SNSやブログなどを利用して、今や無料で誰もが自身のコンテンツを運用できる時代になりました。
そのため、複数のSNSを利用したWeb上での活動が増えてきた、という方も多いのではないでしょうか?
そんな方におすすめしたいのが、今回の記事で紹介する「スマホ向けのホームページ」。
SNSのリンクやプロフィールを、リンク集として1箇所にまとめておくことができます。
自身のコンテンツを運用しているSNSやブログを、1箇所にリンク集としてまとめておけば、友人や仕事関係の人への情報共有が楽になります。
スマホ向けホームページの特徴
- SNSの各リンクを1箇所にまとめることができる
- スマホ向けのサイズ感とビジュアル
- テンプレートがあり、簡単に作ることができる
スマホ向けの「小さなホームページ」といった感じです。
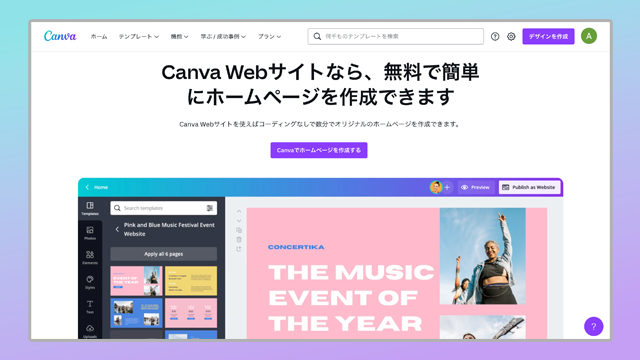
ホームページを作成するサービスがいくつかある中で、実はCanvaにもホームページを作成する機能が備わっていることをご存知でしょうか?
今回の記事では、Canvaを使ってスマホ向けの小さなホームページを作成し、公開するまでの手順を紹介します。
Canvaなら、誰でも無料で簡単に作ることができます!
また、今回の記事では、実際にCanvaで作成したホームページを見ることができます。
▼SNSのリンク集や、自己紹介のための名刺となるようなホームページを作ってみたいとお考えの方は、ぜひ参考にしてみてください。
もくじ
Canvaで作るホームページとは?

ホームページといえば、専門知識が必要で初心者が作るにはハードルが高いというイメージを持つ方も多いのではないでしょうか?
しかし、Canvaを使えば
Webの知識はない。
だけど
Canvaは使ったことがある!
という人なら、簡単に自分のホームページを作ることができます。
Canvaでホームページを作るメリット
※リンクをクリックすると、各項目へジャンプできます。
Canvaのメリットをフル活用
Canvaのメリットと言えば、以下のようなメリットが挙げられます。
Canvaのメリット
- 見たまま編集、簡単操作
- 素材・テンプレートが豊富
- デザインの知識が不要
- 無料プランでも充実した機能
- Canva素材は全て商用利用可
かつては、デザインの専門知識がないと出来なかったバナーやサムネイル画像などが、Canvaを使い誰でも簡単に作成することができるようになりました。
ホームページを作る際も、Canvaのメリットをフル活用することができます!
Webの専門知識が不要
かつてのホームページ作りは、Webの知識が必要不可欠でした。
しかし、今やCanvaを使えば、ドラッグ&ドロップの簡単操作でホームページを作ることができます。
Canvaなら、スライドや画像を編集する感じで編集できます!
実際にインターネット上で共有できるようにする、公開作業もとても簡単です。
公開作業の流れについては、後ほど詳しく紹介します。
Canvaでスマホ向けのホームページを作る手順

それでは、実際にスマホ向けのホームページを作っていきます。
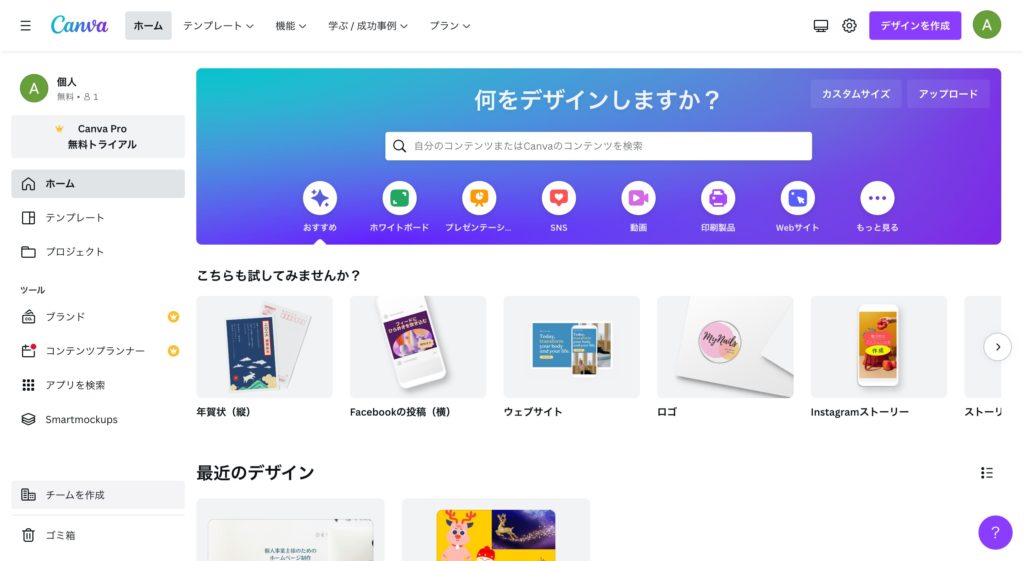
▼まずは、Canvaへログインしましょう。

▼Canvaでスマホ向けのホームページを作成する手順は以下の通り。
ホームページを作成する手順
▼スマホだけではなく、パソコンでも見やすいデザインで作成したホームページは、別の記事で紹介しています。
▼Canvaのアカウント登録がまだの方は、以下記事を参考にしてみてください。
テンプレートを選ぶ

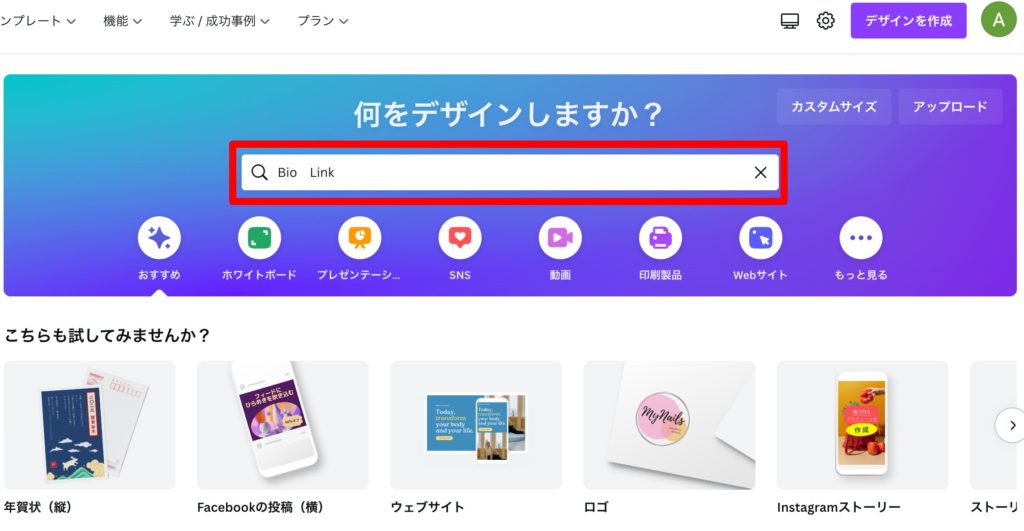
Canvaトップページの検索窓で
Bio Link
と検索します。
Bio=「略歴」という意味を持つ英単語のBiographyの略
Link=リンク、遷移させたい箇所(ページ)のURL
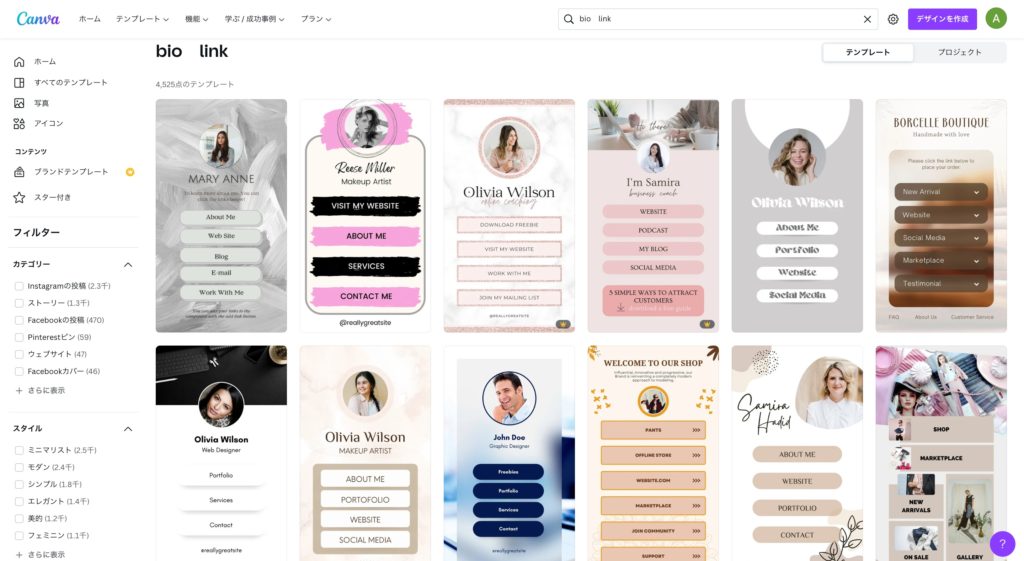
▼すると、スマホ向けホームページにぴったりなテンプレートがたくさん出てきます。

