STUDIOの有料プランにアップグレードすると、独自ドメインを使用してホームページを公開することができます。
今回の記事では、「さくらのドメイン」で発行した独自ドメインを使用し、STUDIOで作成したページを公開する手順を紹介していきます。
今回の記事でわかること
- STUDIOの独自ドメインを使用したホームページの公開手順
- さくらのドメインでAレコードを設定する方法
- 独自ドメインでの公開時の注意点
まず、前提条件として・・・
・STUDIOでのページ作成が完了していること。
・「さくらのドメイン」でのドメイン発行が完了していること。
上記2つが完了している状態からの手順を説明します。
さくらのドメイン以外のドメイン管理サービスをご利用の方も、参考にしてみてください!
もくじ
まずはSTUDIOを有料プランに変更する
STUDIOで作成したページを、独自ドメインで公開するためには、まずは有料プランに加入している必要があります。
有料プランへ変更するため、プランを「アップグレード」するための作業を行います。
有料プランへアップグレード
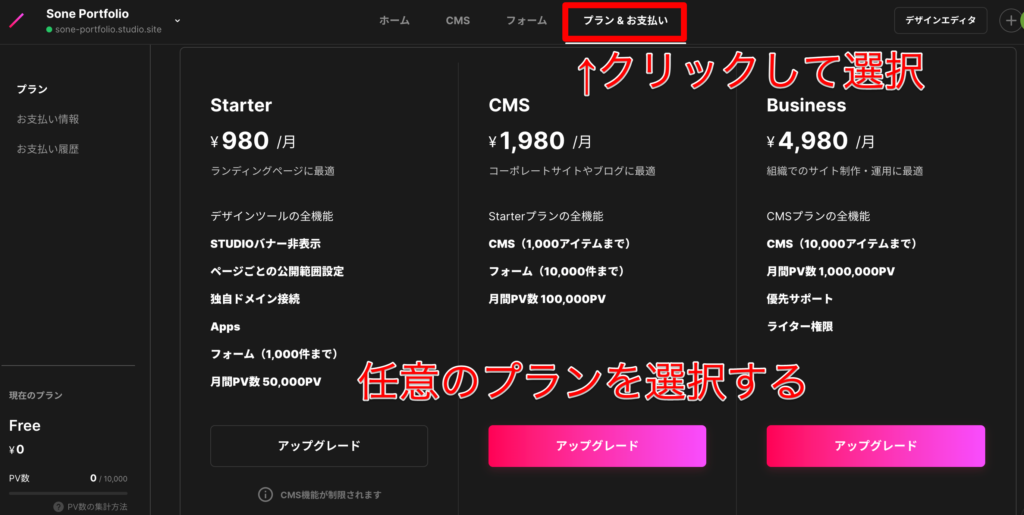
独自ドメインで公開を行うプロジェクトのダッシュボードから、「プラン&お支払い」をクリックします。

