コーディング不要でホームページが簡単に作成できるNoCodeツールSTUDIO。
画像の変更もソースを編集することなく、簡単に差し替えることが可能です。
しかし、STUDIOの操作に慣れていないうちは、どこから画像の変更を行うのかが分かりづらい…なんてことも。
そこで今回の記事では、キャプチャ入りで画像の変更方法を紹介します。
画像ボックスの画像を変更する
画像を表示させる画像ボックスを編集することで、簡単に画像の変更を行うことができます。

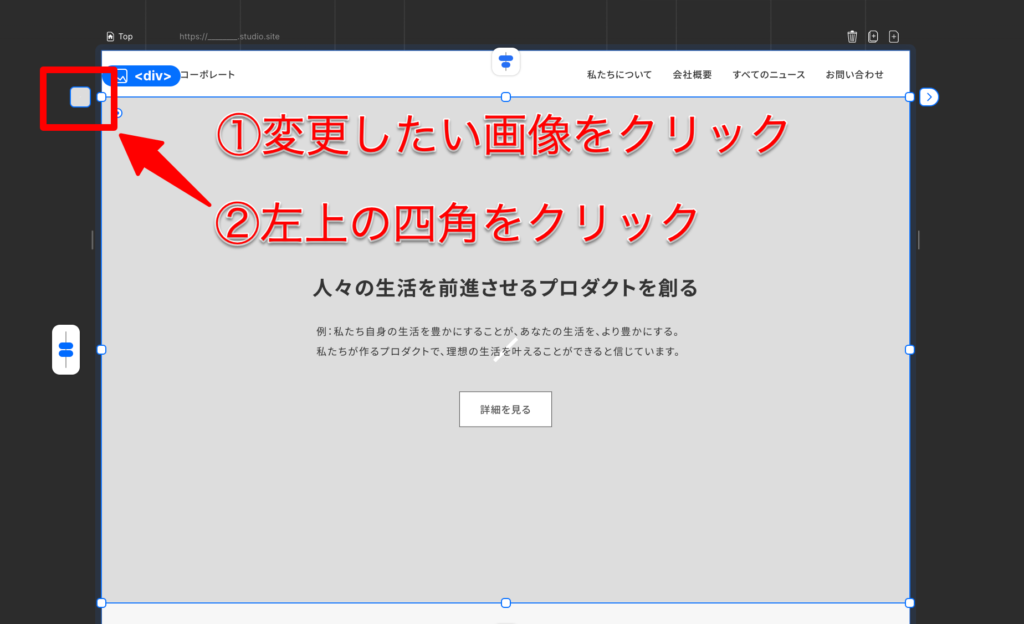
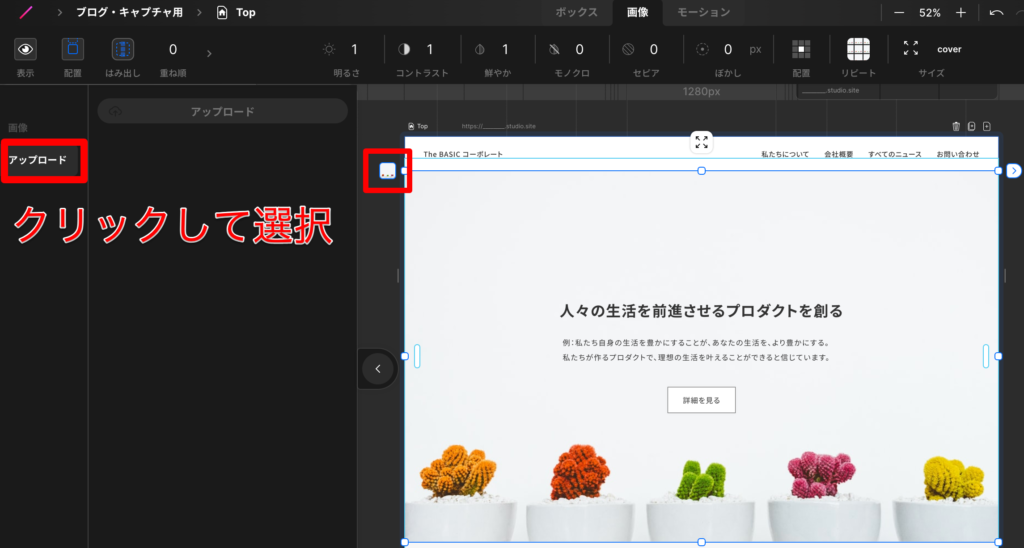
まずは画像を変更したい箇所の画像ボックスをクリックして選択します。
すると、左上に小さな四角が表示されるため、そこをクリック。

