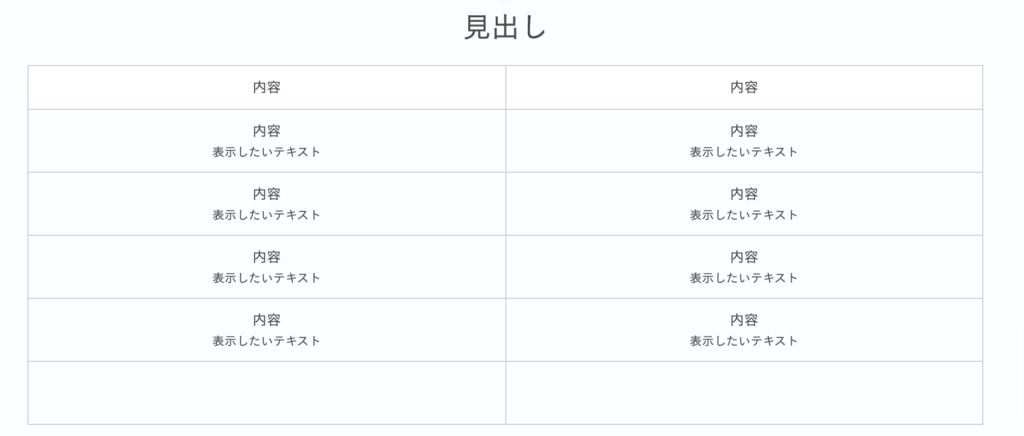
ペライチには何種類かテーブルブロックがあります。

例えば、上記キャプチャのような2カラム(2列)のテーブルブロックに、列を追加しようとしてもできません…
「追加するボタン」的なものがどこにも見当たらない…。

編集画面から色々設定をいじってみたのですが、結局できませんでした。
他のテーブルブロックでも確認してみましたが、やはりできず…
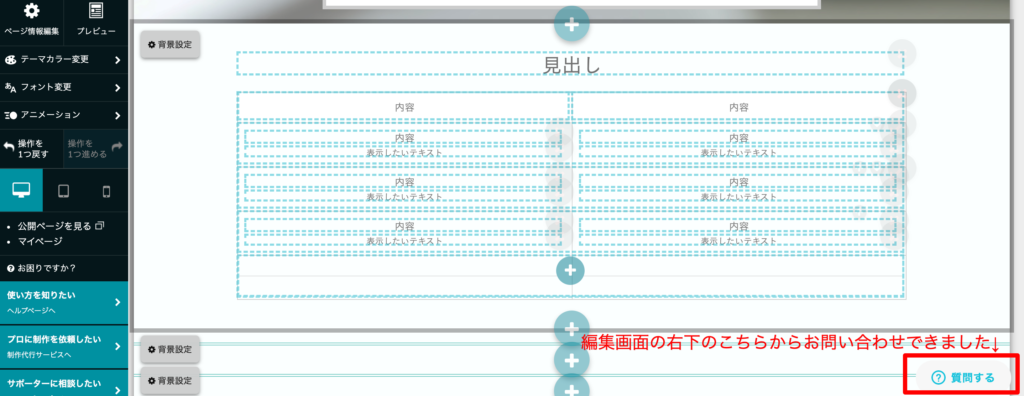
そこで、ペライチのサポートセンターにお問い合わしてみました!
サポートセンターの担当者とのやりとりは後ほど紹介します。

