NoCodeでWeb制作が可能なSTUDIO。
STUDIOはコーディングをしなくてもWebページの制作が出来るということ以外に、編集メンバーを追加して複数人数でページの編集ができるというメリットがあります。
実際に新しく編集メンバーを追加するためにはどうしたら良いのだろう?
今回の記事では、編集メンバーの追加方法をキャプチャ入りで紹介していきます。
メンバーを招待して編集メンバーを追加する方法
新しい編集メンバーを追加するためには、まずは「メンバーを招待」する作業が必要です。
この章では、メンバーを招待する2種類の方法を紹介します。
まずはSTUDIOのアカウントページにログインしましょう。
ダッシュボードから招待する方法

まずはSTUDIOにログインしてダッシュボードを開きます。
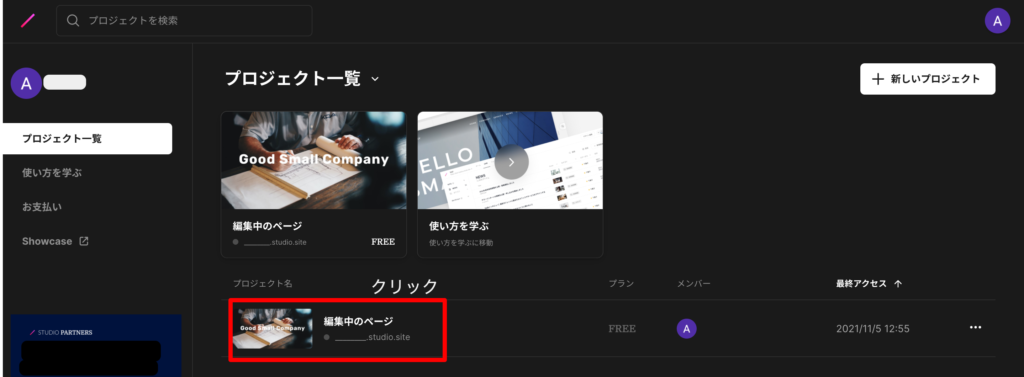
メンバーを追加したいプロジェクトをクリックして開きます。
(キャプチャでは「編集中のページ」というプロジェクト名にしています)

