この記事ではSTUDIOの「バージョン管理機能」について紹介しています。
STUDIOで作成したホームページのデザインと状態を「保存」することができる「バージョン管理機能」。
さらに、修正を重ねた後でも「保存」した状態を「復元」することもできます。
「バージョン管理機能の使い方がイマイチわからない」
「保存または復元の操作方法をド忘れしてしまった」
という方は、ぜひこの記事を参考にしてみてください!
STUDIO初心者の方でもわかりやすいように、キャプチャ多めで紹介しています!
「保存」の手順

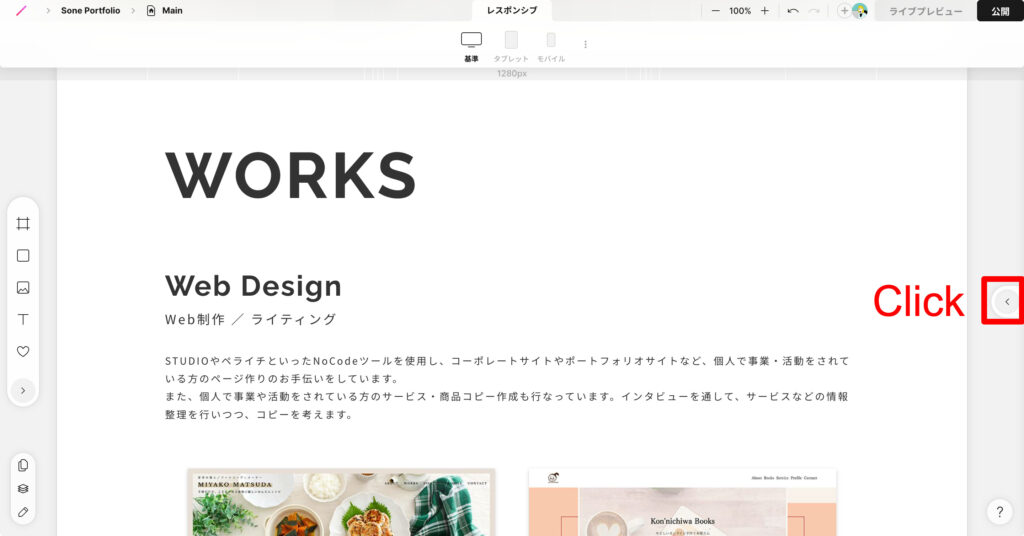
まずはバージョン管理のパネルを開きます。
STUDIO編集画面の右側の「<」をクリックしてパネルを開きましょう。
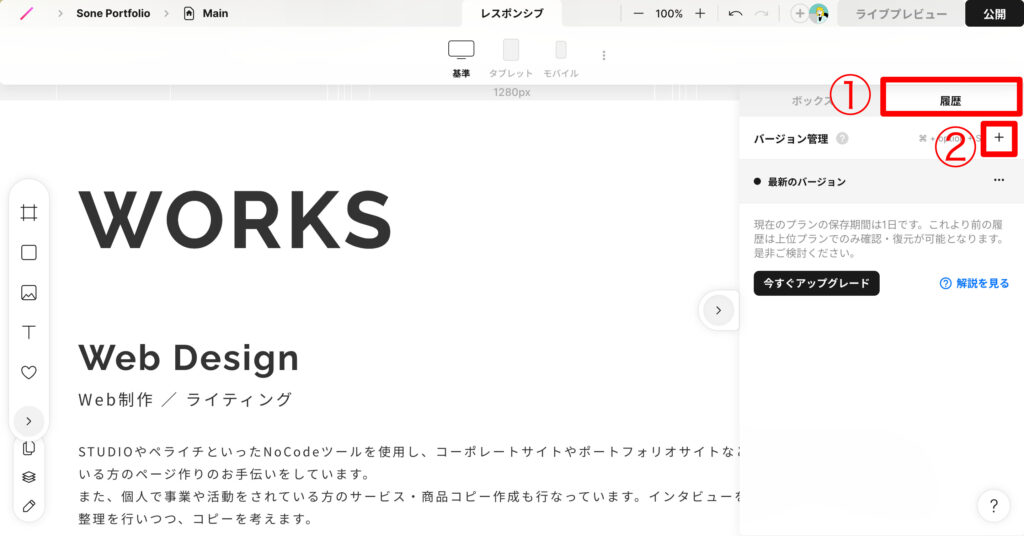
▼右パネルの「履歴」タブをクリックした後、「+」をクリック。