Starterプラン、CMSプラン、Businessプランの3つから、公開するプロジェクトに合うプランを選択します。
「アップグレード」ボタンをクリック。
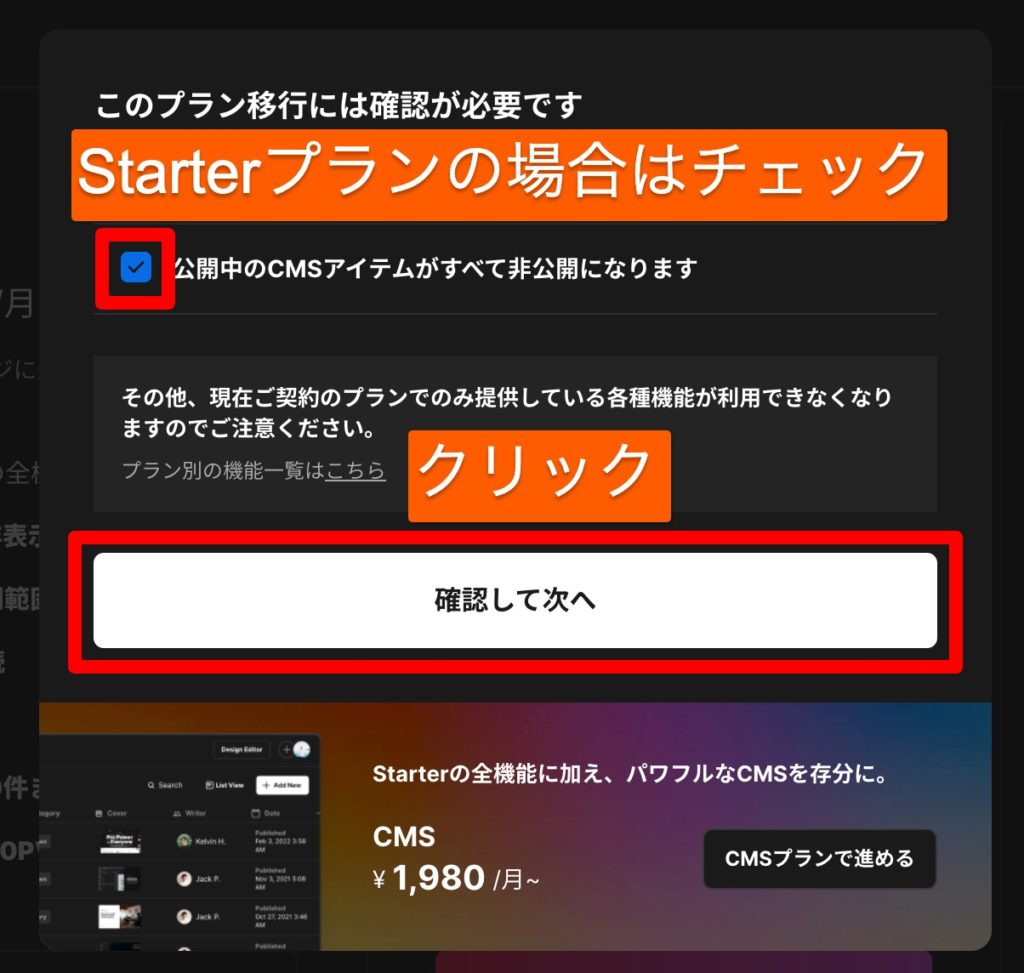
Starterプランの場合、以下のように「公開中のCMSアイテムが全て非公開になります」という確認事項が表示されます。
問題がなければチェックを入れ「確認して次へ」をクリック。

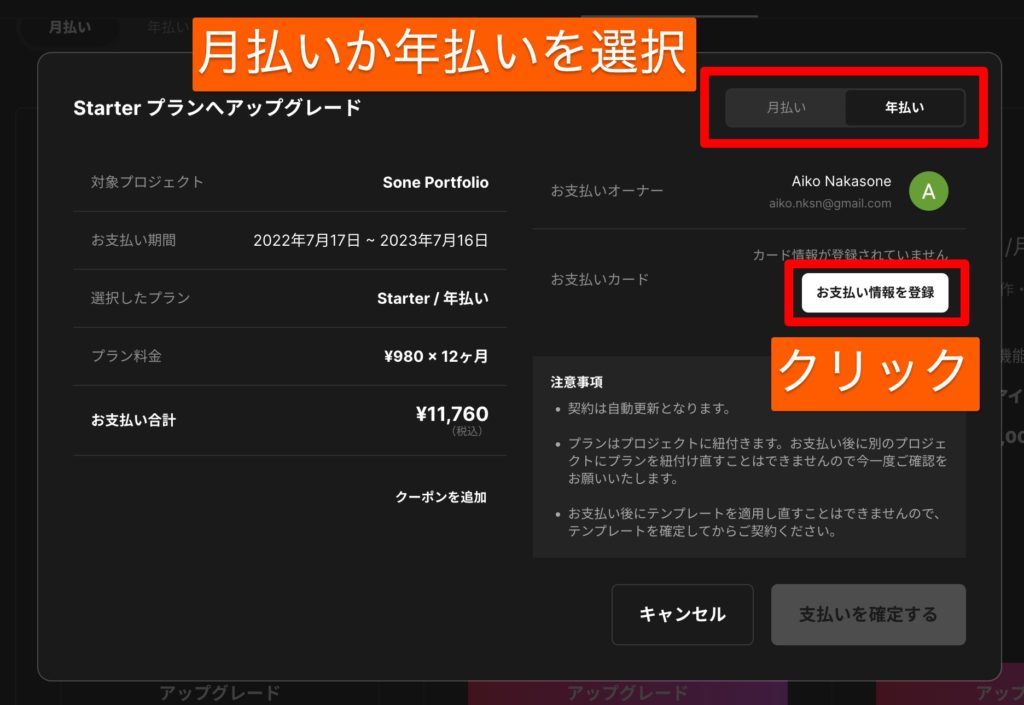
続いて「月払い」か「年払い」を選択し、「お支払い情報を登録」をクリック。

支払いのためのカード情報を登録します。
STUDIOで現在対応している決済方法はクレジットカードのみです。
(2022年4月現在)
決済方法に関する詳細はこちらをご覧ください。