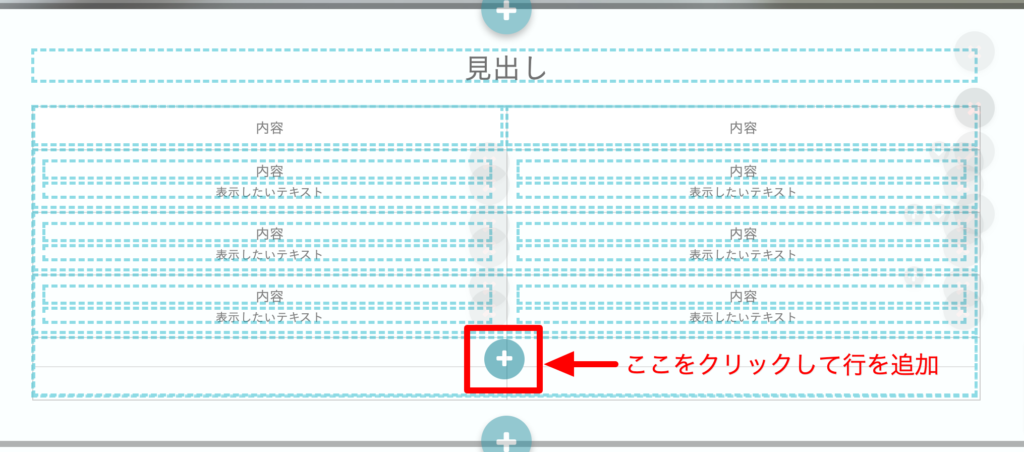
行は追加できる
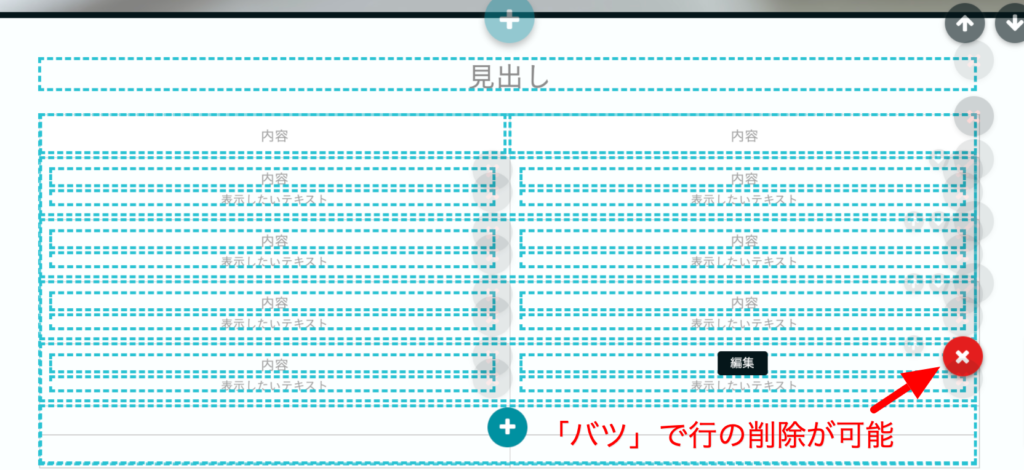
編集画面より列の追加はできませんでしたが、行の追加は可能なようです。

追加・削除ともに編集が可能です。
(行の上下の入れ替えも可能)

「行」は追加できるけど、やはり「列」は追加できないようです…。
サポートセンターに問い合わせてみた

筆者が編集画面での操作を色々と試してみた結果、
「テーブルブロックで行の追加は可能だが、列の追加は不可」
ということがわかりました。
ペライチのサポートセンターにテーブルブロックの列の追加方法に関し、問い合わせてみました。
問い合わせ内容
お世話になっております。
テーブルブロックを使用した料金表を作成予定です。
こちらのブロックは、行の追加と削除が可能ですが、列は自由に追加・削除することはできないでしょうか?
どうしてもテーブルで表現したい箇所があるのですが、列の追加ができず困っています。
列を追加・削除可能な方法がありましたらご教授のほどよろしくお願いします。
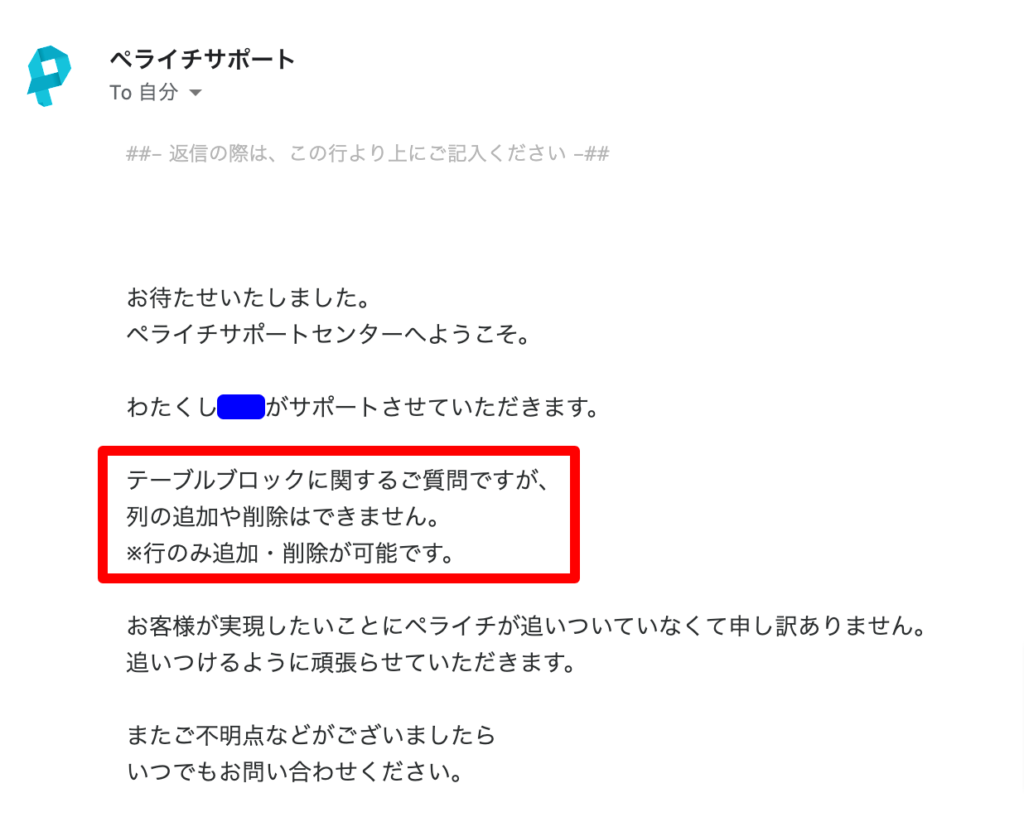
するとペライチのサポートセンターより以下の回答が返ってきました。