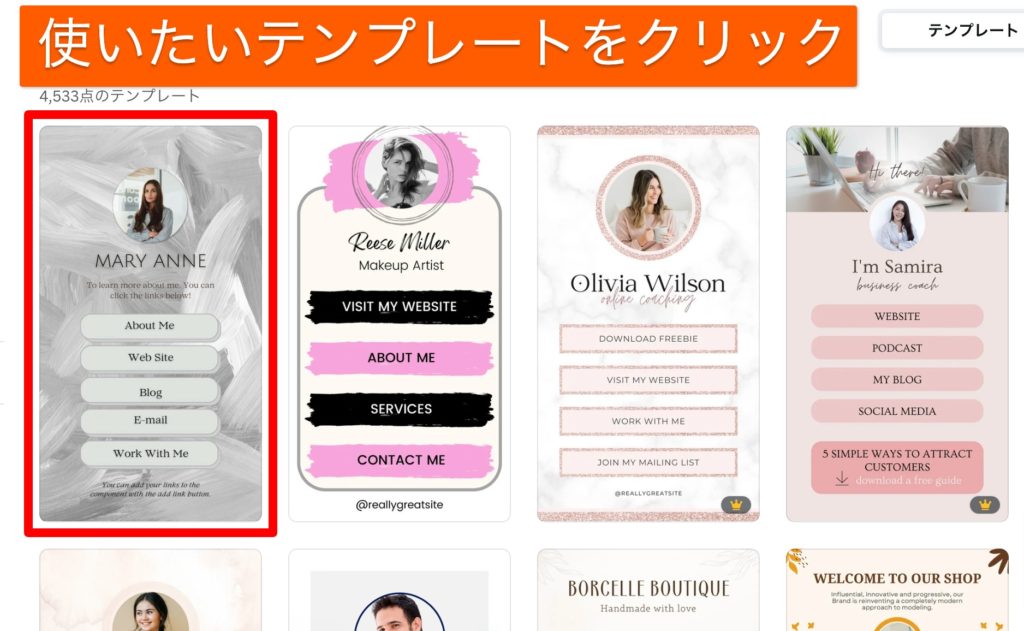
今回は無料のテンプレートを使用するため、右下に「王冠マーク」がついていないテンプレートを探します。
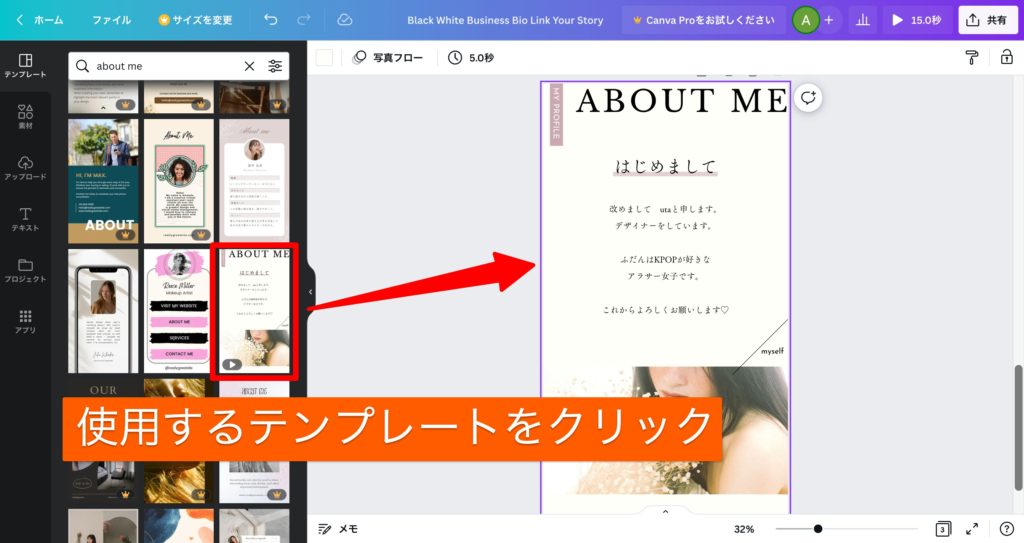
▼使いたいテンプレートをクリック。

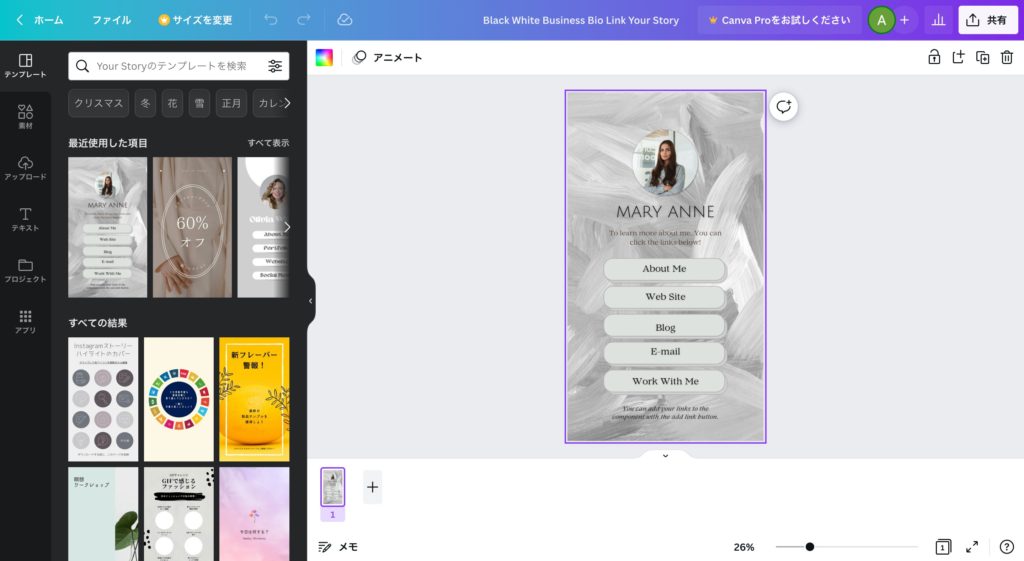
▼テンプレートをクリックすると、早速編集画面へ遷移します。

これでテンプレート選びは完了です。
続いて、ホームページの中身の編集を行います。
文字を編集する

自分用の情報発信用のホームページにするため、もともと掲載されているテキストを編集していきます。
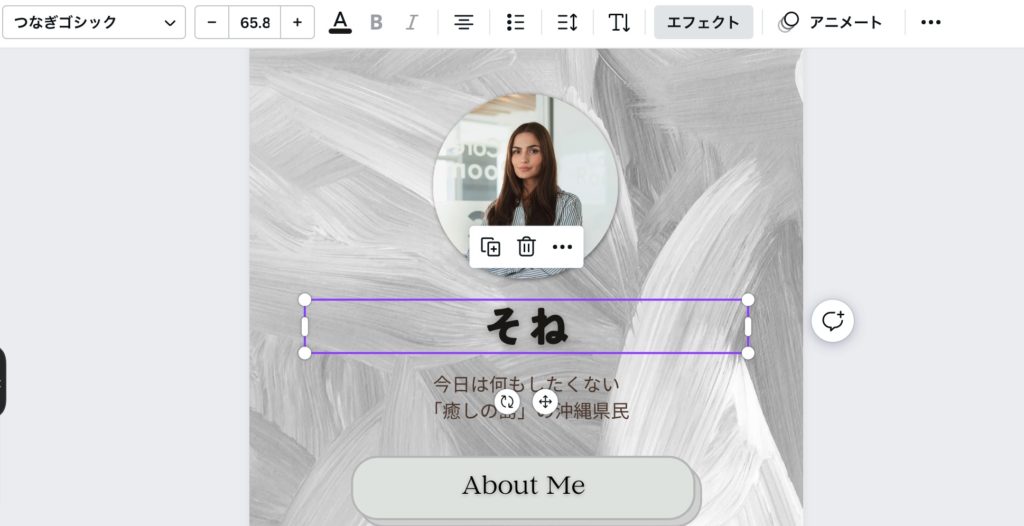
▼編集したい箇所をクリックし、文字の編集を行います。