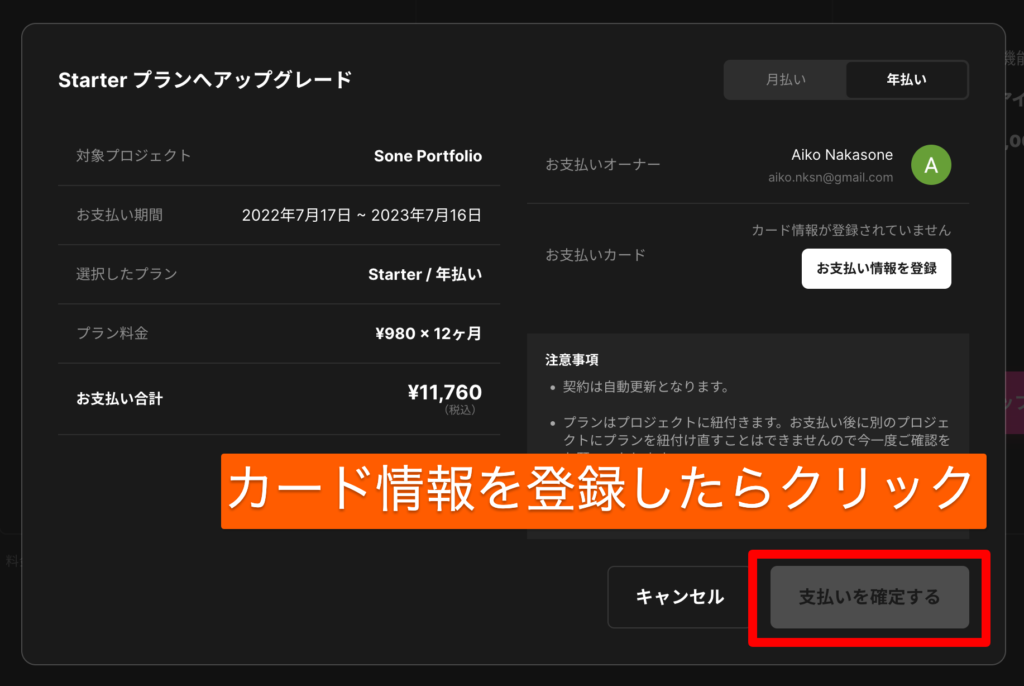
カード情報を登録し「登録」ボタンをクリックしたら、以下の注意事項を今一度確認しておきましょう。
・契約は自動更新となります。
・プランはプロジェクトに紐付きます。お支払い後に別のプロジェクトにプランを紐付け直すことはできませんので今一度ご確認をお願いいたします。
・お支払い後にテンプレートを適用し直すことはできませんので、テンプレートを確定してからご契約ください。
カード情報を登録した時点で「支払いを確定する」ボタンが白く表示されるため、確定の場合はこのままクリック。
(キャプチャではグレイアウトされています。)

これでプランのアップグレードは完了です。
有料プランへの変更が完了したら、さっそく独自ドメインでの公開設定を行います。
料金プランに関すること
STUDIO U - 料金プラン
STUDIO公式ページ - 料金プラン
あらかじめDNSレコード設定を行っておく
ホームページを独自ドメインで公開するためには、ドメインとホームページを公開するサーバーを紐づける作業が必要になります。
DNSレコードの設定を行うことで、発行した独自ドメインでのホームページ公開が可能になります。
STUDIOのAレコード:35.194.122.208 を、ドメインを発行した、ドメイン管理サービスのDNSレコード設定画面にて追加しておきます。
※レコードの設定内容が反映されるまでに、数時間かかることがあります。
ホームページの公開日時が決まっている場合は、なるべく前日までにレコードの設定を完了させておくことがおすすめです。
ちなみに・・・
筆者のケースだと、すでにWordPressで作成し、さくらサーバーで公開中のコーポレートサイトを、STUDIOで作成したページにリニューアル公開だったため、DNSレコード設定は公開日当日に行いました。
(レコード反映までに時間がかかったためか、ページが表示されない時間が数時間ほど発生していまいました)
ホームページを公開する状況によって手順が若干変わることもあるので、公開前に調べてみてください。
STUDIOのAレコードを追加
DNSレコード設定は、さくらサーバーの「ドメインコントロールパネル」より行います。
まずは、さくらインターネットのページから会員ログイン。
契約情報>契約中のドメイン一覧>ドメインコントロールパネル から開くことができます。

