コーディングをせずとも、おしゃれで本格的なWebサイト制作が可能なSTUDIO。
ページ公開後の作業では、直感的なマウス操作と基本的なキーボード操作でページの修正を行うことができます。
画像やテキストの入れ替えといった軽微な修正なら、とにかく簡単な所がSTUDIOの大きな特徴です。
だけど、最初のうちはリンク(URL)を設定する場所が見つからないなんてことがありました…。
そこで今回の記事では、STUDIOでリンクの設定方法を画像付きで紹介します。
記事で紹介していること
- 基本的なリンクの設定方法
- リンクの差し替え方法
基本的なリンクの設定方法
パーツへのリンク設定

画像やリンクボタンなど、リンク設定を行う方法は、ほとんどのパーツで同じ手順で行います。
今回はアイコン画像を例に、リンク設定の手順を紹介します▼
リンク設定の手順
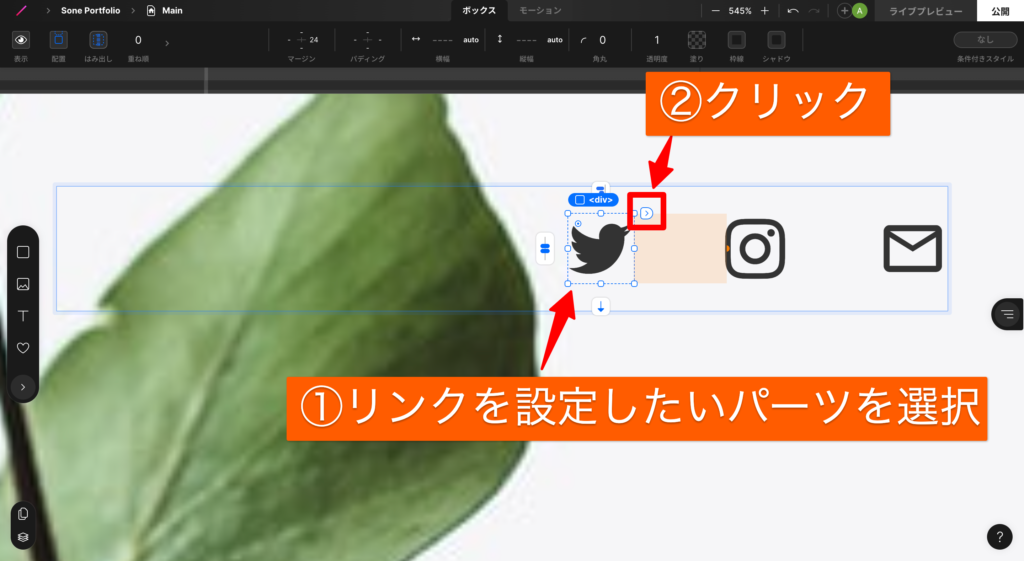
- リンクを設定したいパーツを選択
- 右上の「▷」のようなマークをクリック
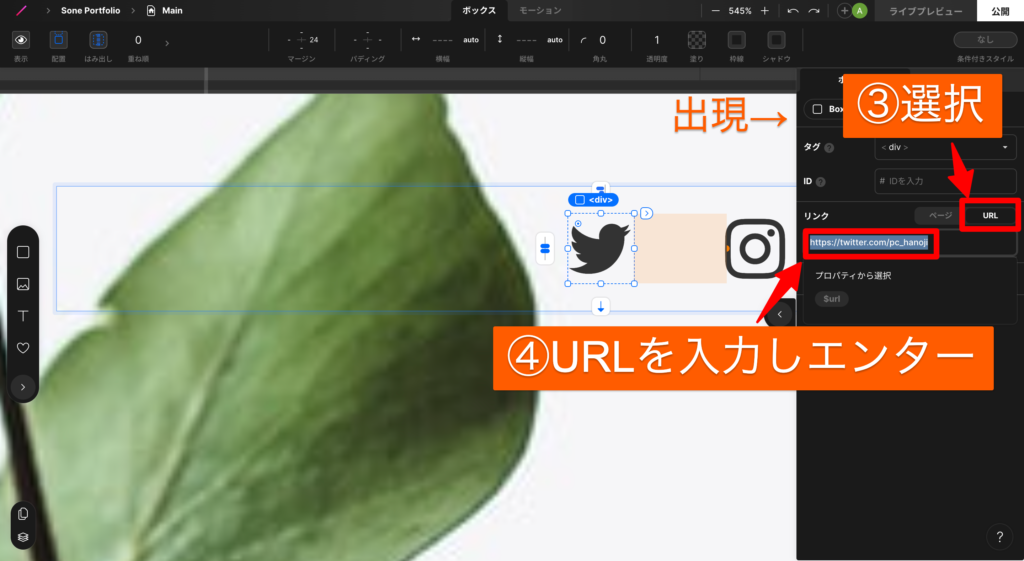
- 「URL」のタブを選択
- 設定したいURLを入力しエンター
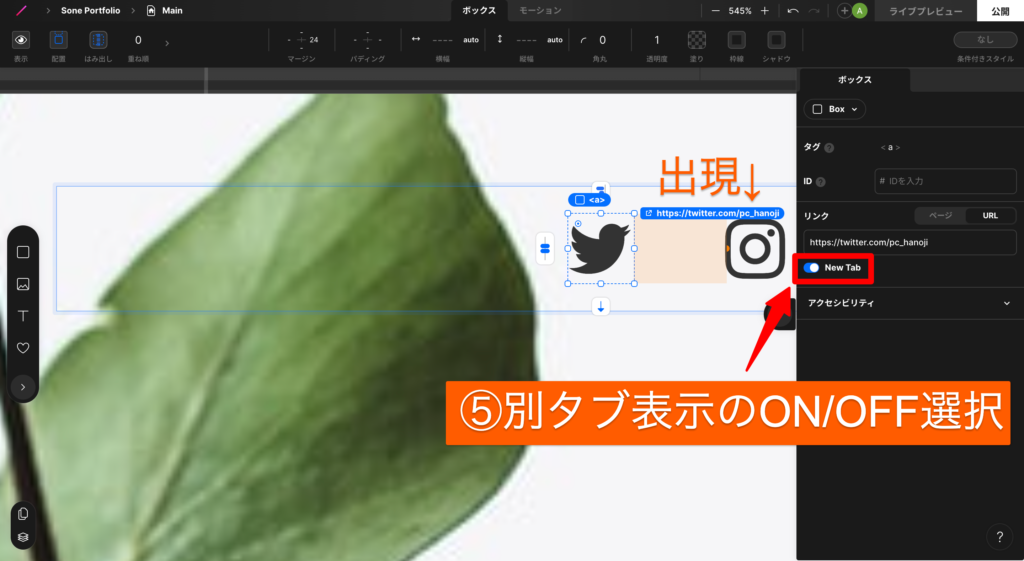
- 別タブ表示のON/OFFを設定
まずは、①リンクを設定したいパーツを選択します。
パーツを選択すると、パーツの右上に「▷」のようなマークが表示されるので、②「▷」をクリック。