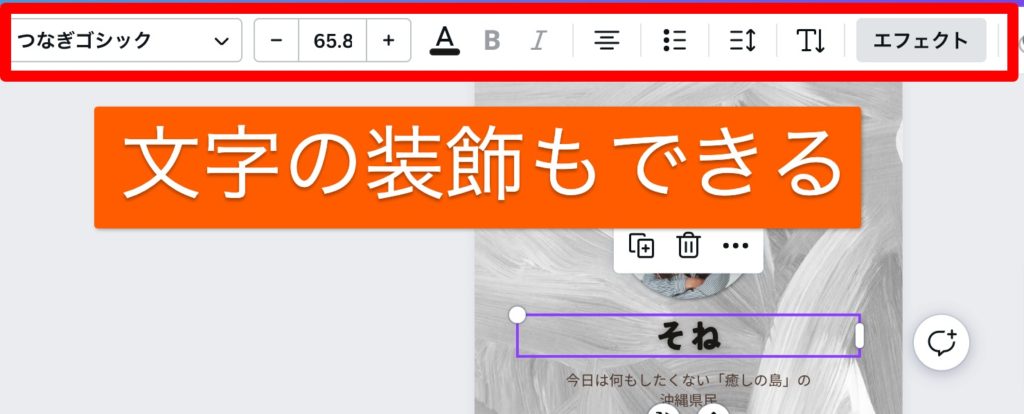
文字編集や文字装飾の方法は、いつものCanvaと同じです!

文字の装飾などは、ホームページの雰囲気や、文字の読みやすさに気をつけながら編集していきましょう。
画像を変更する

画像の編集も普段のCanvaと同じです。
今回使用したテンプレートでは、アイコン箇所が丸の形に切り抜かれていました。

必ずしも「丸」である必要はありませんが、今回はテンプレート同様に丸のアイコンを設置していきます。
まずは、テンプレートにもともと入っていたアイコン画像は削除しておきます。
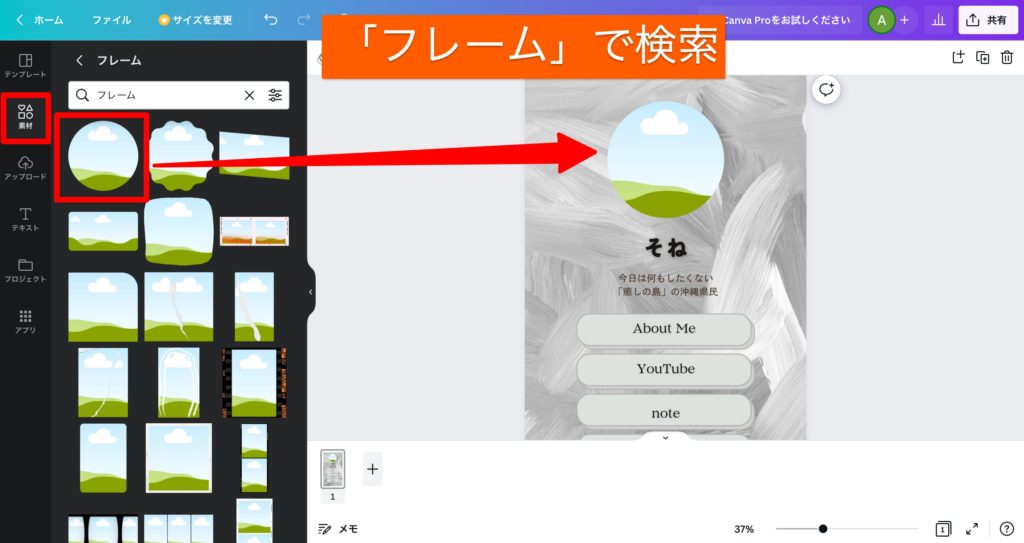
▼左のメニュー「素材」の検索窓で、「フレーム」で検索します。

検索結果に表示された丸型のフレームをクリックすると、ページ内に選んだフレームが設置されます。
アイコンを表示したい場所へフレームを移動させます。
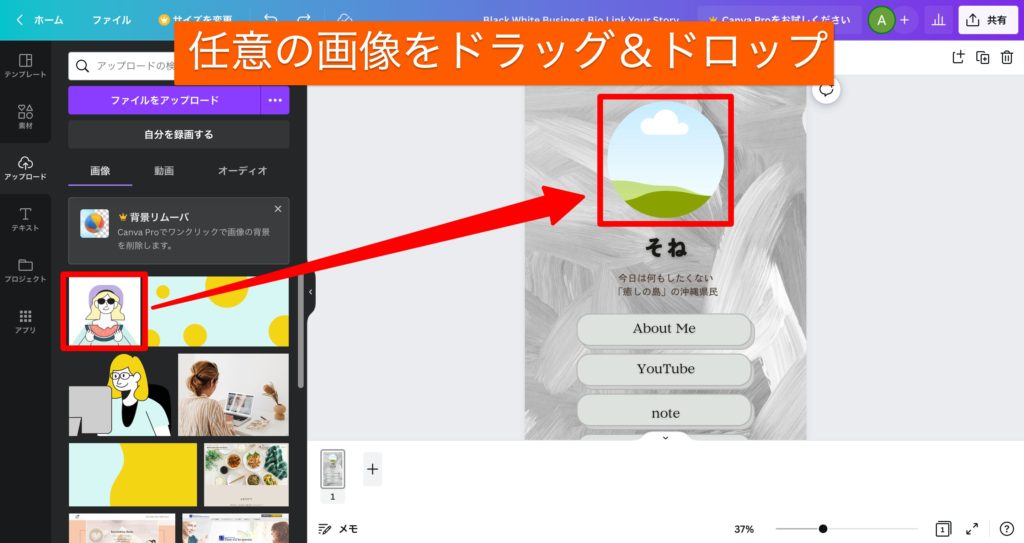
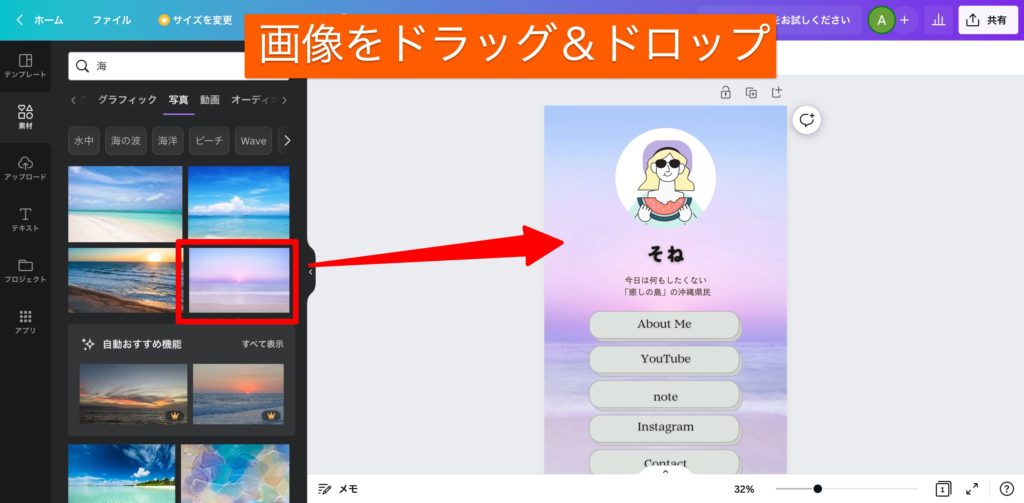
▼続いて、アイコンにしたい画像を丸形フレームの中へドラッグ&ドロップ。

Canva内の素材ではなく、自分で用意した画像を使用する場合は「ファイルをアップロード」から画像をCanvaへアップロードしておきましょう。

これでアイコンの画像を変更することができました。
▼背景の画像も同様の方法で変更します。

背景画像を変更したことで、雰囲気がガラリと変わりました。
背景画像を変更する際は、文字の読みやすさなど考慮した写真を使用することがおすすめです。
リンクを設定する