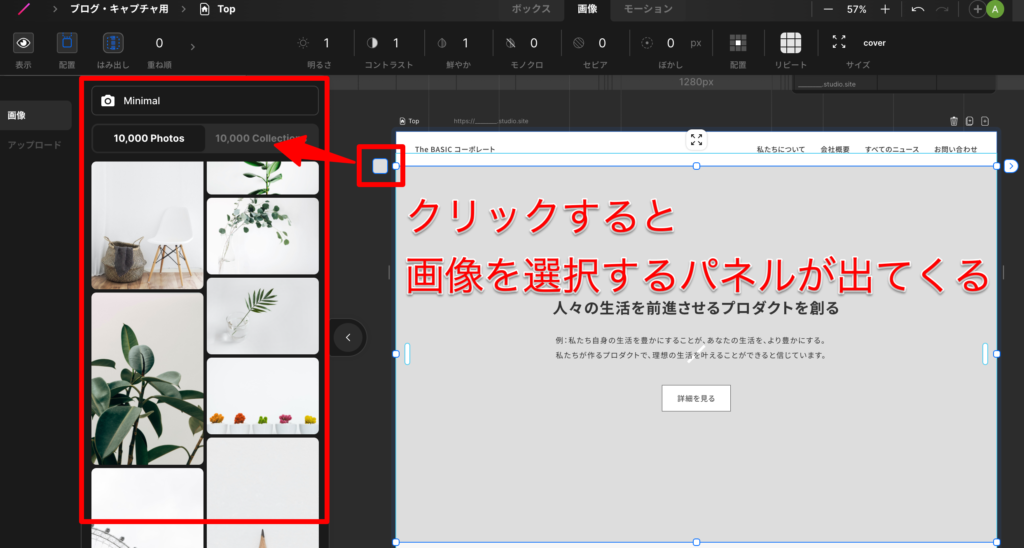
左上の小さな四角をクリックすると、画像を選択するパネルが表示されます。
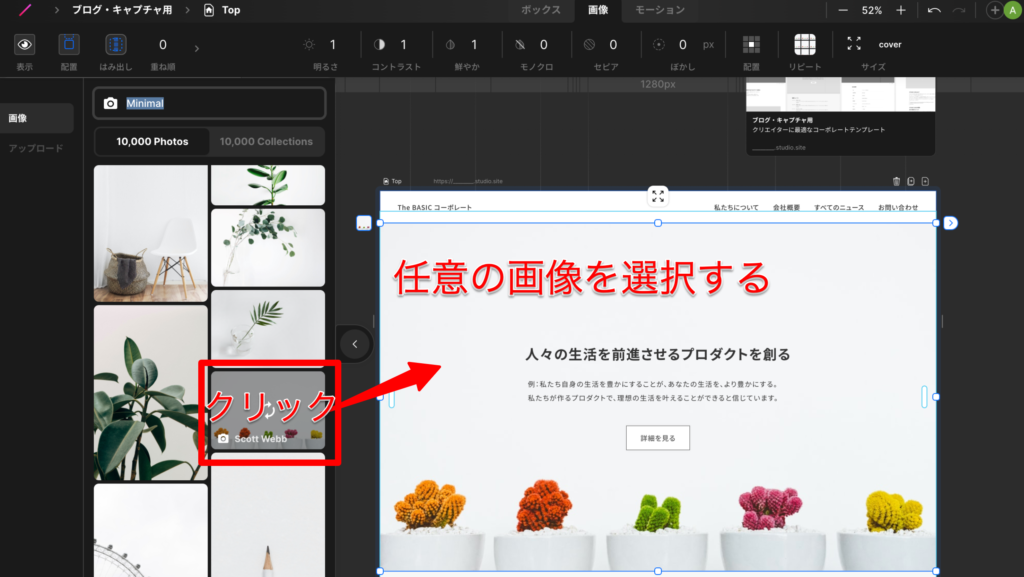
あとは、任意の画像を選択するだけです!