以下のように、右側にリンク設定などを行うための黒いパネルが出現します。
パネルの中の、③URLのタブを選択し、④URLを入力した後エンターキーを押します。

URLを入力し、エンターキーを押すと、URLの下に「New Tab」のON/OFF設定のスイッチが出現します。
任意で、⑤ 別タブ表示のON/OFFを設定します。

「New tab」設定後の、リンククリック時の動作は以下の通り▼
・ON→別タブでページを開く
・OFF→同じタブ内でページを開く
上記キャプチャのように、リンク設定ができたら、選択したパーツの右上に青枠のURLが出現します。
ハイパーリンク

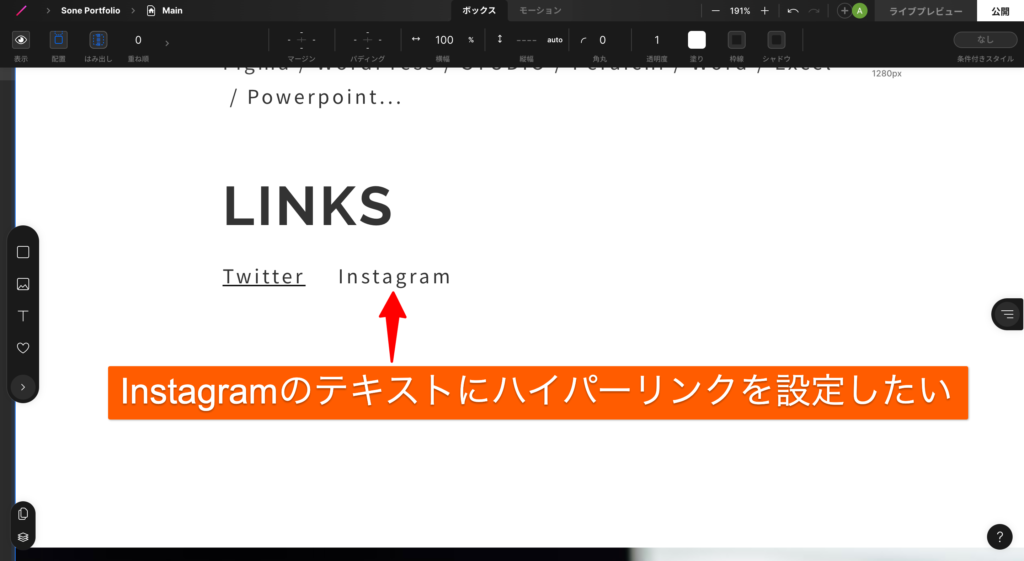
今回は「Instagram」というテキストにハイパーリンクを設定します。
ハイパーリンクは、文字に下線が引かれている場合が多いため、この章では下線の引き方までを紹介します。
ちなみに、リンクを設定する手順は、前述した「パーツへのリンク設定」と同じです。
ハイパーリンクの設定手順は以下の通り▼
ハイパーリンク設定の手順
- ハイパーリンクを設定したいテキスト(< p >)を選択
- 右上の「▷」のようなマークをクリック
- 「URL」のタブを選択
- 設定したいURLを入力しエンター
- 別タブ表示のON/OFFを設定
- ページ上部の「ボックス」タブを選択
- ボックスの下線を1pxで設定
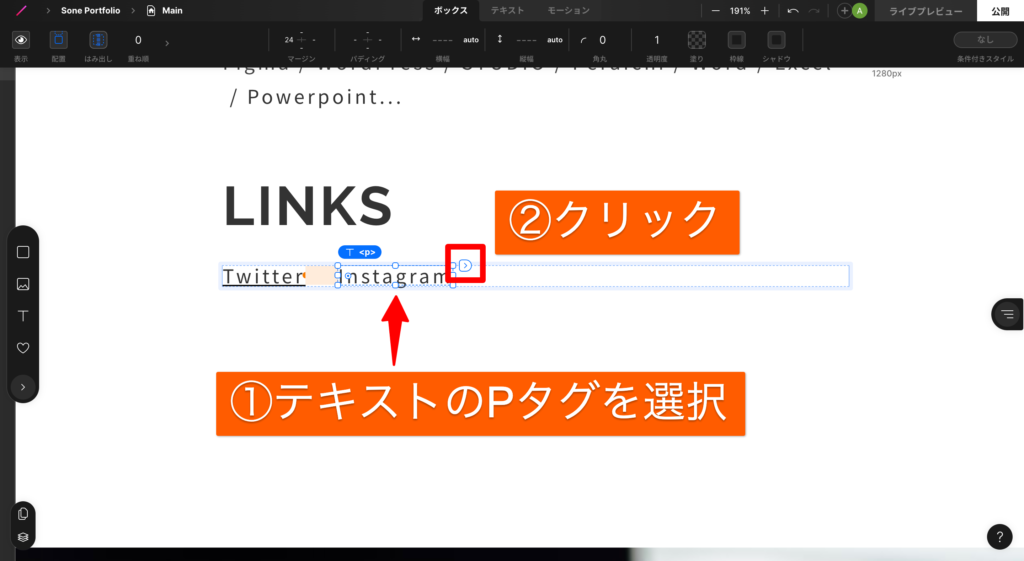
まずは、① ハイパーリンクを設定したいテキスト(< p >)を選択します。
選択したテキストのブロックの右上に「▷」が表示されるので ②「▷」クリック。