SNSのリンク集を掲載していきます。
今回選択したテンプレートには、リンクボタンがすでに設置されていました。
各リンクボタンに、URLを設定していきます。
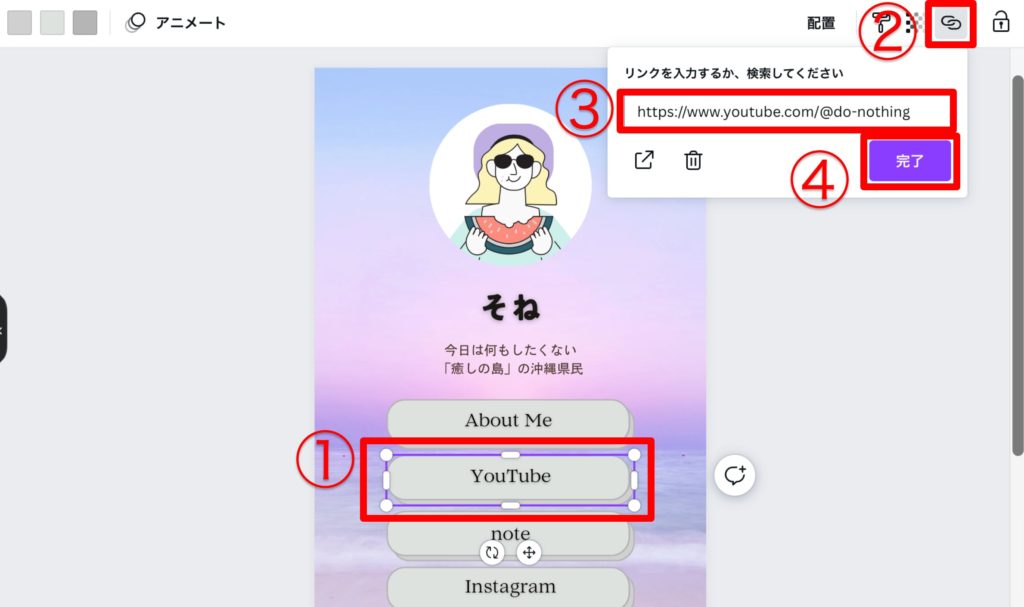
▼リンクを設定する手順は以下の通り

- リンク設定したい箇所をクリック
- 「リンク」のマークをクリック
- リンク設定するURLを入力
- 「完了」をクリック
ポイント
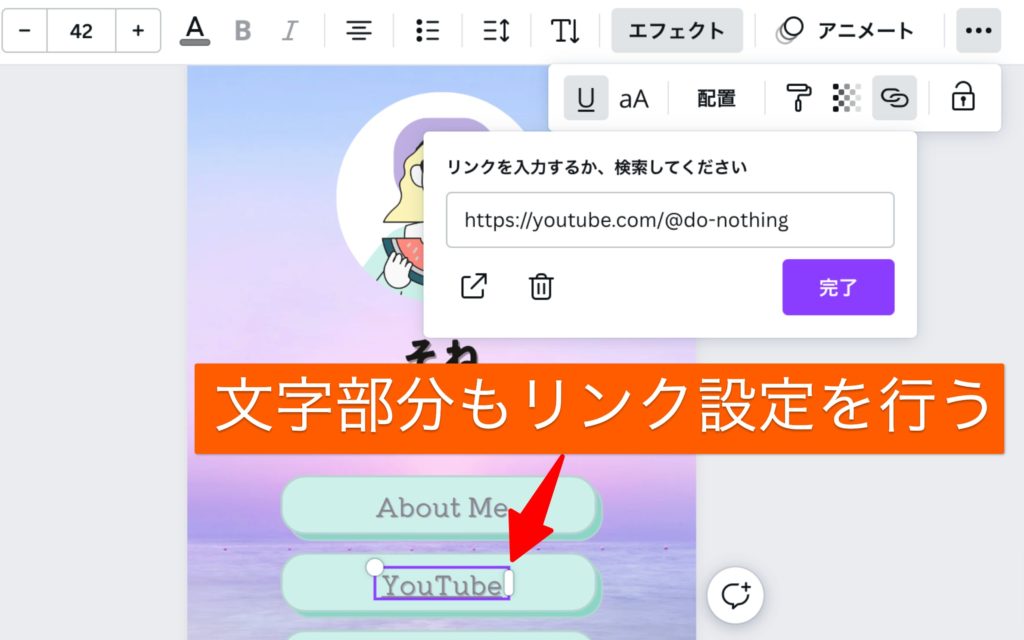
リンクボタンの場合、背景の「ボタン」の素材だけではなく、「文字」部分もリンク設定をしましょう。
▼リンクボタンの文字部分にもリンク設定をします。

文字部分もリンク設定を行わないと、文字の部分だけリンクとして認識されず、任意のページへ遷移することができなくなってしまいます。
▼しかし、文字部分のリンク設定を行うと下線が入ってしまいます。

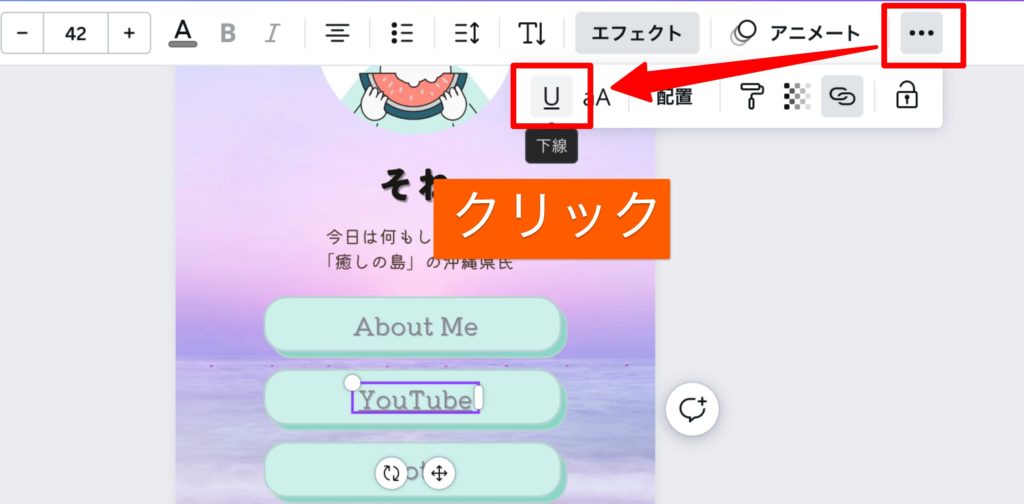
下線を消す場合は、リンク設定を行なった状態で「下線」の設定アイコンをクリック。
もしくは、
▼下線を削除したい文字を選択した状態で「・・・」をクリックし、「下線」の設定アイコンをクリックします。

これで文字の下線が消えました。
ページを追加する

リンク集の1ページだけでは事足りない場合、ページを追加することで「自己紹介」といった別項目のページを増やすこともできます。
「活動紹介」や「商品紹介」などにも活用できそうです。
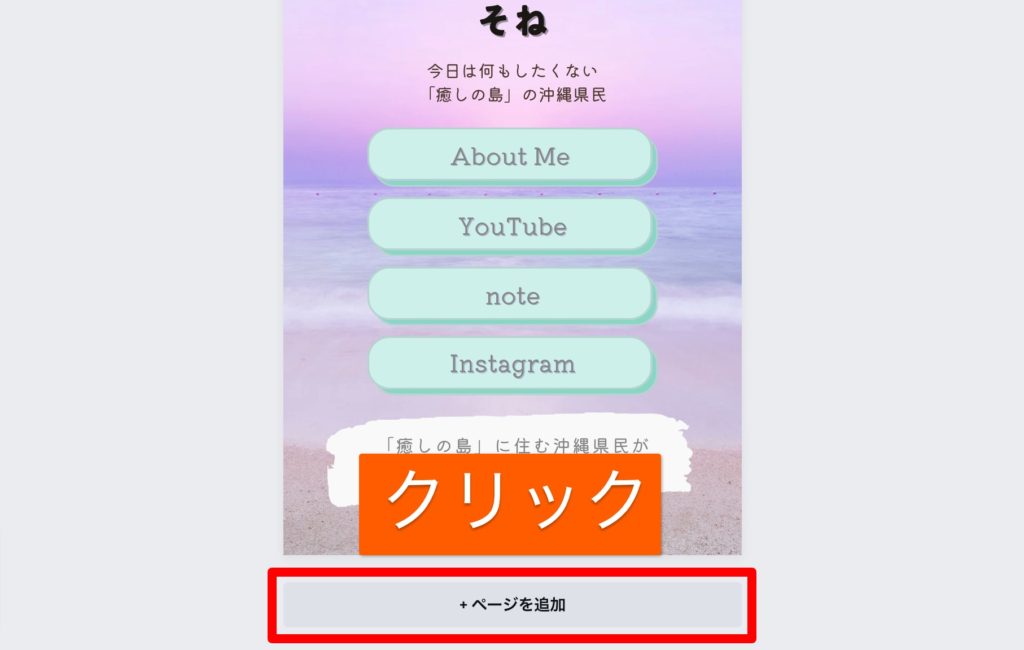
▼「ページを追加」をクリック。