すると、「バージョン履歴を追加する」というボックスが表示されます。
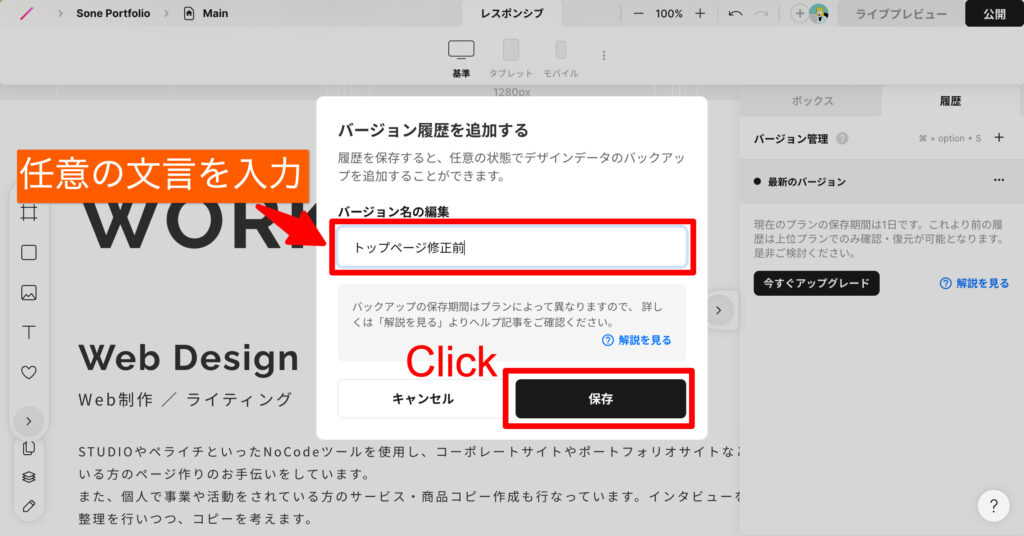
▼任意の文言(バージョン名)を入力し、「保存」をクリック

バージョン名は「ページがどの状態だったか?」ということがわかる文言を入れておくのがおすすめです。
チームで編集を行っている場合は、バージョン名の付け方に関するルールを確認し、他の人が「どの状態のバージョンか?」ということがわかるバージョン名にしましょう。
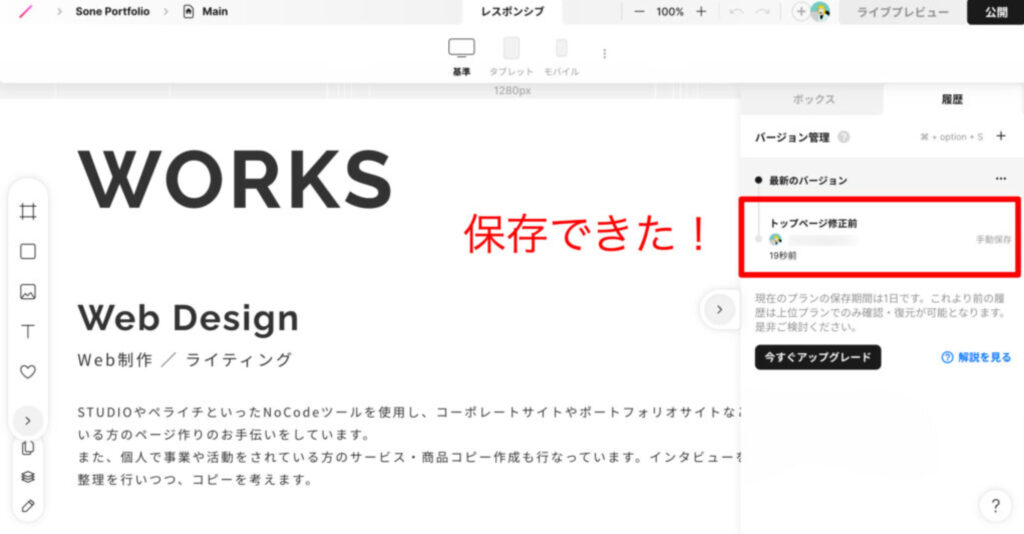
▼ページをリロードし、右パネルを確認。