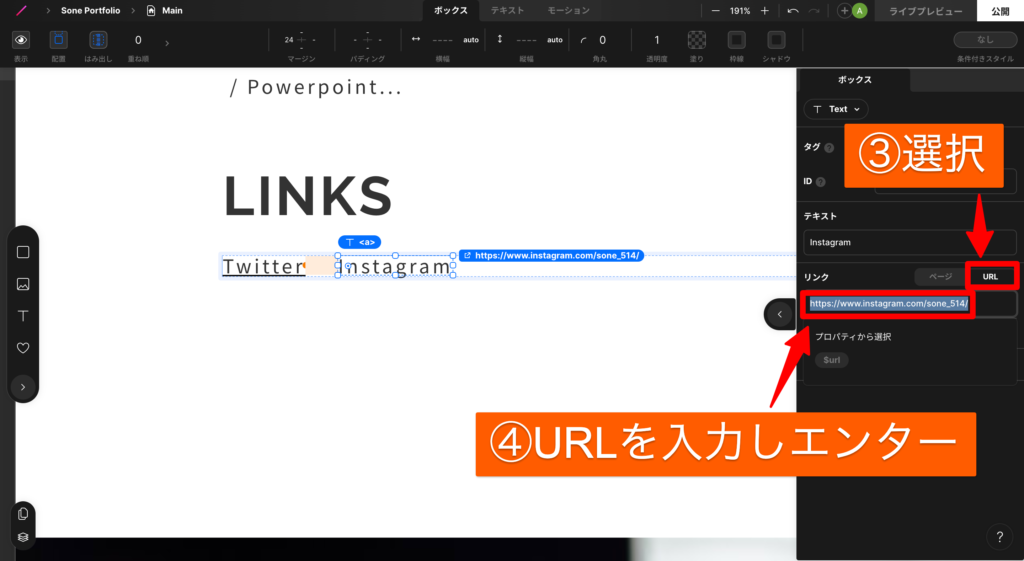
すると、以下のように右側にリンク設定などを行うための黒いパネルが出現します。
パネルの中の、③URLのタブを選択し、④URLを入力した後エンターキーを押します。

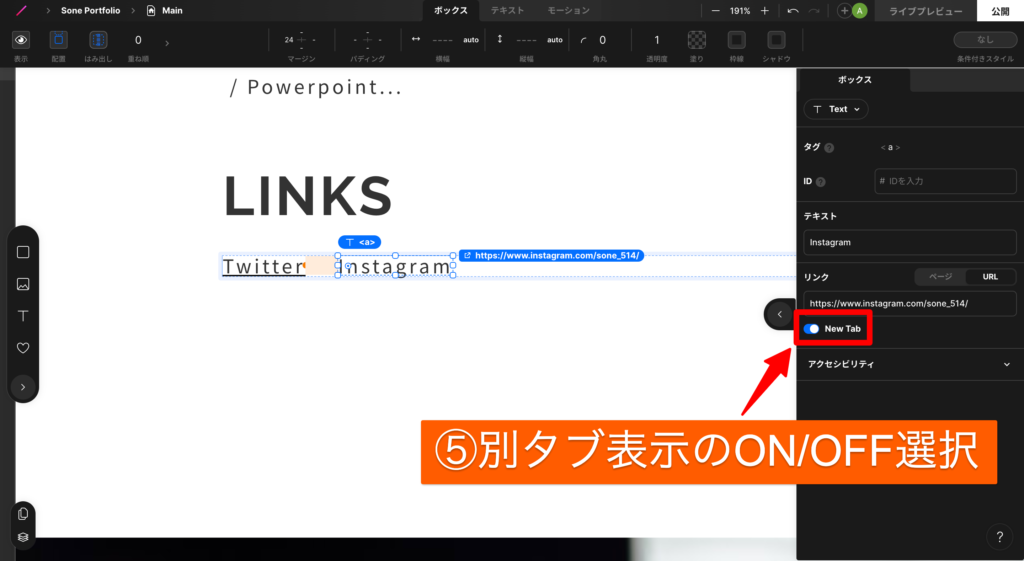
URLを入力し、エンターキーを押すと、URLの下に「New Tab」のON/OFF設定のスイッチが出現します。
任意で、⑤別タブ表示のON/OFFを設定を行います。