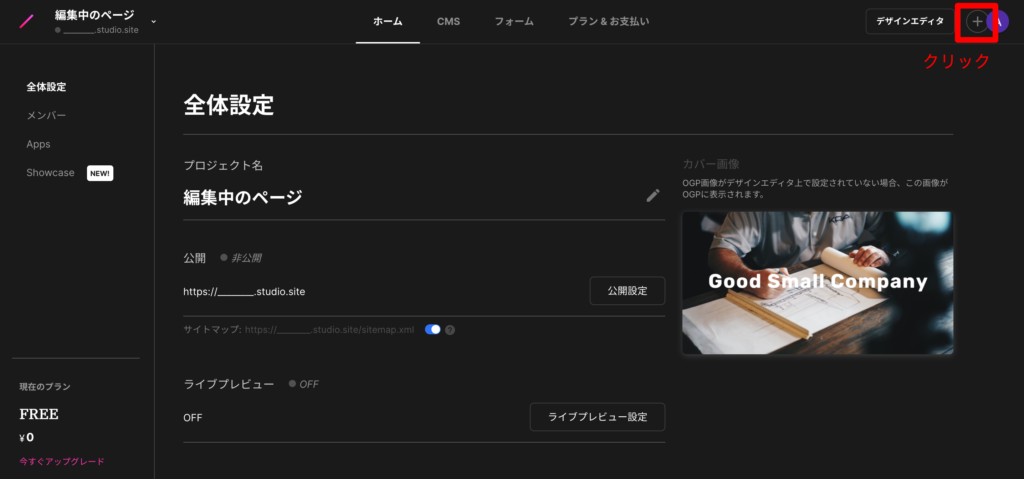
プロジェクトのメニュー画面を開き、右上の「+」ボタンをクリックします。
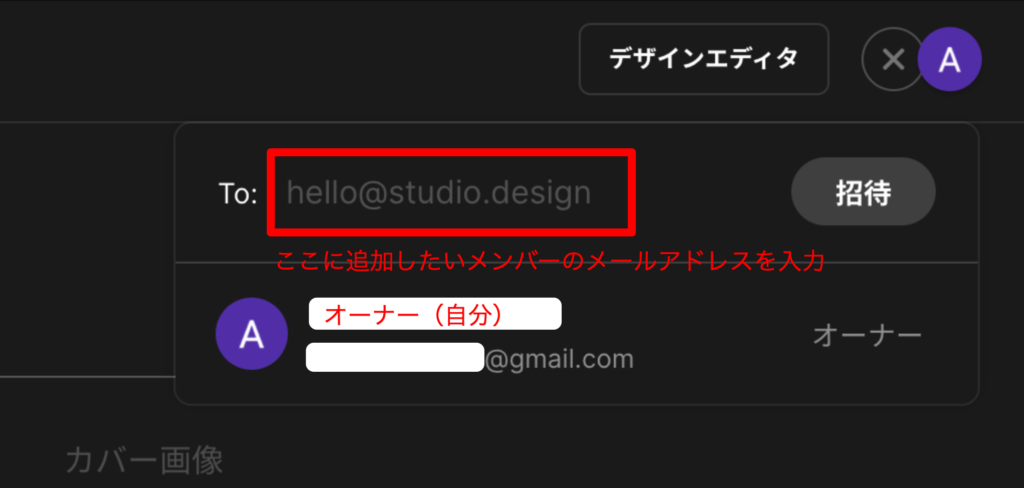
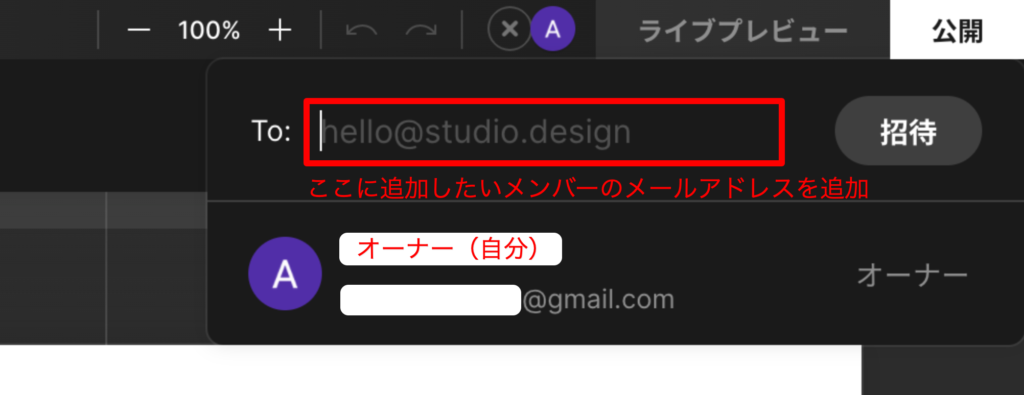
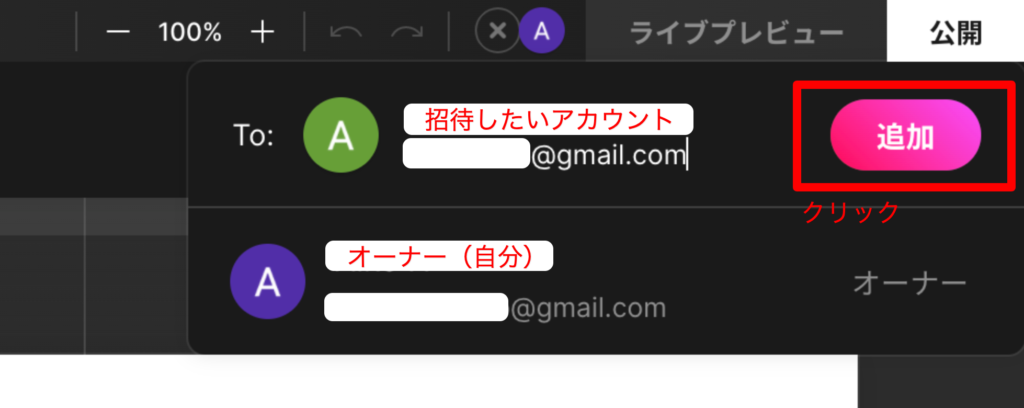
「+」マークをクリックすると、以下のように「To:」と書かれたボックスが表示されます。
「To:」の右に追加したいメンバーのメールアドレスを入力します。