ページを追加すると、白紙のページが表示されます。
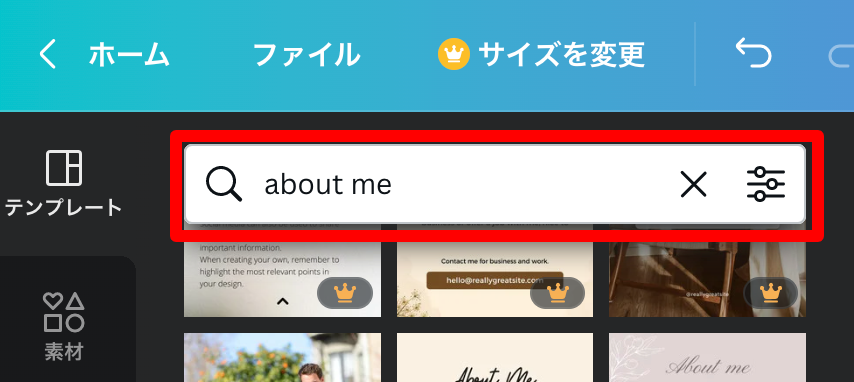
▼続いて、左メニューの「テンプレート」の検索窓で「About Me」や「プロフィール」といった単語で検索をします。

検索結果に、プロフィールを掲載するのに適したテンプレートが表示されます。
▼使いたいテンプレートをクリック。

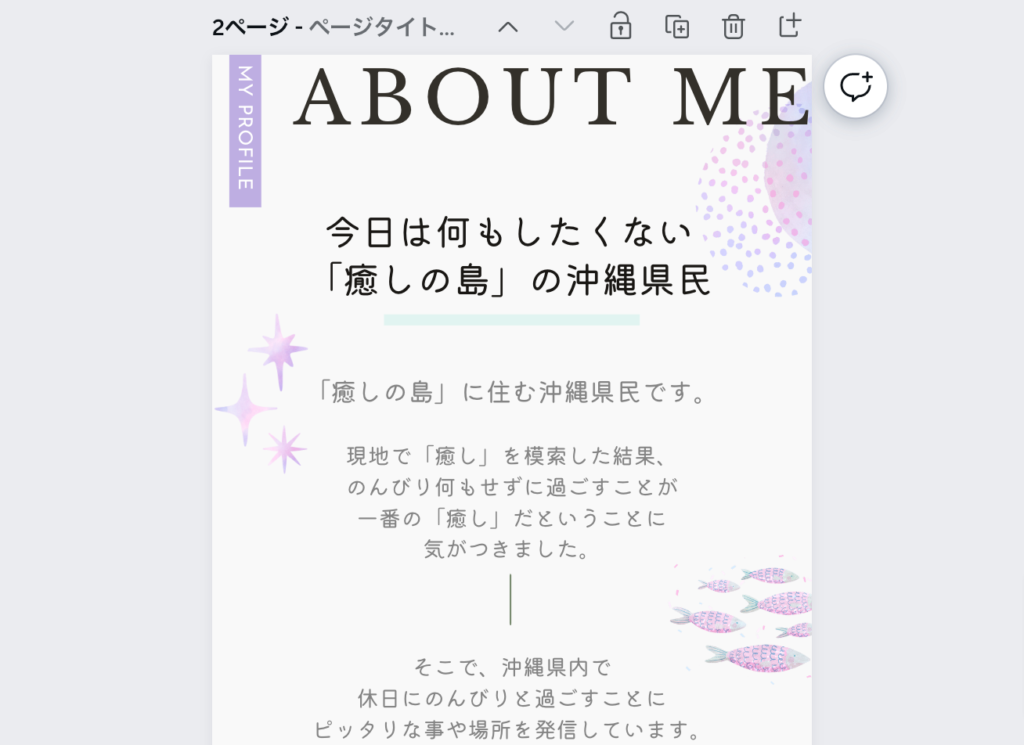
選択したテンプレートが編集画面に表示されます。
▼あとはテキストや画像を自分のページ用に入れ替えるだけです。

ポイント
ページを追加した場合、トップページにページ内リンクを設定しておくと、閲覧者がスムーズにページ内の項目へ移動しやすくなります。
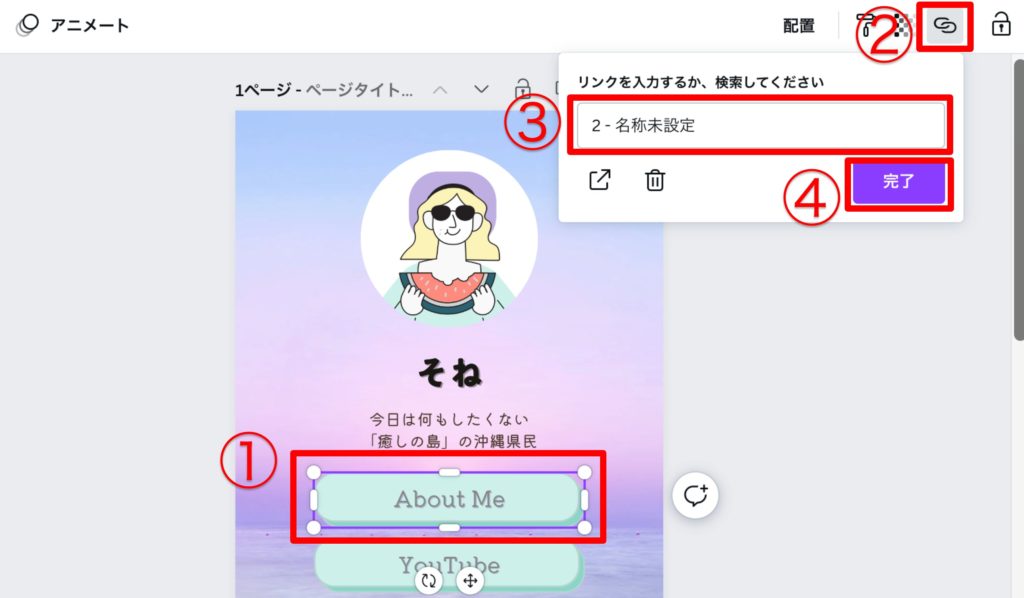
▼ページ内リンクを設定する手順は以下の通り。

- リンク設定したい箇所をクリック
- 「リンク」のマークをクリック
- ページ内リンクを設定したいページを選択
- 「完了」をクリック
例えば、2ページ目にページ内リンクを設定したい場合、「2-名称未設定」を選択します。
ページ内リンクにおいても、文字部分の箇所もリンク設定を行います。
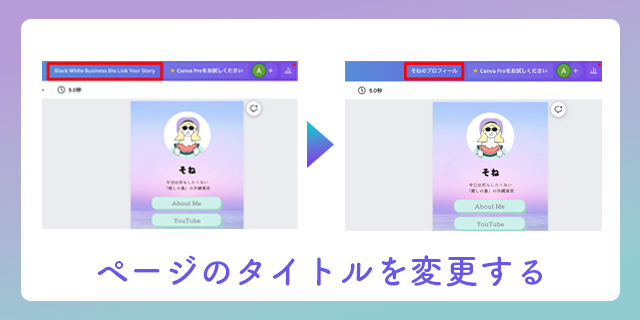
ページのタイトルを変更する

ページのタイトルも変更しておく必要があります。
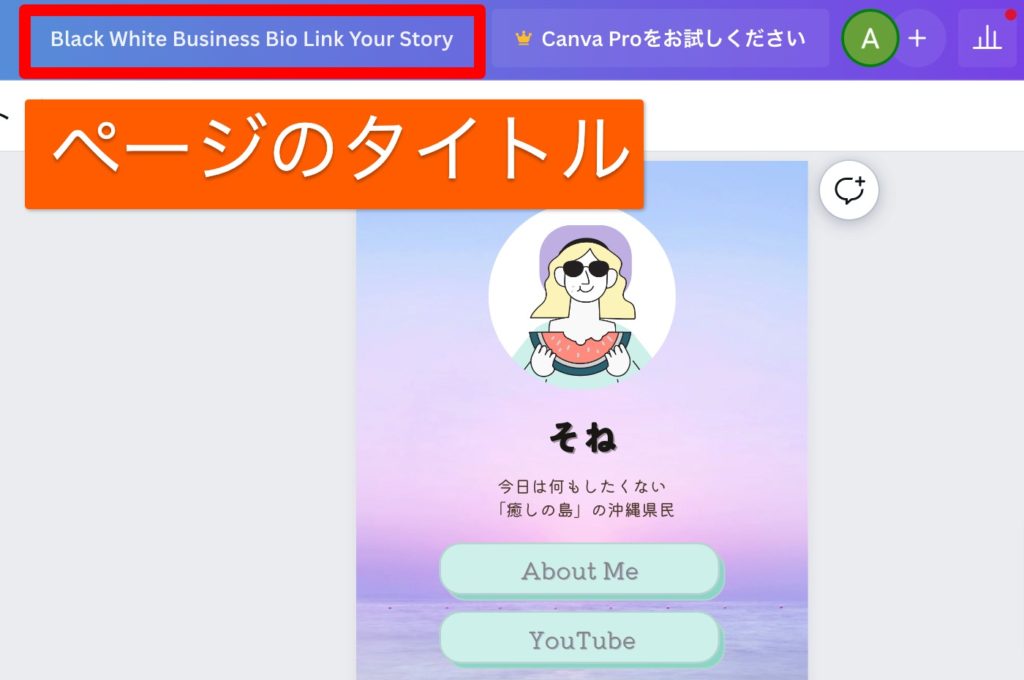
ページのタイトルは、SNSで共有した時や、スマホなどでページを閲覧した際に、目立つところに表示されます。
SNSやチャットなどでシェアした際に表示される「見出し」のようなもの
LINEでシェアしたとき