すると、先ほど「保存」したバージョンが表示されました。
自動的にバージョンが「保存」されるバックアップ機能もありますが、任意のタイミングで「保存」しておくことで、安心して修正作業を行うことができます。
バージョン名は後で変更することができます!
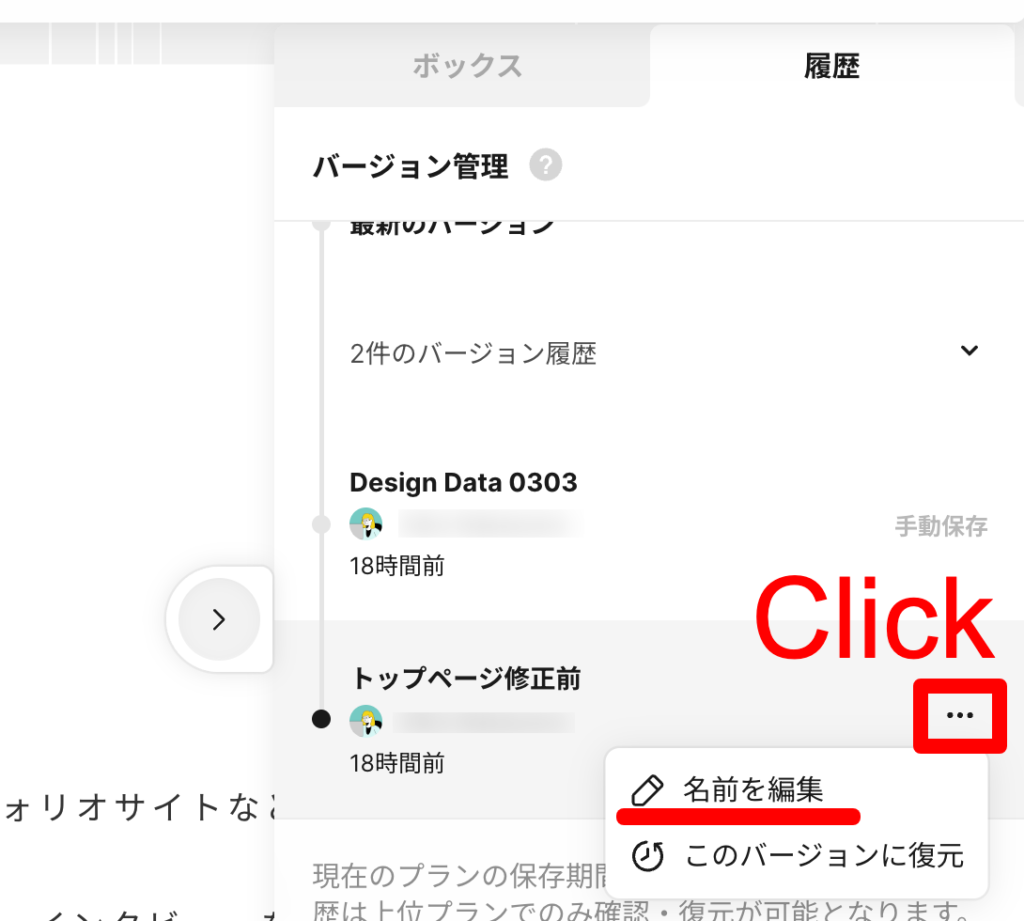
バージョン名を変更する手順

どのタイミングで「保存」すべき?
「バージョン管理機能」が便利なことはわかるけど、「保存」をどのタイミングで行うべきかわからない…という方もいらっしゃるかもしれません。
普段よりSTUDIOでホームページを運用している筆者がおすすめする「保存」のタイミングは以下の通りです。
バージョンを「保存」するタイミング
- ページ修正作業を開始する直前
- 大幅なレイアウト調整を行う前
- 他の人が編集した箇所を修正する前
もちろん、上記以外にも任意のタイミングでバージョンを「保存」しても構いません。
重要なのは、ページの修正を失敗しても「この状態に戻すことができれば大丈夫!」という状態を「保存」しておくことです。
そのため「ページ修正前」や「大幅なレイアウト調整を行う前」にバージョンを「保存」しておくことがおすすめです。
チームで編集作業を行っている場合は、他の人から修正を引き継いだ際など、作業に入る前に「保存」しておくと良いでしょう。
「復元」の手順