というわけで、テーブルブロックでの列の追加は、現状では「できない」ということがわかりました。
(2021年6月現在)
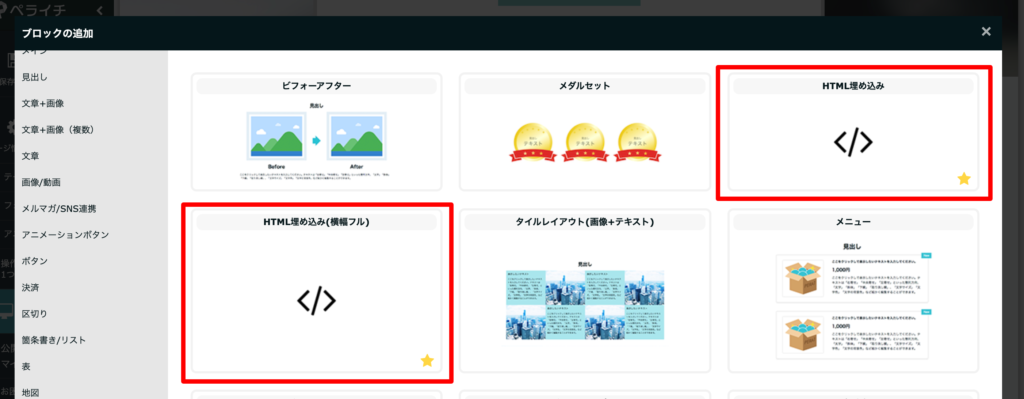
ネットで色々調べてみると、レギュラープランかビジネスプランの契約を行い、HTMLの埋め込みブロックを使用すれば可能という記事もありました。
直接HTMLを入力してテーブル(表)を作成する方法です。

ですが、筆者が契約しているのはライトプランのため、こちらは使用できず。
ペライチを使用するからには、なるべくHTMLはいじらずに、簡単な方法で編集を加えたいところ。
今回は、テーブルでの表現を諦め、別の方法で表現を試みることにしました。
テーブル以外での表現方法を模索する
テーブル以外での表現方法に関しては「テーブルの代わりにこのブロックを使うべき」という決定的な答えはありません。
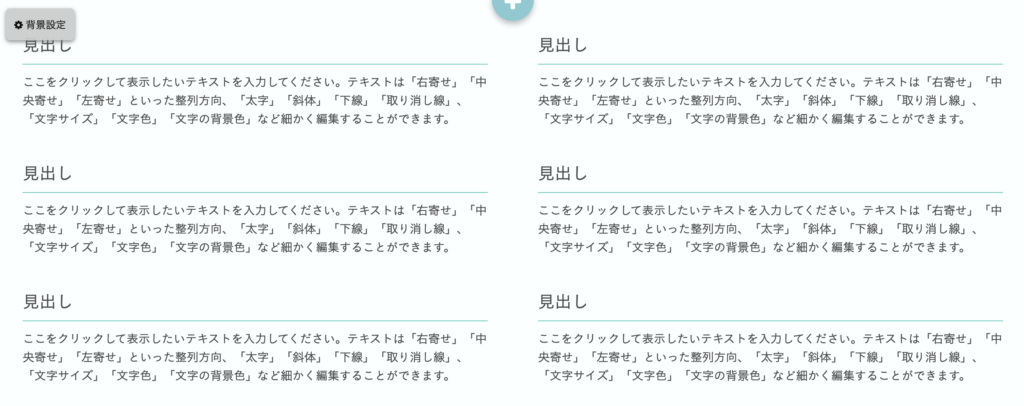
以下キャプチャのような2列の文章ブロックを用いて、例えば料金表を作成したりすることが可能だと思います。

しかし、作成するコンテンツにより適したブロックも異なるため、各ブロックの特性を知っておくと良いでしょう。
コーディング不要、便利で簡単な反面、表現がある程度制限されるペライチ。
操作方法やブロックの仕様をを熟知したり、ペライチを使用したホームページ制作に慣れていくことで表現の幅も広がるかもしれませんね。