ここに表示されるのは、STUDIOと連携している無料素材サイトの画像です。
著作権を気にせず、画像を使用することができます。

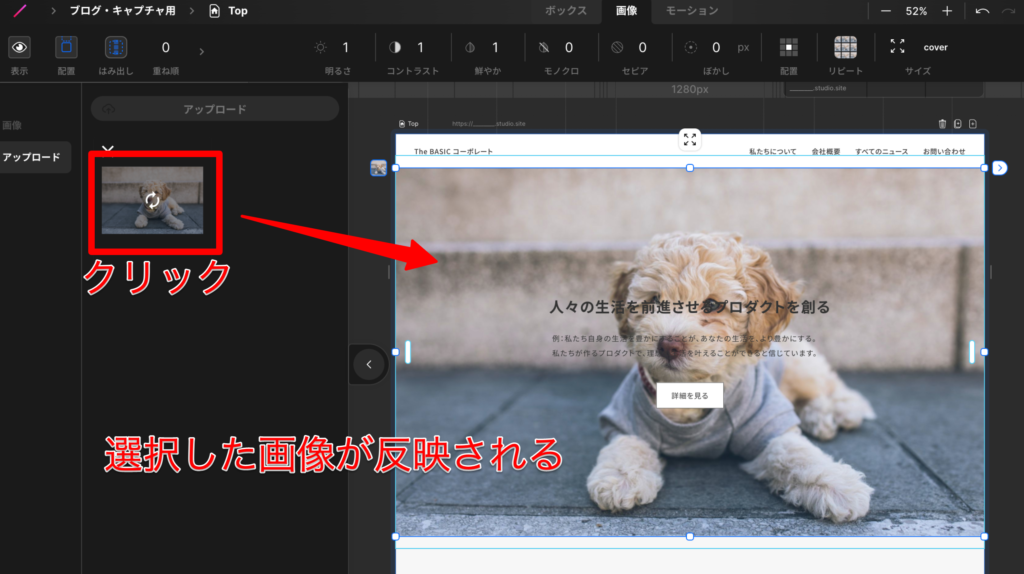
任意の画像をクリックして、選択するだけでページに反映されます。
これで画像の差し替えは完了です。
アップロードした画像と差し替える
アップロードした画像と差し替えることも可能です。
まずは、使用している端末から画像をアップロードしてみましょう。

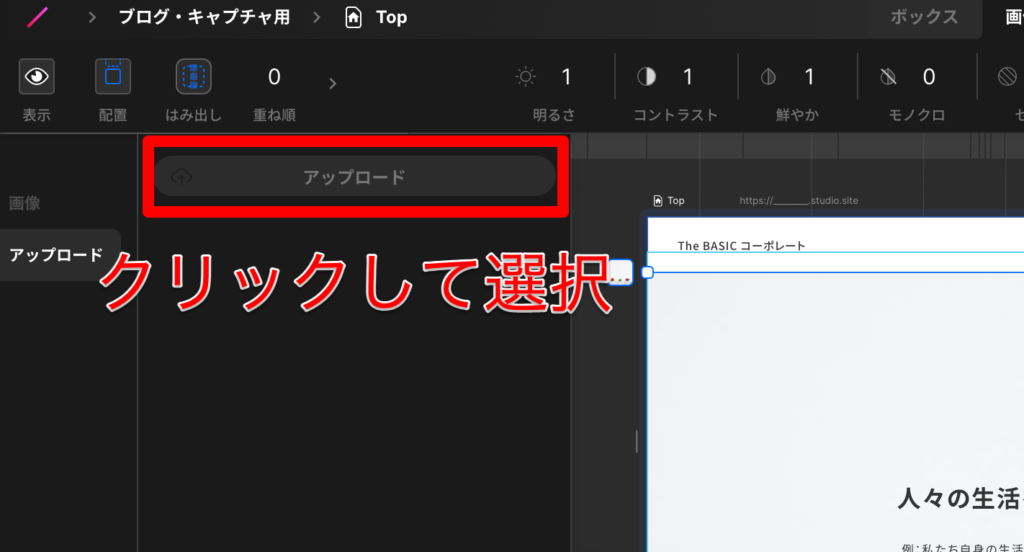
画像を選択する左側のパネルの中から「アップロード」をクリック。
表示される「アップロード」のボタンをさらにクリックします。