「New tab」設定後、リンククリック時の動作は以下の通り▼
・ON→別タブでページを開く
・OFF→同じタブ内でページを開く
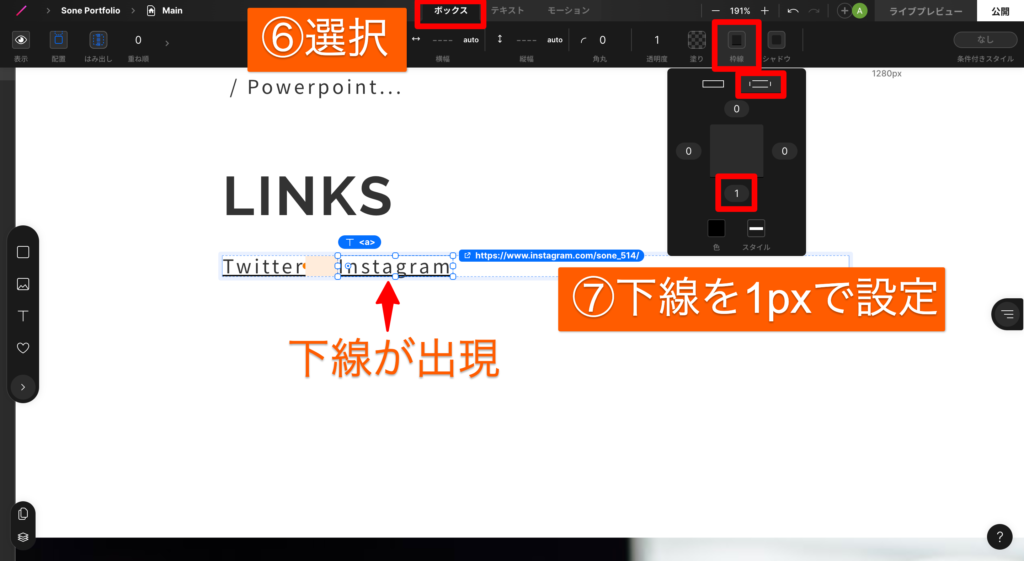
リンク設定を行なったパーツを選択した状態で、ページ上部の⑥「ボックス」タブを選択。
ボックスの設定が表示されるため、「枠線」を選択し、⑦下線を1pxで設定します。

上記の設定方法で「Instagram」というテキストに下線が表示されました。
これでハイパーリンクのようになりました。
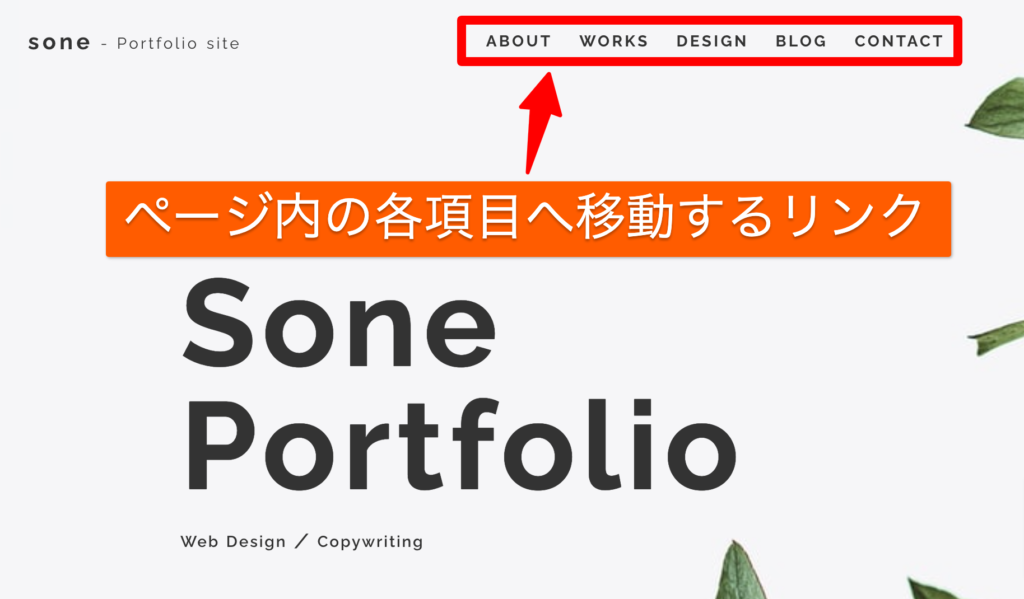
メニューボタン(ページ内リンク)