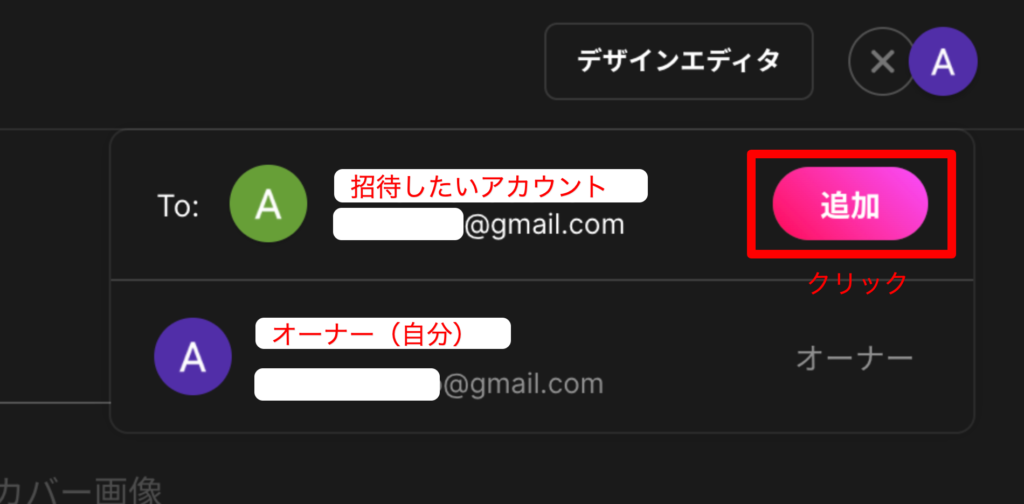
認識可能なメールアドレスを入力すると、「招待」というグレーのボタンが「追加」というピンクのボタンに表示が変わります。