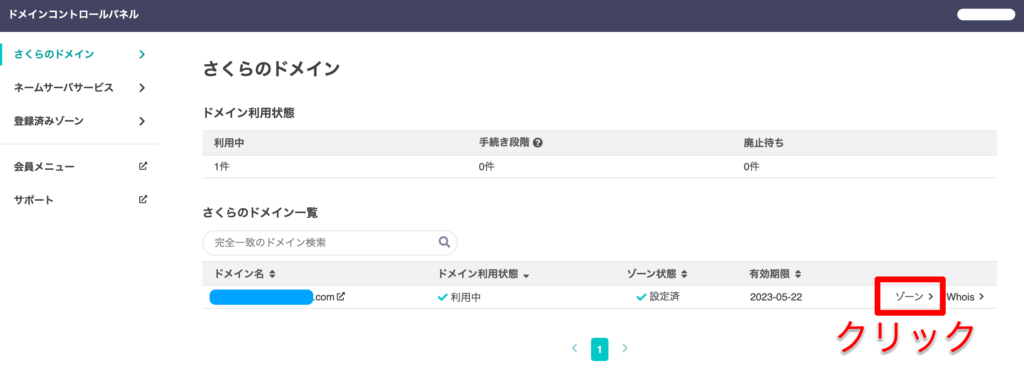
「ドメインコントロールパネル」を開いたら、まずは「ゾーン」をクリック。
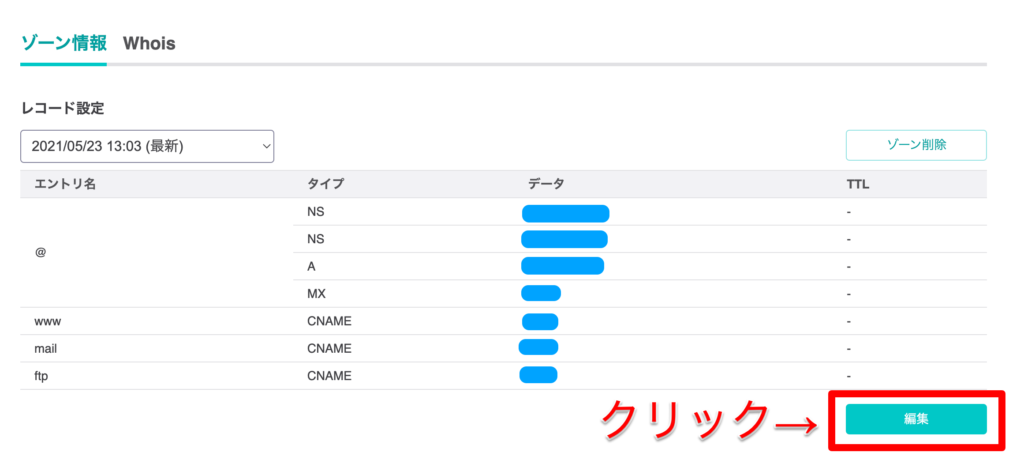
「ゾーン」をクリックすると「ゾーン情報」が表示されるので、右下の「編集」をクリックします。