メニューボタンへのリンク設定も、パーツへのリンク設定とほとんど同じ手順を踏みます。
メニューボタンのリンク設定手順
- リンクを設定したいメニューのテキスト(< p >)を選択
- 右上の「▷」のようなマークをクリック
- 「ページを検索」の枠内にカーソルを当てる
- 設定したいURLを入力しエンター
- 任意のページ内アンカーを選択
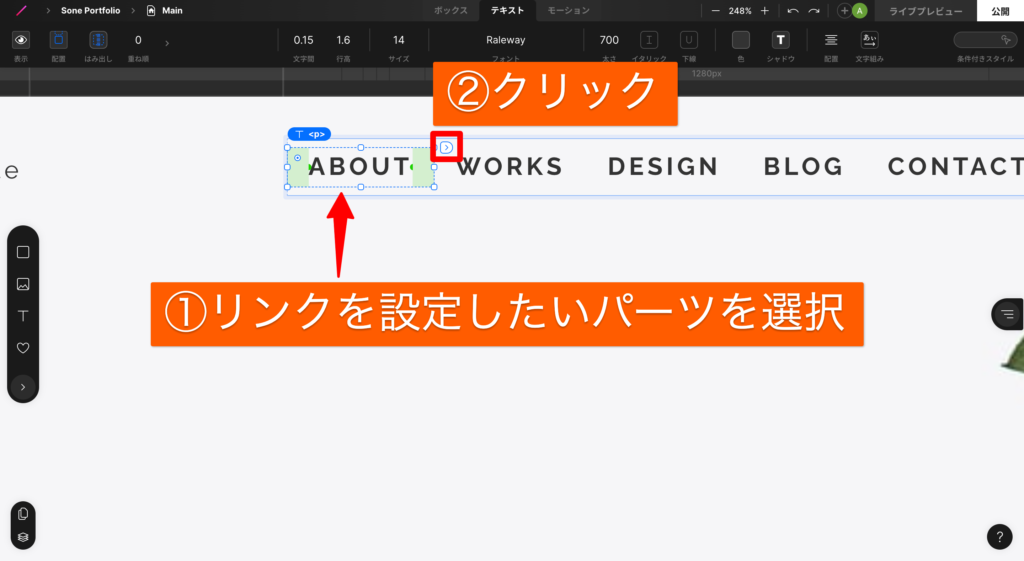
まずは、① リンクを設定したいメニューのテキスト(< p >)を選択します。
選択した< p >のブロックの右上に「▷」が表示されるので ②「▷」をクリック。

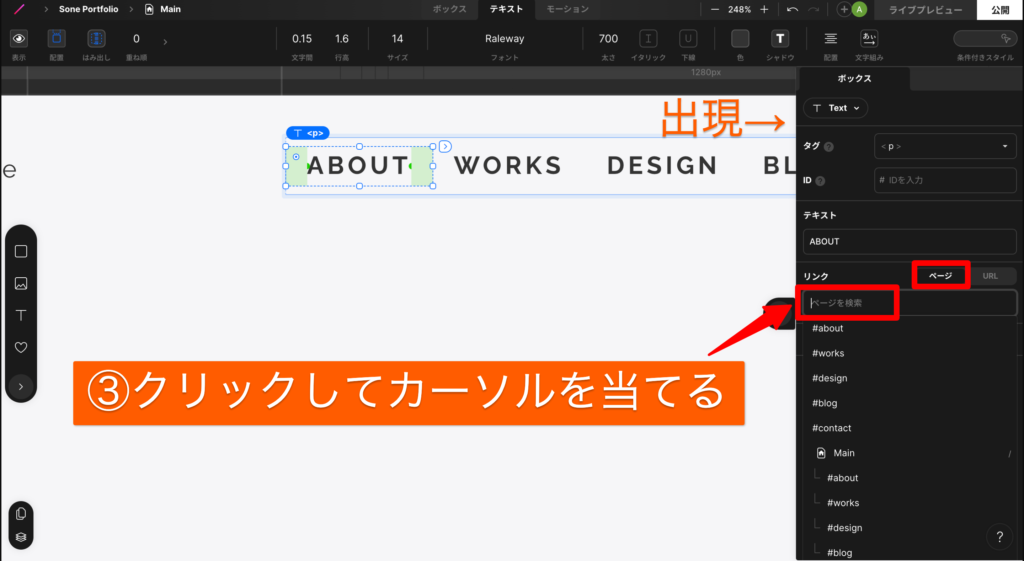
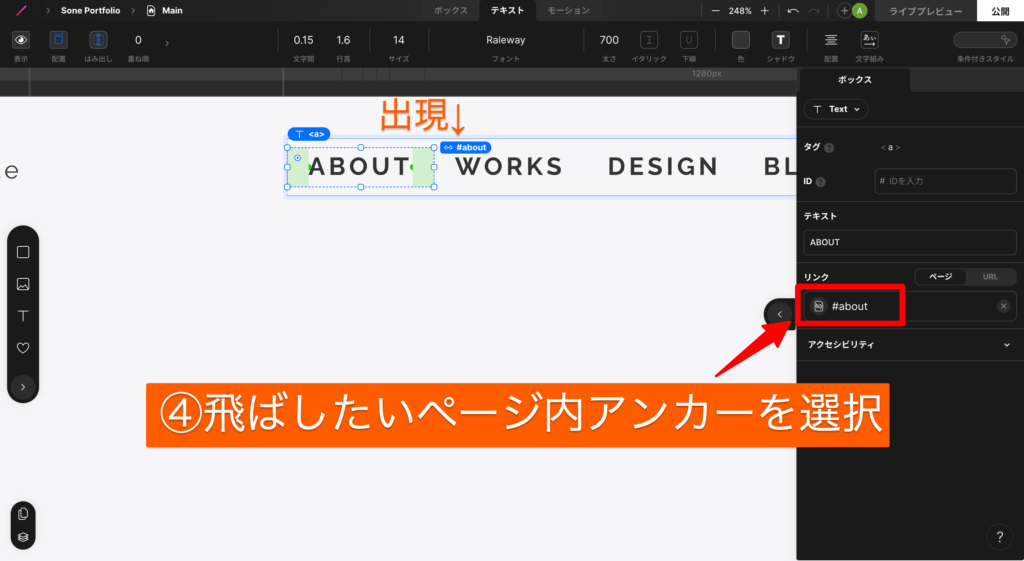
以下のように、右側にリンク設定などを行うための黒いパネルが出現します。
パネルの中の、「ページ」のタブを選択した状態で、④「ページを検索」の枠内をクリックしてカーソルを当てます。