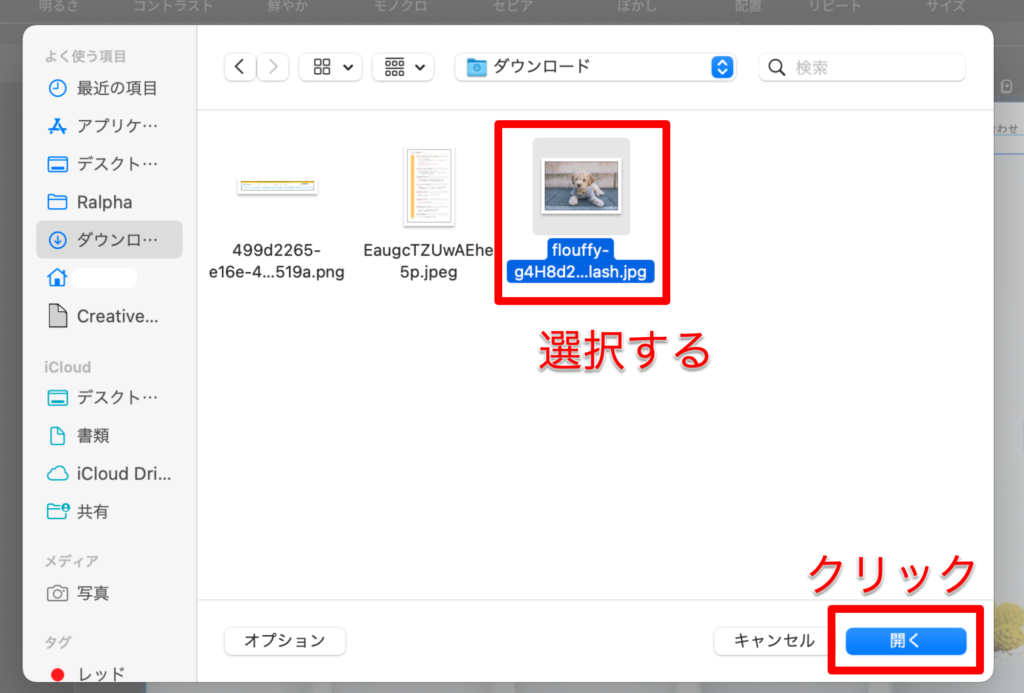
「アップロード」をクリックすると、ファイルを選択できるようになります。
任意の画像を選択し、「開く」をクリック。