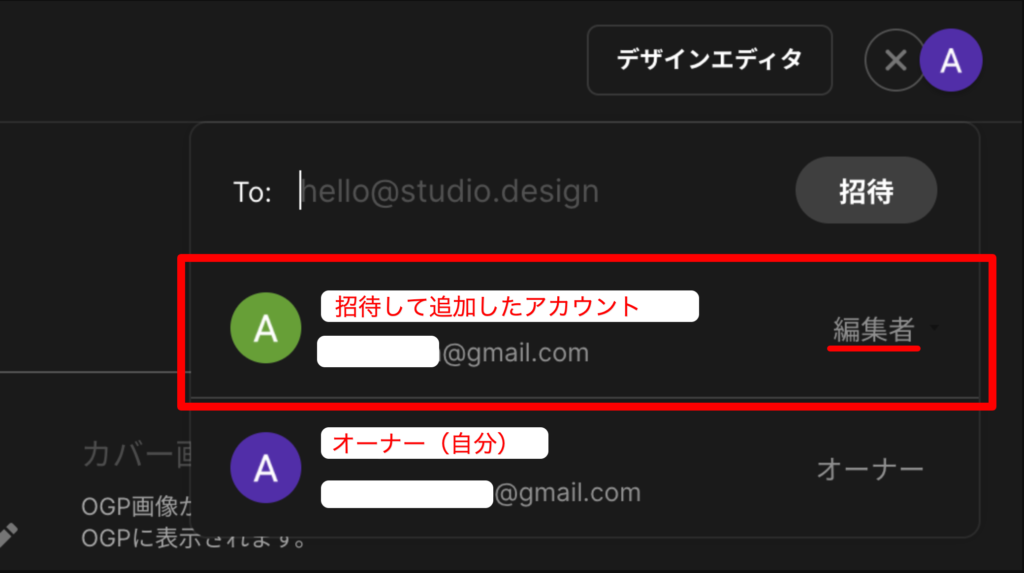
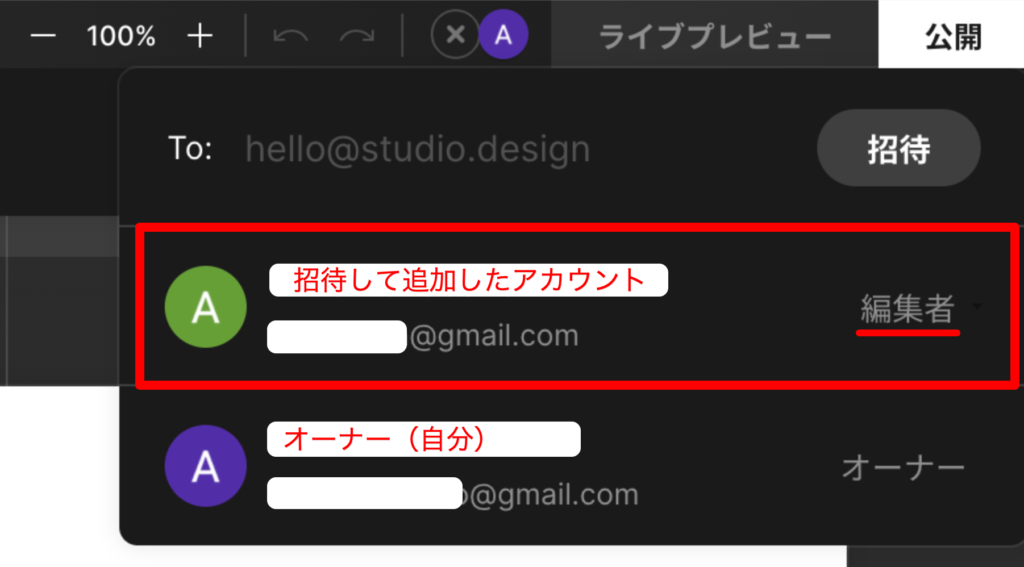
追加が完了すると、「編集者」として新たに追加したメンバーのアカウント名が表示されます。

編集ページから招待する方法

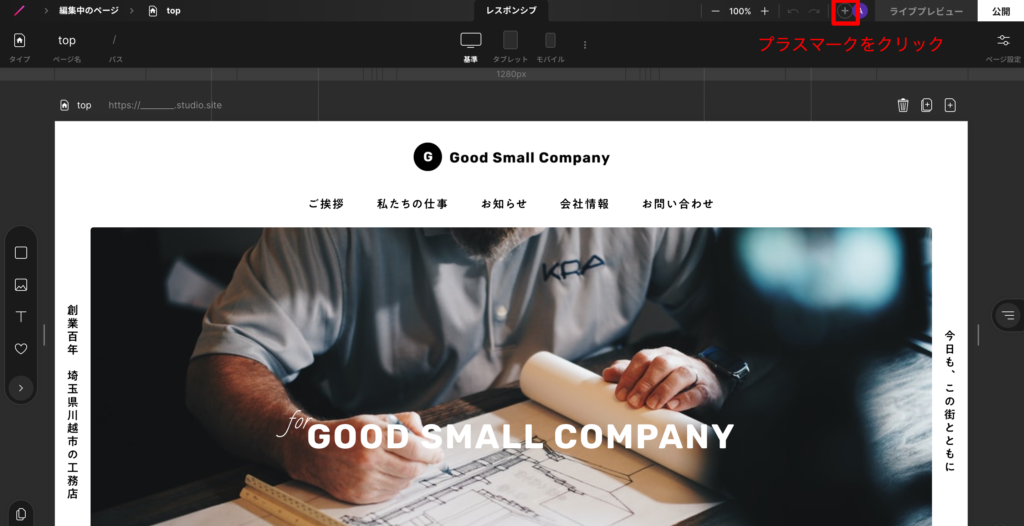
編集画面の右上、自分のアカウントアイコン左の「+」マークをクリックします。
「+」マークをクリックすると、以下のように「To:」と書かれたボックスが表示されます。