ページ内に設置されているアンカー(id)が表示されるので、④設定したいページ内アンカーを選択します。

これでページ内リンクの設定ができました。
メニューボタンに外部リンクを設定する場合は、「パーツへのリンク設定」と同じ手順で設定ができます。
リンクの差し替え方法

リンクの差し替えもシンプルな操作で行うことができます。
今回はinstagramのURL差し替えを例に、リンク差し替えの手順を紹介します▼
リンク差し替えの手順
- リンクを差し替えたいパーツ(T< a >)を選択
- 右上の青枠のURLをクリック
- 「URL」のタブを選択
- 設定したいURLを入力しエンター
- 別タブ表示のON/OFFを設定
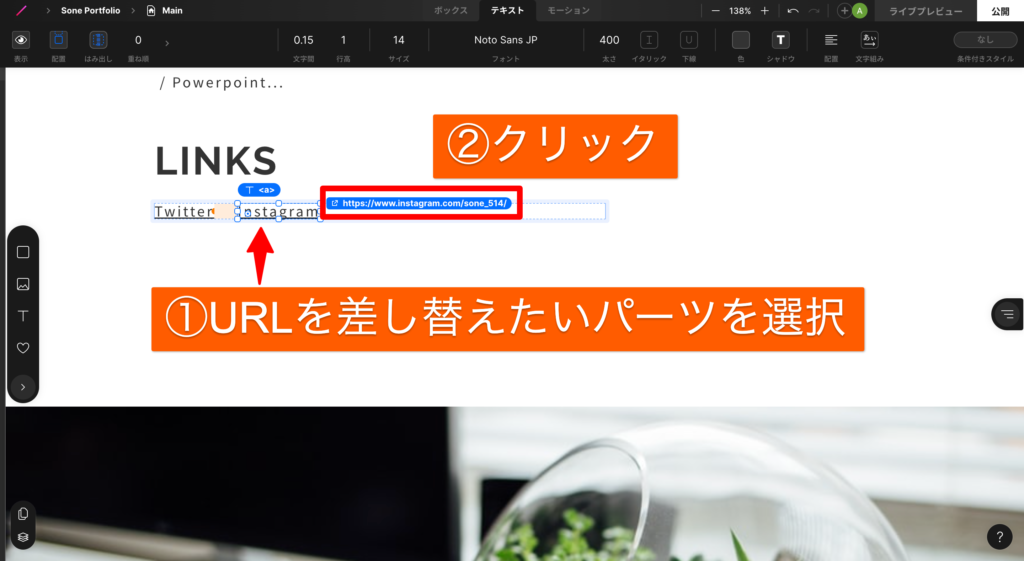
まずは、①リンクを差し替えたいパーツ(T< a >)を選択します。
すでにリンクが設定されているため、パーツの右上に青枠のURLが表示されるはずです。
続いて ②青枠のURLをクリックします。