パソコンで開いた際に表示されるタブにも、ページタイトルとして表示される箇所なので、自分のページ用に編集しておきましょう。
何も変更をしないままだとページのテンプレート名が表示されてしまうため、忘れずに変更しておきましょう。
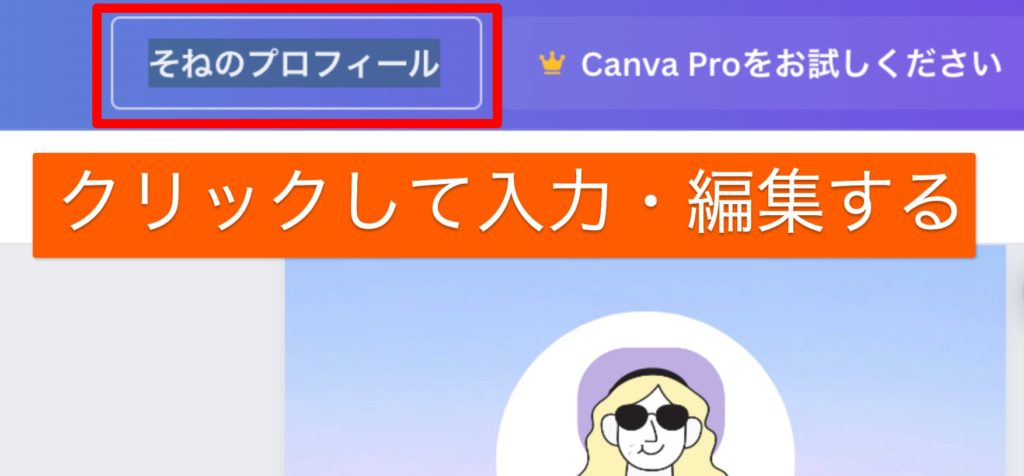
▼画面上部のテンプレートのタイトルが入っている箇所をクリック。

▼すると、四角枠とカーソルが出現するため、タイトルを変更します。

ページのタイトルは、
このページがどのようなページか
ということが一言でわかるようなタイトルにしておくことがおすすめです。
これで一通りの編集作業は完了です!
続いて、表示を確認します。
表示を確認する
一通り編集が完了したら、ホームページが公開された際の表示確認をしておくことがおすすめです。
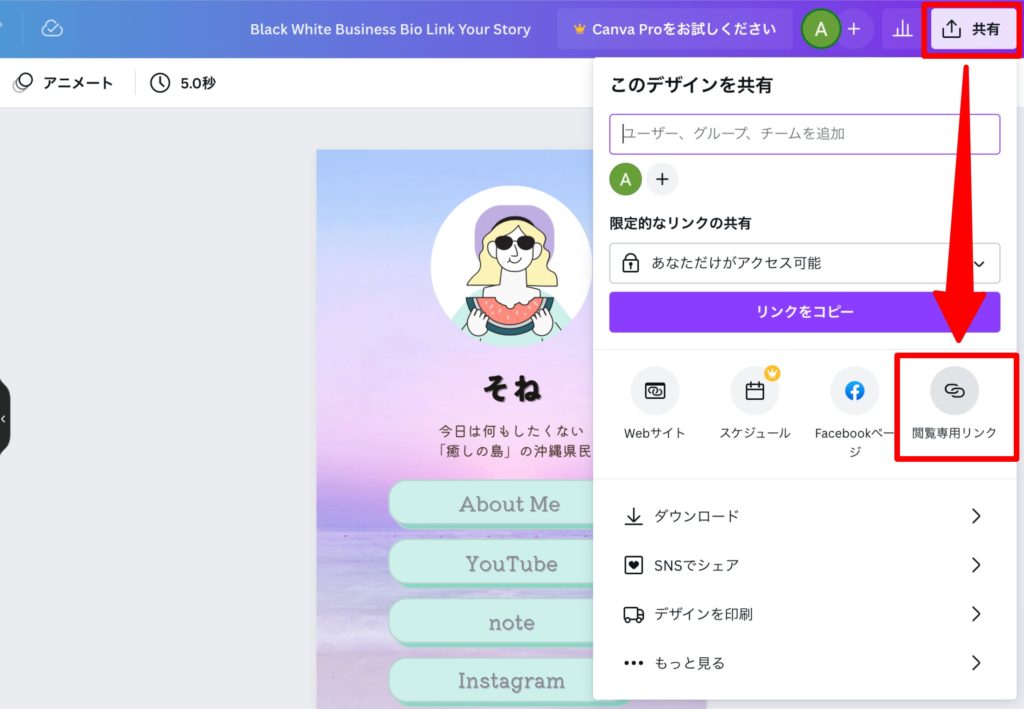
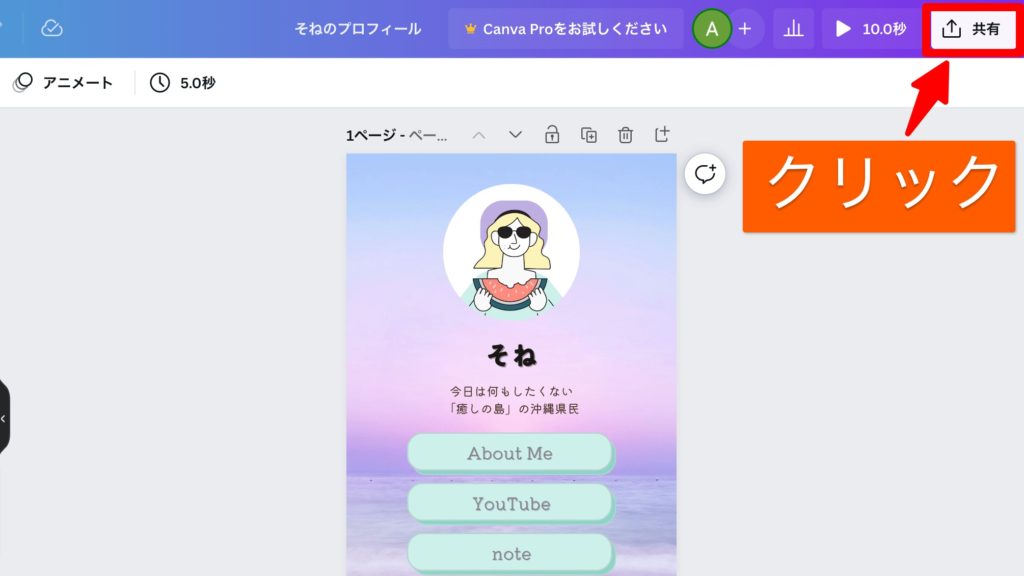
▼表示を確認したいときは、右上の「共有」ボタンをクリック。