「To:」の右に追加したいメンバーのメールアドレスを入力します。
認識可能なメールアドレスを入力すると、「招待」というグレーのボタンが「追加」というピンクのボタンに表示が変わります。

追加が完了すると、「編集者」として新たに追加したメンバーのアカウント名が表示されます。

STUDIO U:メンバーの招待
招待された側の認証作業
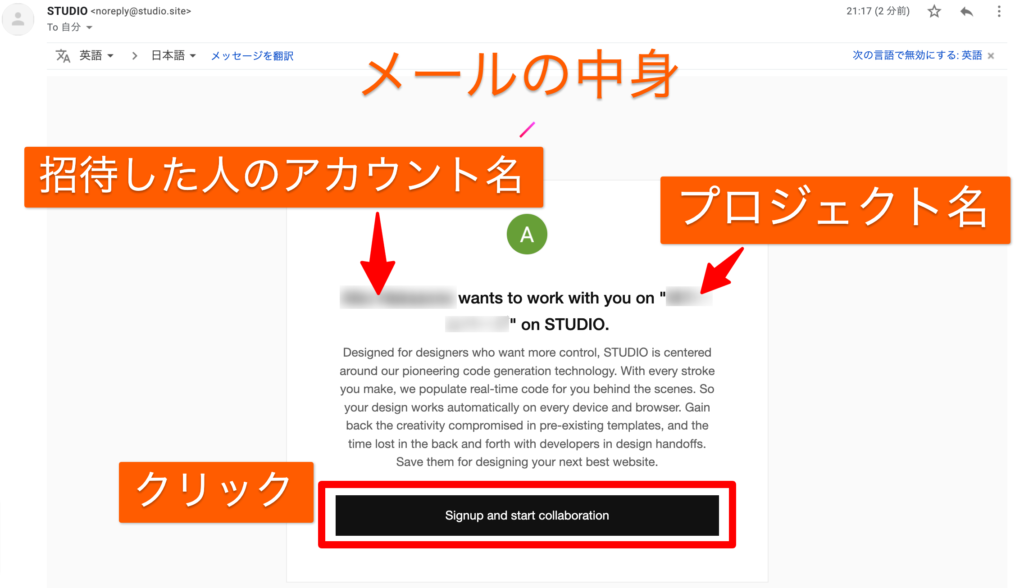
招待したアカウントには以下のようなメールが届きます。
招待されたメンバーは「Signup and start collaboration」をクリックし、アカウントを作成後、プロジェクトに参加します。