以下のように、右側にリンク設定などを行うための黒いパネルが出現します。
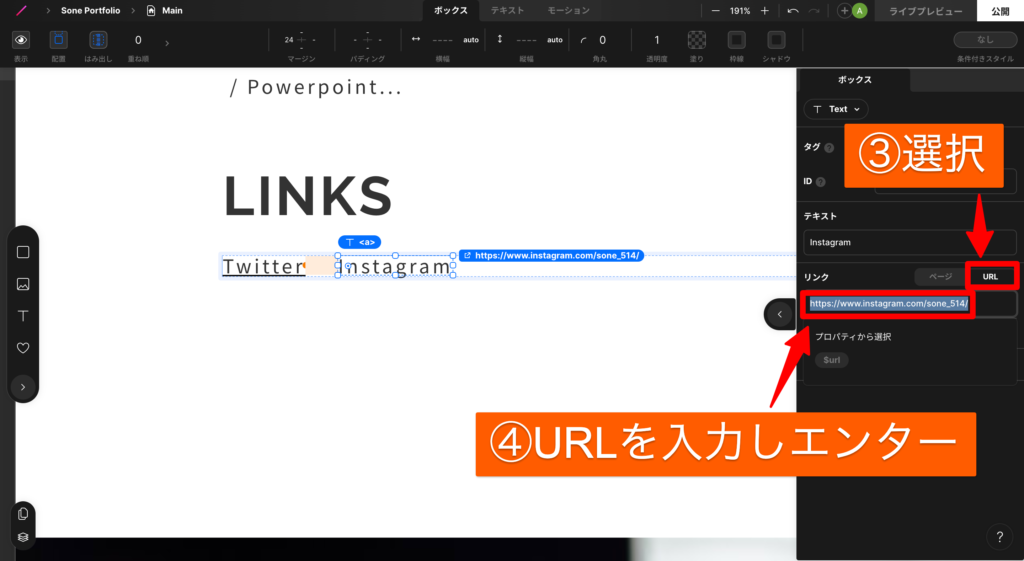
パネルの中の、③URLのタブを選択し、「リンク」の枠内に表示されているURLを削除します。
④差し替え後のURLを入力した後、エンターキーを押します。

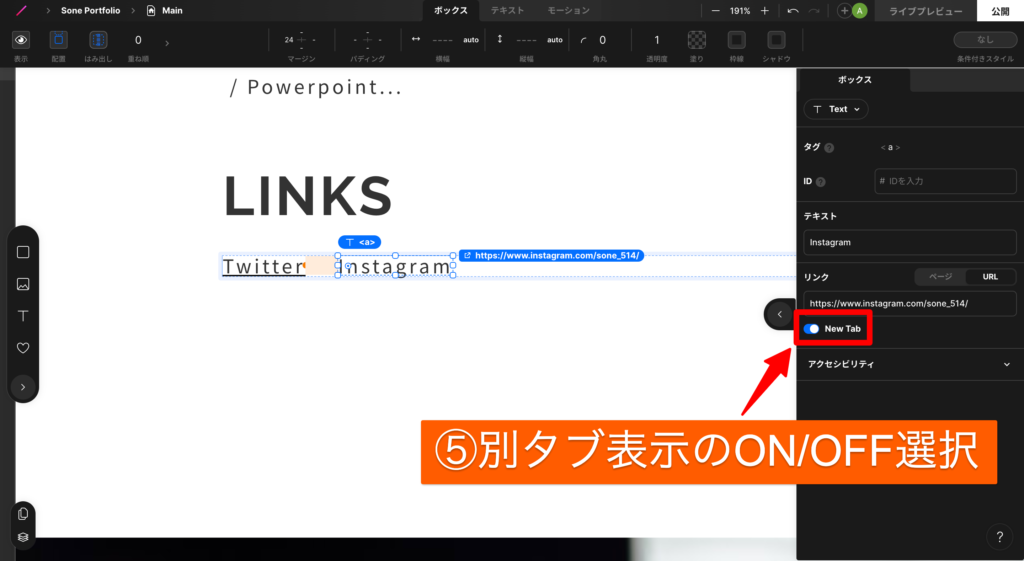
URLを入力し、エンターキーを押すと、URLの下に「New Tab」のON/OFF設定のスイッチが出現します。

必要があれば、⑤リンクをクリックした際の別タブ表示のON/OFFを設定します。
「New tab」設定後、リンククリック時の動作は以下の通り▼
・ON→別タブでページを開く
・OFF→同じタブ内でページを開く
参考にしたチュートリアル
本記事では以下のチュートリアルを参考にしました。
本家STUDIOのYouTubeチャンネルでは、動画のチュートリアルも豊富に公開されています。
ぜひ、参考にしてみてください!