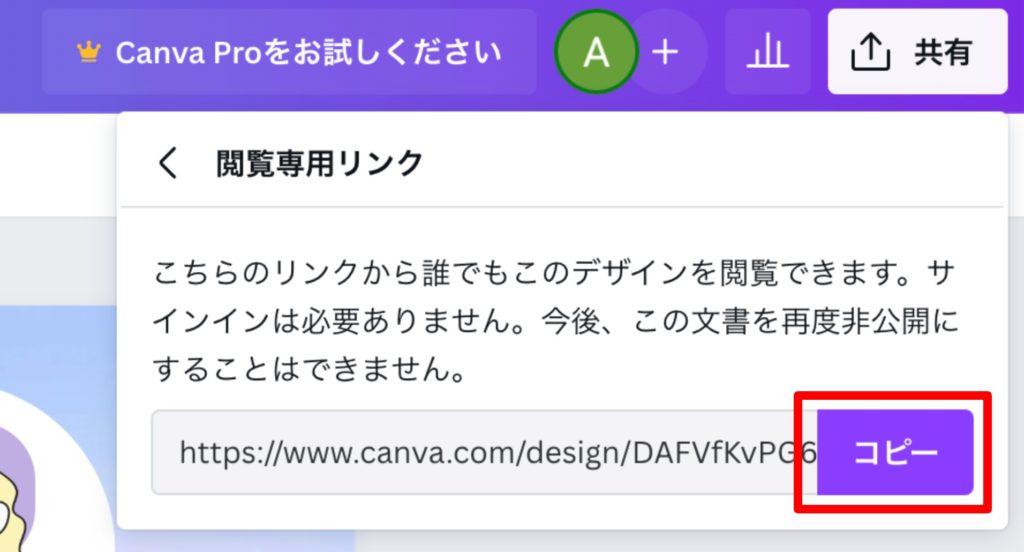
▼閲覧用リンクが右上に表示されるので、「コピー」をクリック。

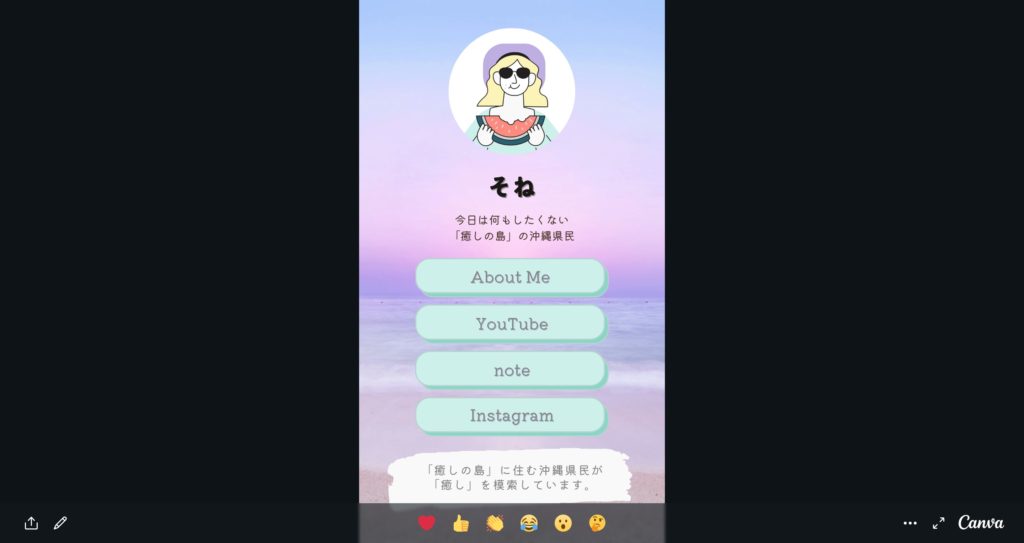
▼コピーしたリンクを検索窓に貼り付けし、ブラウザ表示させます。

上記のように、実際の画面上での表示を確認することができます。
表示を確認し、いつでも公開できる状態になったら、さっそく公開作業に入ります。
公開作業の手順

公開作業も簡単です。
簡単な設定と、ボタンクリックで完了します。
公開の設定
▼まずは編集画面右上の「共有」ボタンをクリック。

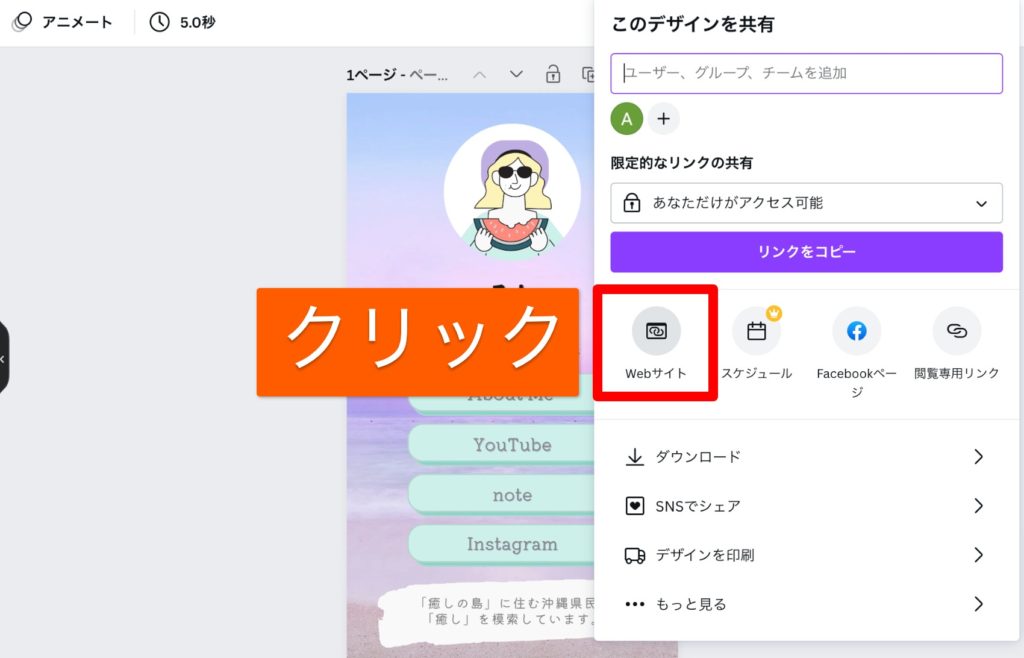
すると、画面右側にポップアップが出現します。
▼画面右側の「Webサイト」をクリック。

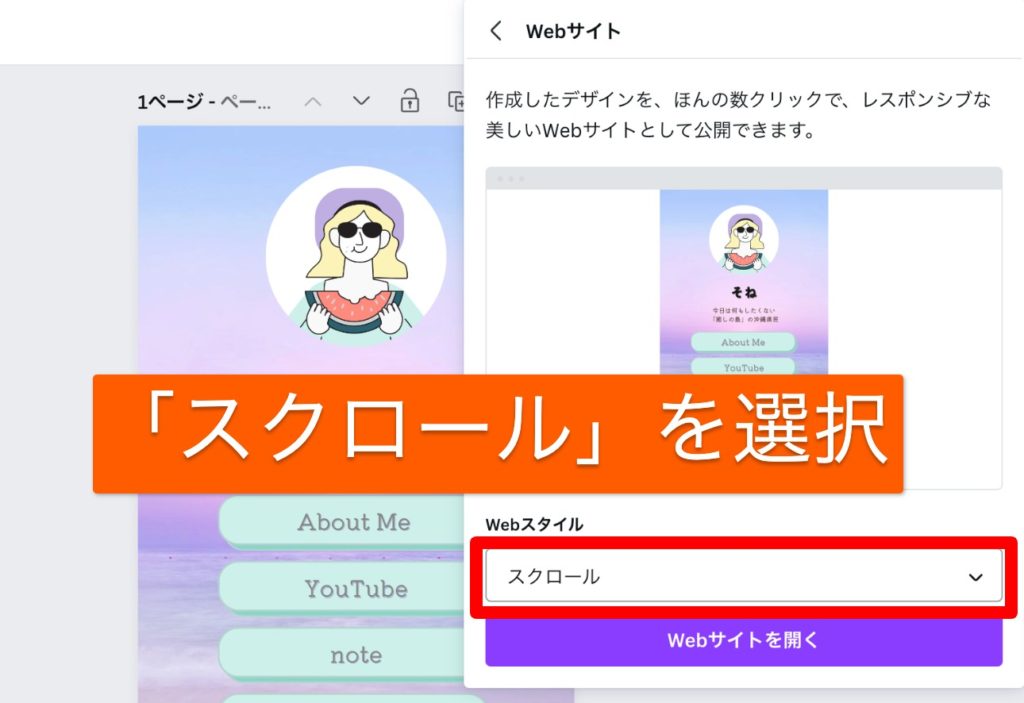
続いて、Webサイトに関する設定画面が表示されます。
▼Webスタイルの項目で「スクロール」を選択します。

これで公開の設定は完了です。
それでは実際に作ったホームページを確認してみましょう!
公開したページの確認
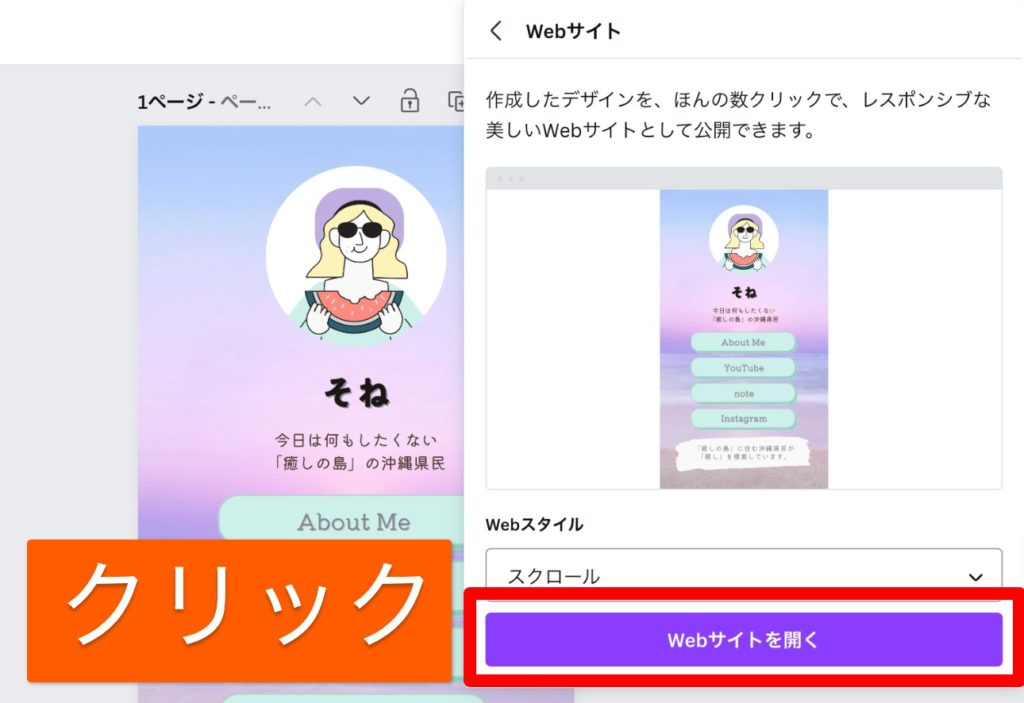
▼「Webサイトを開く」をクリック。