これで招待されたメンバーもページの編集をすることができるようになりました。

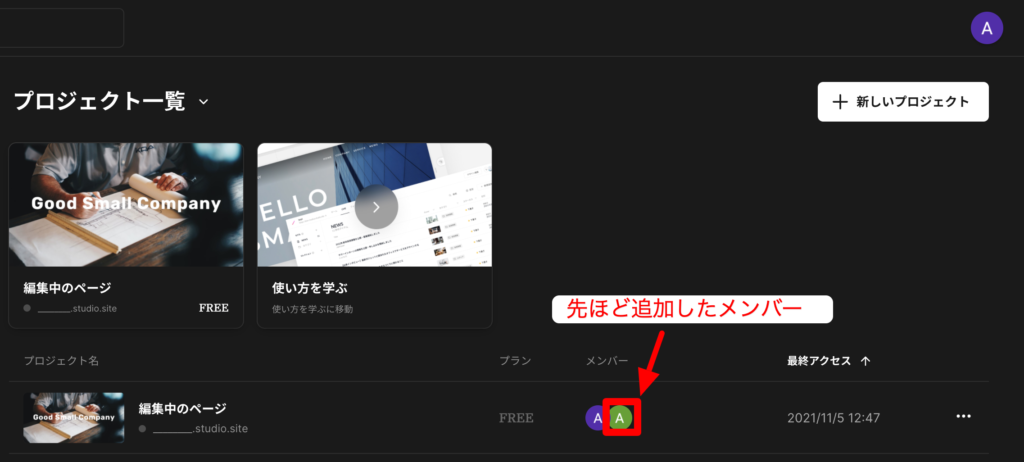
プロジェクトオーナーのダッシュボードを見ると、先ほど追加したメンバーのアカウントアイコンが表示されています。
プロジェクトに招待された側の人が行う作業は別の記事にまとめています。
必要な方は、参考にしてください▼
編集権限を持っているメンバーの確認方法
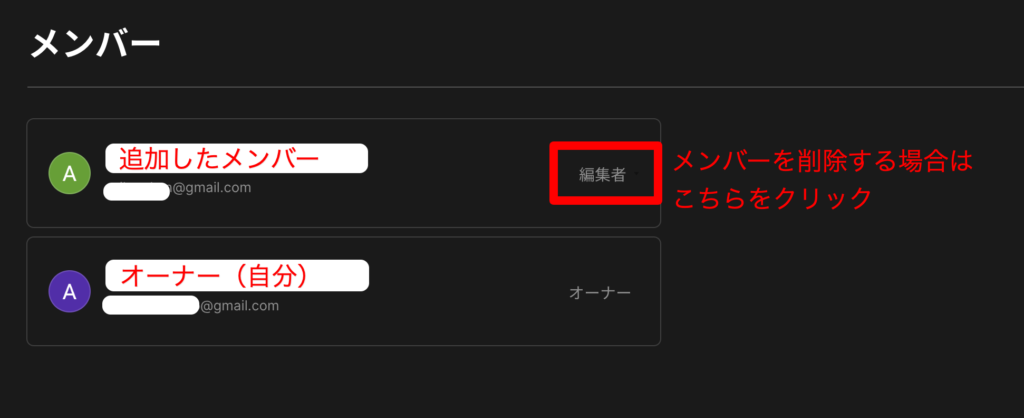
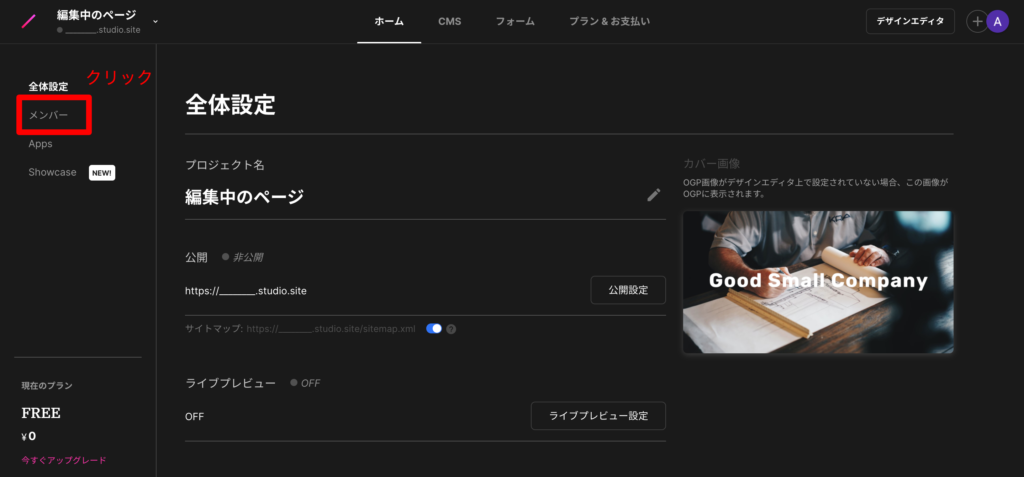
編集メンバーを確認する場合は、プロジェクトのメニュー画面左側にある「メンバー」をクリックします。

そのプロジェクトの編集権限を持っているメンバーが表示されます。

もし追加したメンバーをプロジェクトから外す場合は、「編集者」>「削除」の順番でクリックします。