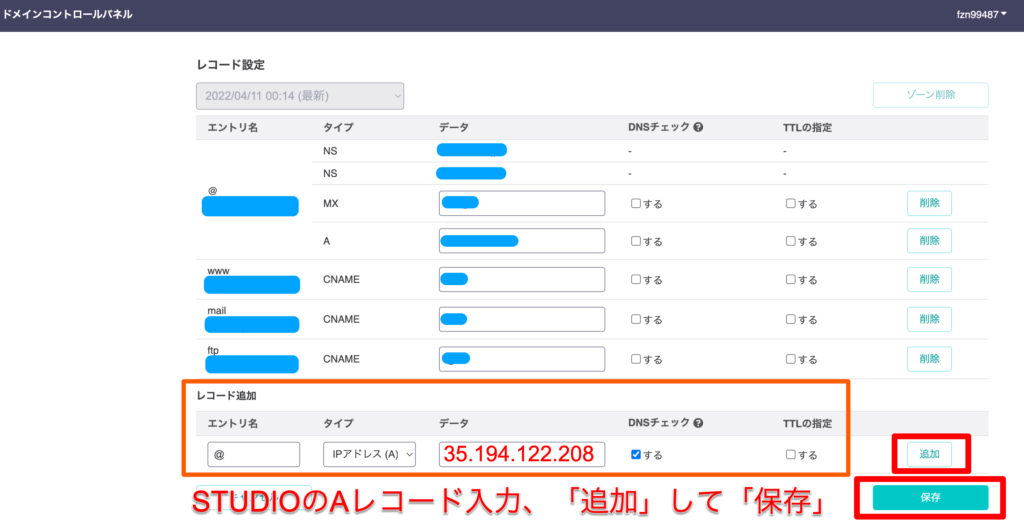
「レコード設定」の一番下、「レコード追加」で以下のように各項目を埋めた後、「追加」をクリックします。

入力する内容は以下の通り▼
エントリ名: @
タイプ: IPアドレス(A) ←デフォルトはこれ
データ: 35.194.122.208 ←STUDIOのAレコード
DNSチェック: する ←デフォルトはこれ
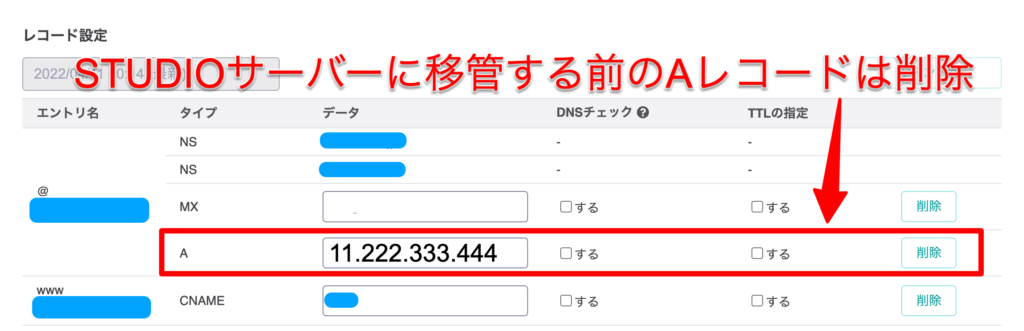
他社サーバーからSTUDIOサーバーへ切り替える場合
他社サーバーからSTUDIOのサーバーに切り替える際、サーバー切り替え前に登録していたAレコードを削除する必要があります。
ちなみに・・・
筆者の場合は、さくらサーバーで公開中していたページをSTUDIOで作成したページに切り替えだったため、すでに登録されていたさくらサーバーのAレコードを削除しました。

不要なAレコードは削除しておかないと、STUDIOで作成したページが反映されません。
事前に契約中のドメインの中から削除する必要があるAレコードを確認しておきましょう。
STUDIO側で「公開設定」
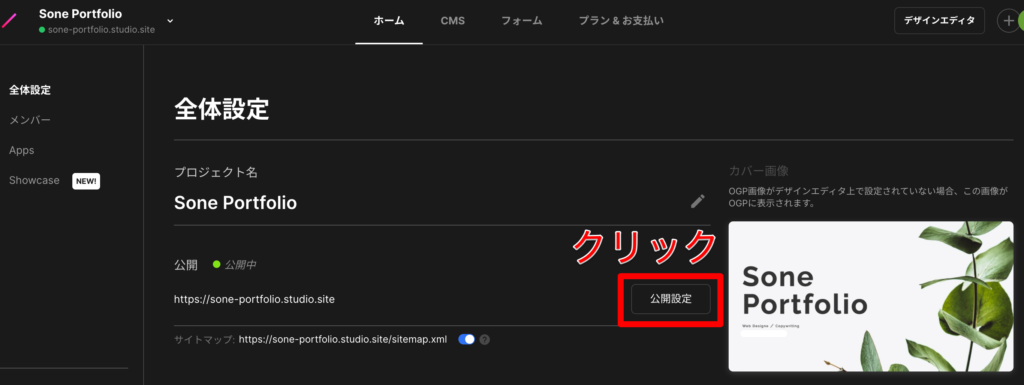
ダッシュボードから「公開設定」をクリックします。