ページ編集してみたけれど、やっぱり修正前の状態に戻したい!
ということがあるかもしれません。
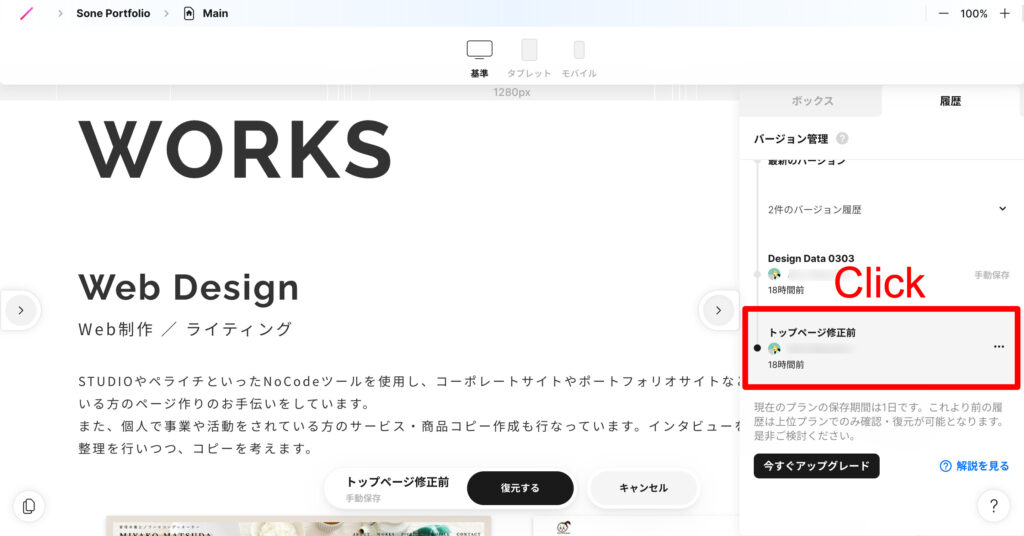
そういった場合は、右パネルの「履歴」を再度開き、「復元」したいバージョンをクリックします。
本記事では「トップページ修正前」という名前のバージョンをクリックし、復元していきます。
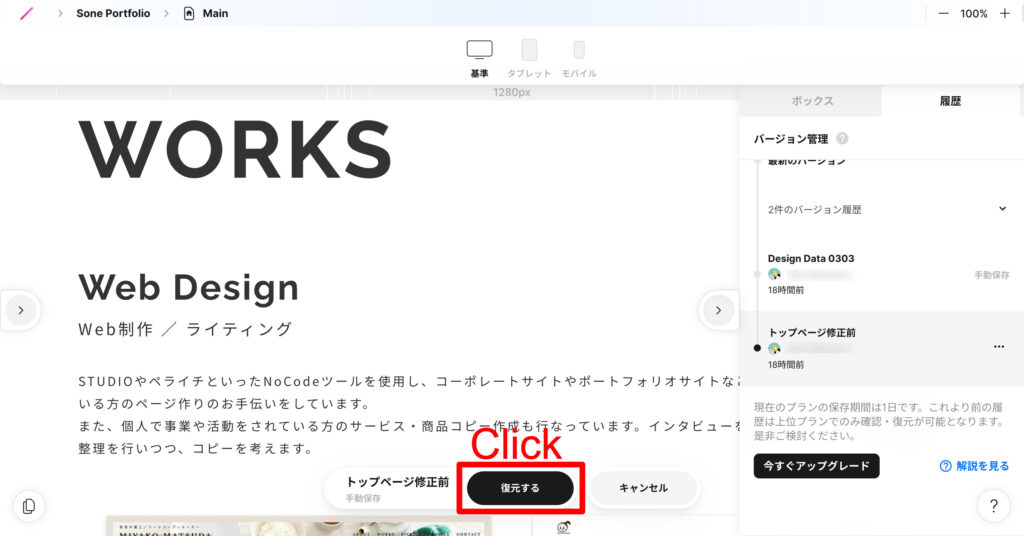
▼ページ下部のポップアップ内の「復元する」をクリック。