別タブで、ホームページが表示されるので実際に表示を確認してみます。
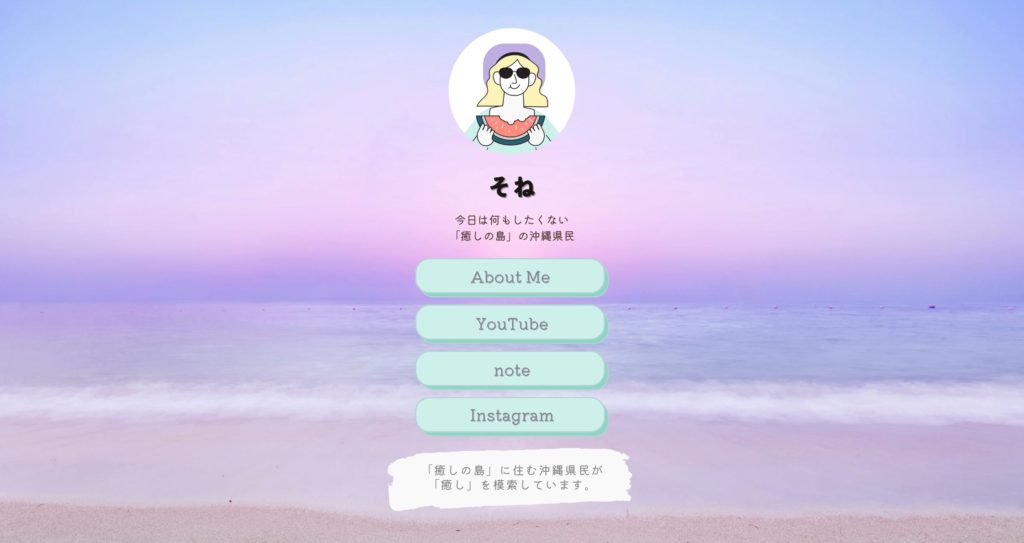
パソコン表示

パソコン表示だと左右の余白が広く、少し違和感があります。
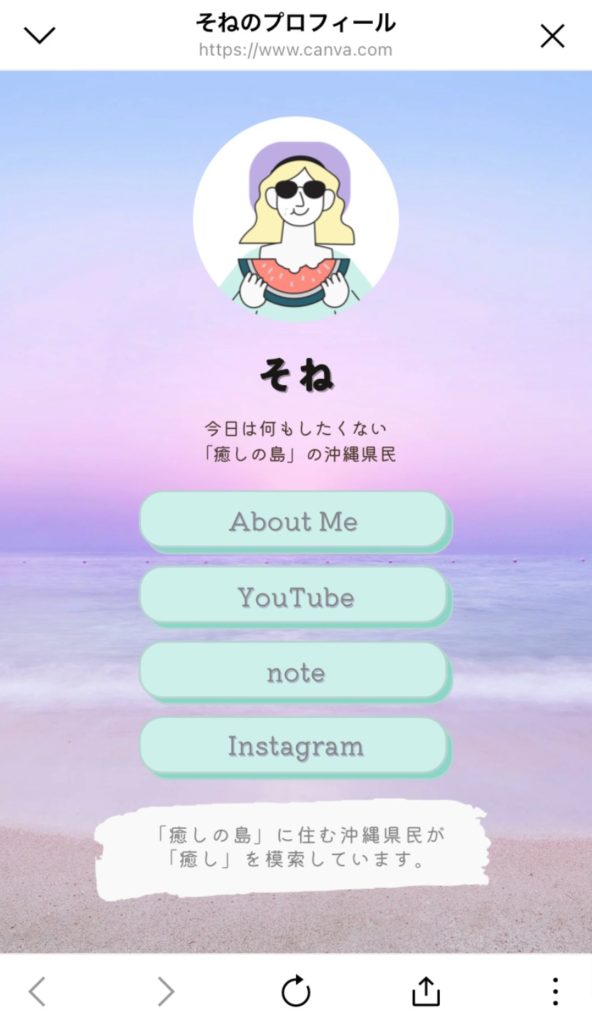
スマホ表示

スマホで表示にしてみると、ちょうど良いレイアウトですね。
公開後は、
・レイアウトが崩れていないか
・ホームページ内に設定したリンクが動作するか
など、表示チェックを行いましょう。
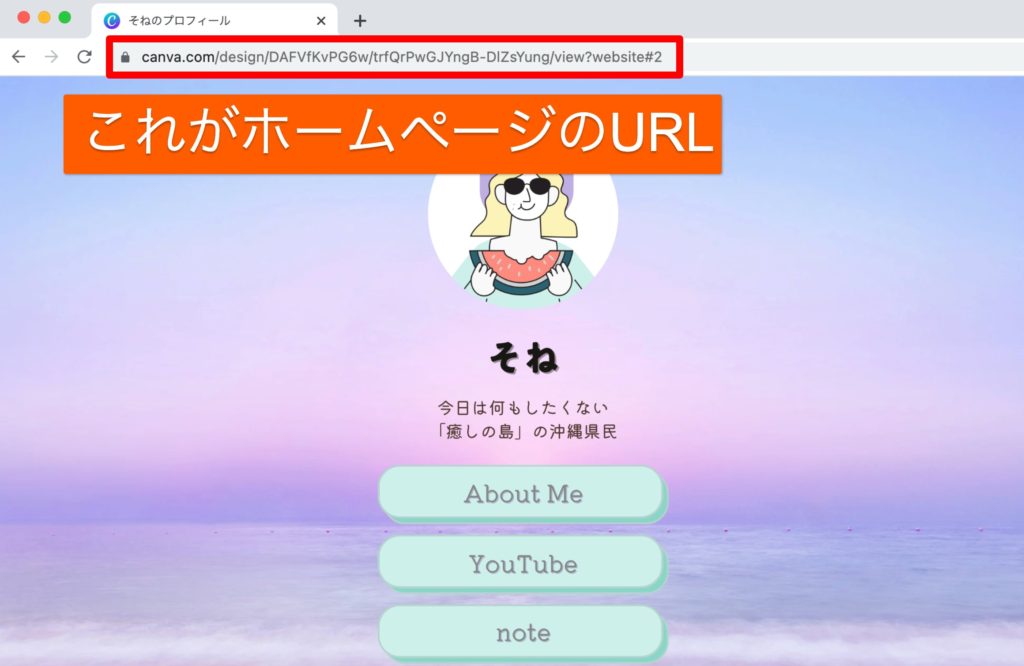
▼ちなみに、この時に表示されたURLが、ホームページのURLになります。

どこかにコピーして、すぐに共有できる状態にしておくと便利です。
ビジネスでの交流や、SNSに掲載する際に、URLをすぐに共有できる状態にしておくと便利です。
ホームページを作ってみた感想
今回はCanvaの機能を使って、スマホ向けのホームページを作ってみました。
スマホ向けのホームページには、以下のような特徴があり、今回のホームページ作成の大きなメリットになりました。
スマホ向けホームページの特徴
- SNSの各リンクを1箇所にまとめることができる
- スマホ向けのサイズ感とビジュアル
- テンプレートがあり、簡単に作ることができる
▼実際に作ったホームページがこちら
スマホ表示
実は筆者のCanva歴は、この記事を執筆した時点では約3ヶ月ほど。
Canva初心者でも、自分の小さなホームページを作ることができました!
Canva初心者の筆者が、自分のホームページを作ることができたのも、Canvaのメリットが大きく関係しています。
Canvaのメリット
- 見たまま編集、簡単操作
- 素材・テンプレートが豊富
- デザインの知識が不要
- 無料プランでも充実した機能
- Canva素材は全て商用利用可
しかも、無料で作成から公開まで行うことができました!
無料で簡単、さらに楽しく作ることができるCanvaのスマホ向けホームページ作成。
SNSのリンク集や自己紹介のための名刺となるようなホームページを作ってみたいと考えている方は、ぜひ利用してみてください!