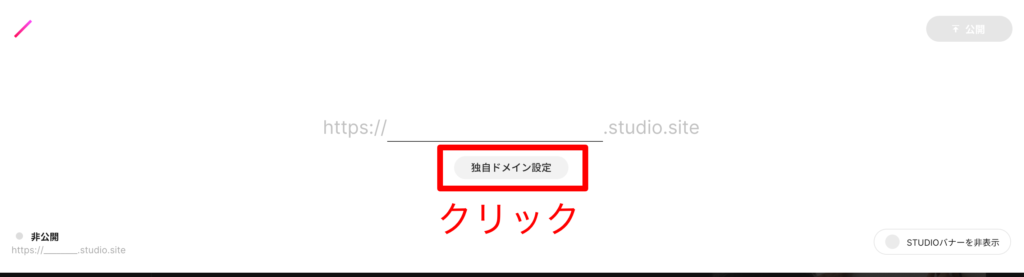
公開パネルが表示されるので「独自ドメイン設定」をクリックします。

さくらインターネットで発行したドメインを入力し、「OK」をクリックします。
すると次のステップ「2.DNSレコード設定」に進みます。

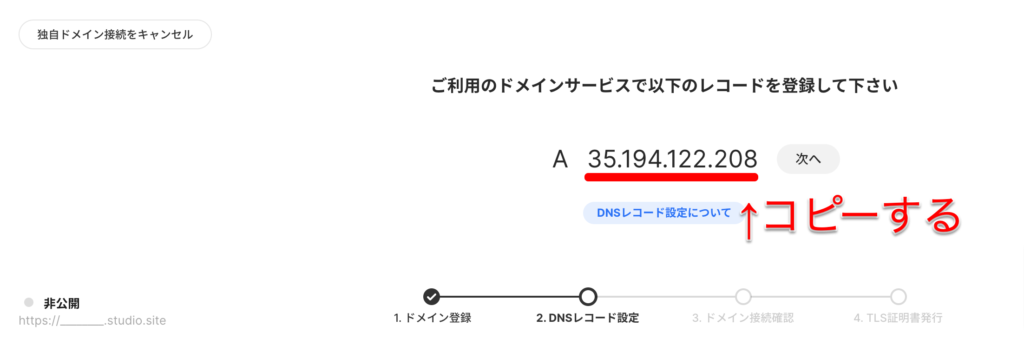
公開パネルに、STUDIOのAレコード:A 35.194.122.208 が表示されます。
もし、この段階でDNSレコードの設定が終わっていない場合は、Aレコードをコピーし、さくらインターネットのドメインコントロール画面にてSTUDIOのAレコードを追加します。

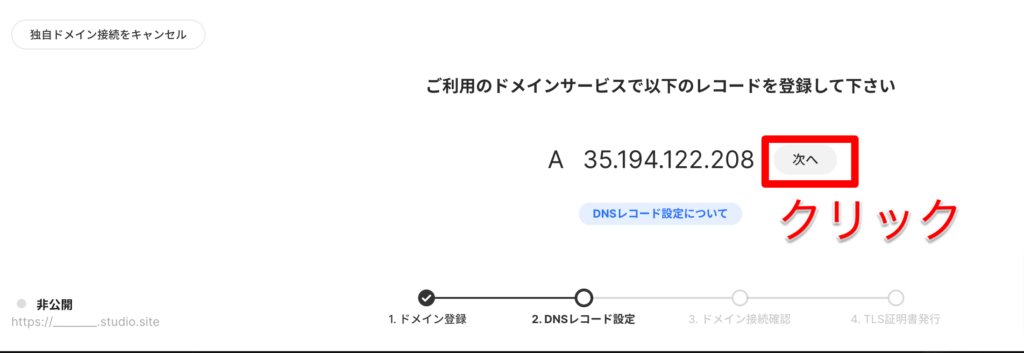
さくらインターネット側でのDNSレコード設定が完了している場合は、「次へ」をクリックします。