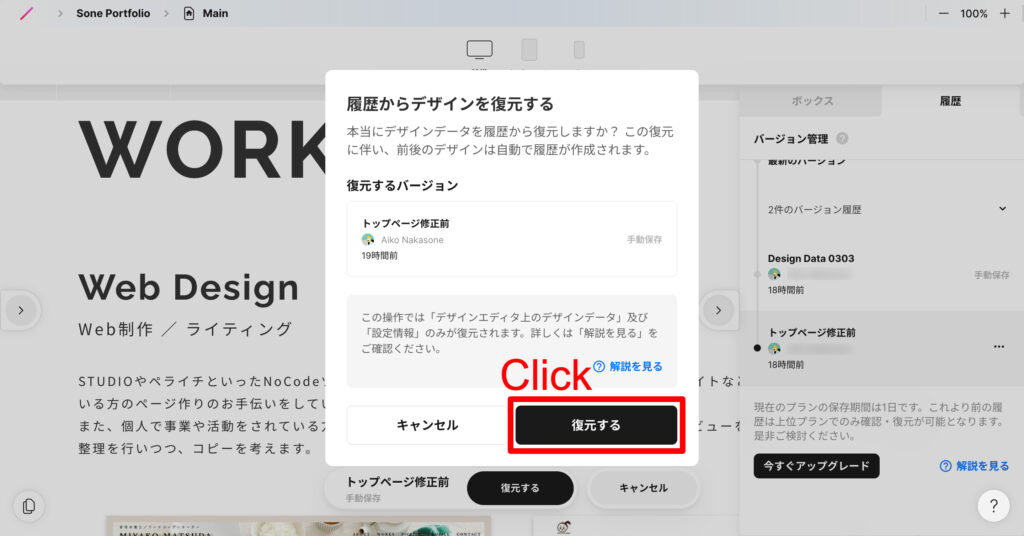
▼「履歴からデザインを復元する」というポップアップ内の「復元する」をクリック。

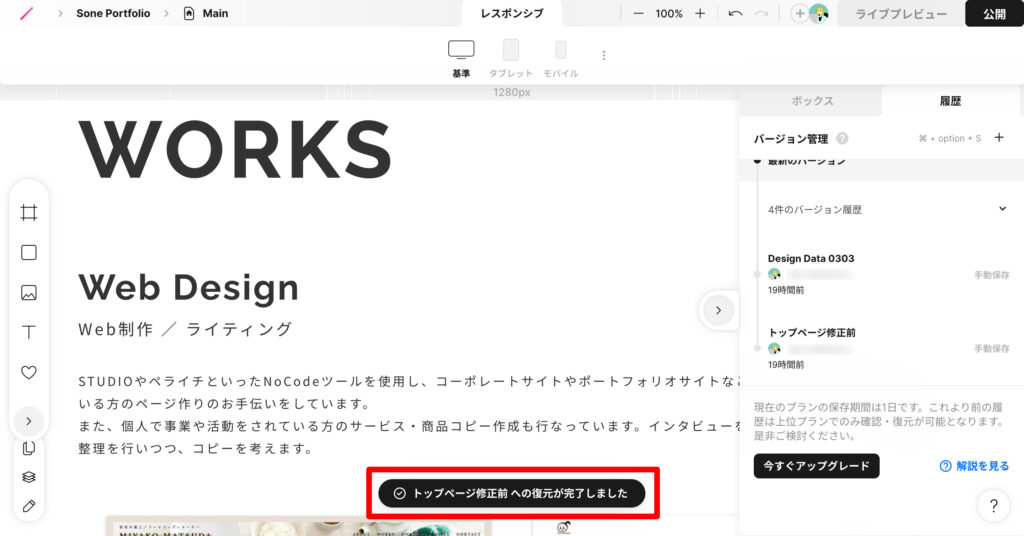
▼これで修正作業開始時のページの状態に復元することができました。

各プランごとに復元ができる期間が違います。
参考:https://studio.design/ja/whats-new/version-control
「バージョン管理」の注意点
バージョン管理には
「バージョン管理」の注意点
各プランごとに復元可能な期間が違う
各プランによって復元可能な期間が適用されます。
有料プランにアップデートすることで、最大360日前の状況を復元することができるようになります。
Freeプラン: 1日
Starterプラン: 7日
CMSプラン: 30日
Businessプラン: 360日
バージョン管理の対象外のデータがある
エディタ上で編集できるデザインデータと設定は、バージョン管理の範囲に含まれます。
ただし、ダッシュボードで管理するデータなど、一部対象外のデータがあるため、バージョン管理機能を利用する際に確認しておきましょう。
【バージョン管理の対象データ】
・ページ名、パス、ページタイプ
・サイト設定、ページ設定
・ブレイクポイント設定
・シンボル
・RSS連携、API連携
・フォントリスト
・構造化データ
・カスタムコード
【対象外のデータ】
・ダッシュボードで管理するデータ
・CMSモデル、アイテム、コレクション、プロパティ
・フォームデータ
・エディター「アップロード」タブ内の画像情報(ページ上に配置した画像は対象に含まれます)
サイトのバージョンを管理する
参考:https://help.studio.design/ja/articles/7793727