TLS証明書の発行
「ご利用中のドメインサービスで〜」の画面で「次へ」をクリックすると、「TLS証明書を発行中」という画面になります。
「ドメインに対してTLSの証明書を発行していますよ」画面です。
TLS証明書の発行には、時間がかかることがあるため、しばらく待機する必要があります。

TLS証明書の発行は自動で進むそうです。
このステップでは公開設定のパネルを閉じて待機しても大丈夫です。
なんらかの原因で証明書の取得に失敗した場合はリトライボタンが表示されるため、ボタンを「クリック」し、再取得を行います。
ちなみに・・・
筆者が公開作業を行ったときは、TLS証明書の発行が完了するまでに一晩かかりました。
※証明書の反映に24時間以上かかる場合は、サポートにお問い合わせしましょう。
TLS証明書の発行が完了すると「接続を確認しました」というポップが出ます。
次の画面へ進むと、以下のように公開画面が表示されます↓

右上の「公開」ボタンをクリックすると、設定した独自ドメインでホームページを公開することができます。
Freeプランだと強制的に表示されていた、画面左下のSTUDIOバナーを非表示にする設定もこの画面で行うことができます。
STUDIO-U TLS 証明書の自動更新
STUDIO-U TLS 証明書
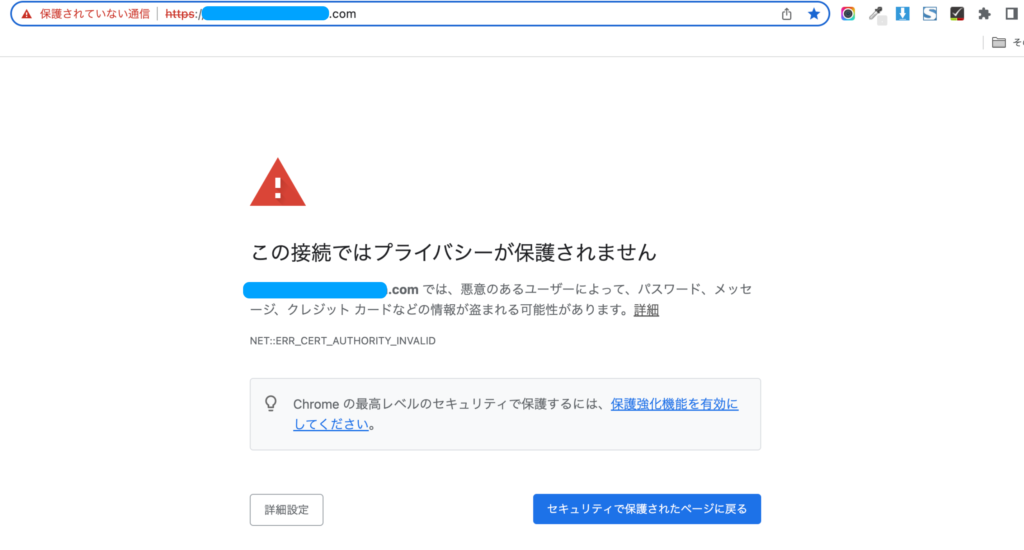
TLS証明書の発行中にエラー画面が表示された
筆者が独自ドメインでページ公開を行なった際、TLS証明書の発行中に以下のような画面が表示されました↓

ちなみに筆者の場合は以下のような状況下、STUDIOで独自ドメインを使用したページ公開となりました。
・すでにWordPressを使用し、さくらインターネットのサーバー(さくらサーバー)で同じドメインのページを公開中。
・ドメインもさくらインターネットのサービスを利用。
・今回はドメインは変えず、WordPressで作ったページからSTUDIOで作ったページへ切り替え。
・レンタルサーバーは、さくらサーバーからSTUDIOのサーバーへ切り替え。
・DNSレコードの設定はSTUDIOのページ公開当日に行なった。
今回、「この接続ではプライバシーが〜」の画面が表示されたのは、WordPressからSTUDIOのページへの切り替え中のときでした。
一晩放置していたら、無事にSTUDIOで作成したページが反映されていました!
STUDIO U - 独自ドメインでサイトを公開する
STUDIO U Aレコードを設定後、接続が確認できません
独自ドメイン設定後、サイトが表示されない際の対処について