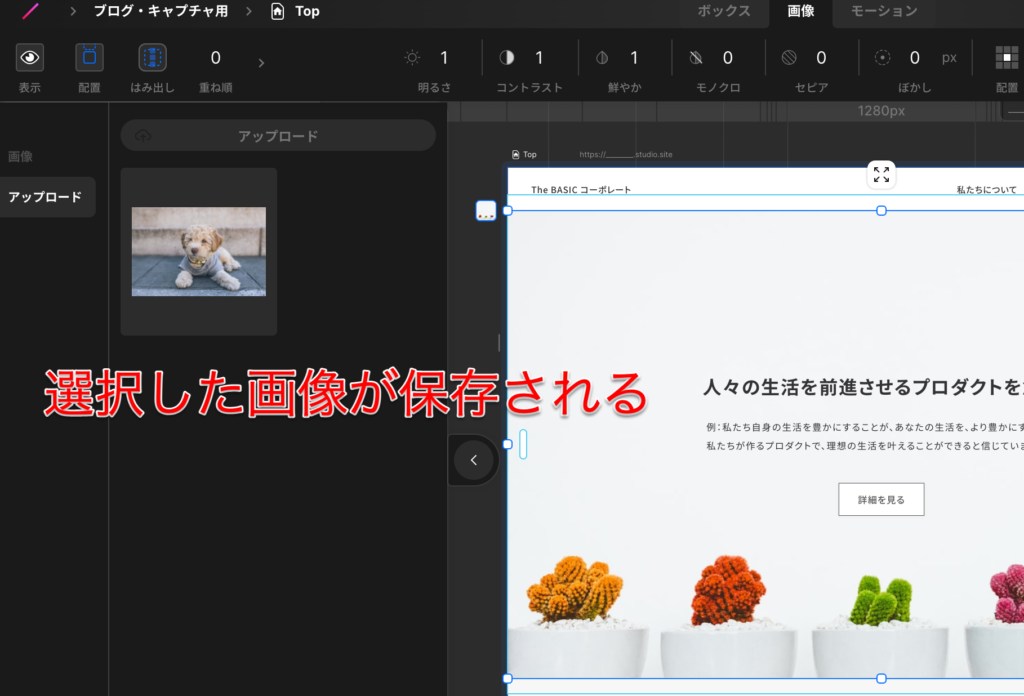
選択した画像がライブラリに保存されました。

ライブラリに保存した画像を選択すると、画像ボックスに画像が反映されます。

画像を変更できない場合
画像が変更できない場合は、以下の原因が考えられます▼
・インターネットの接続が不安定
・画像ボックスが選択できていない
・画像がアップロードできていない
・アップロードした画像の拡張子がSTUDIOで使用できない
クリックしても「画像が選択できていない」場合は、「レイヤー」から画像を選択し、画像を変更する方法があります。
別の記事にまとめているので、ぜひ参考にしてみてください▼
縦長の写真を調整してみる
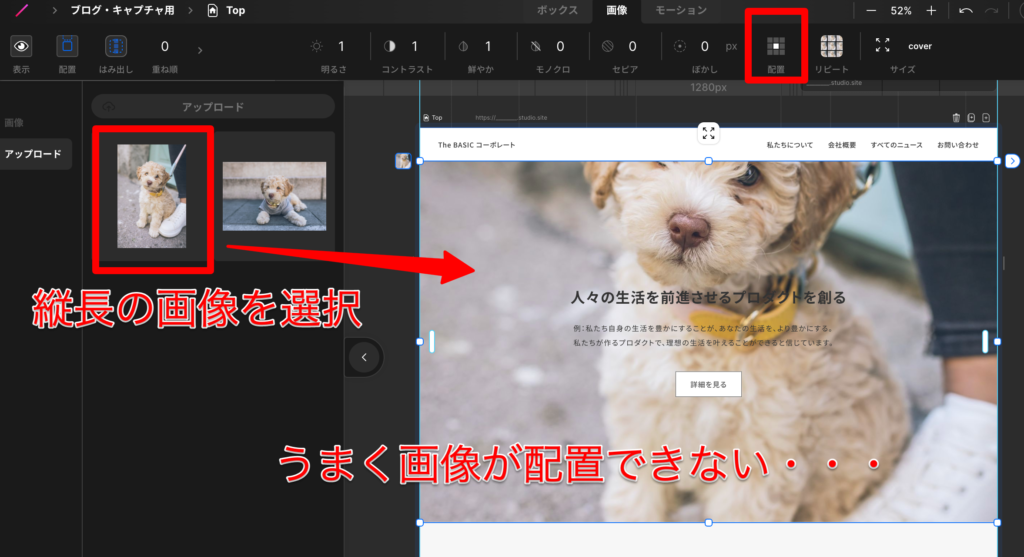
縦横の比率が画像ボックスと合わなくても、縦長の画像を設定することが可能です。
しかし、縦長の画像だと良い感じの範囲で画像が表示されないことも…。
差し替える画像を直接編集し、縦横の比率を画像ボックスに合わせることで、表示させる範囲を調整しやすくなります。
画像ボックスの機能でも表示させる範囲を調整することができます。

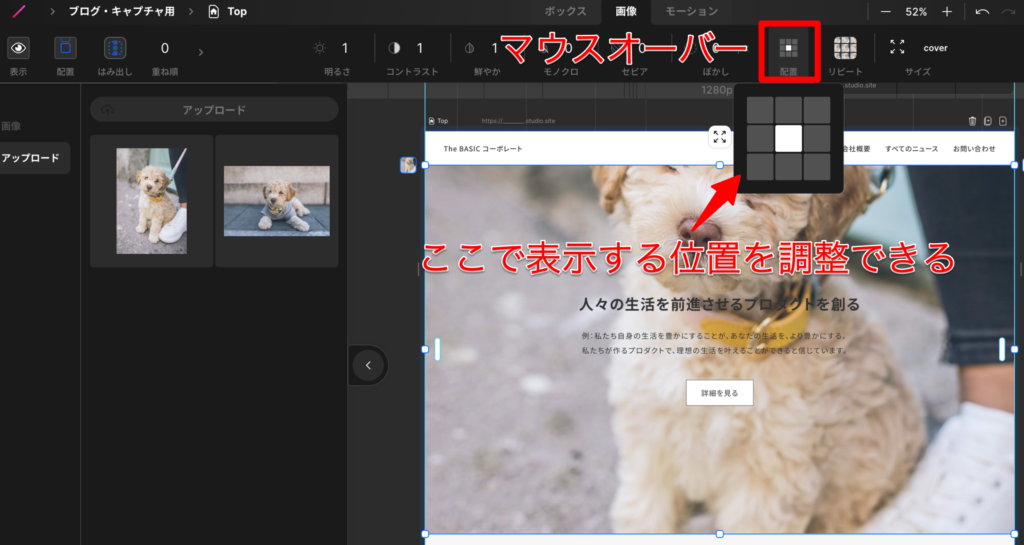
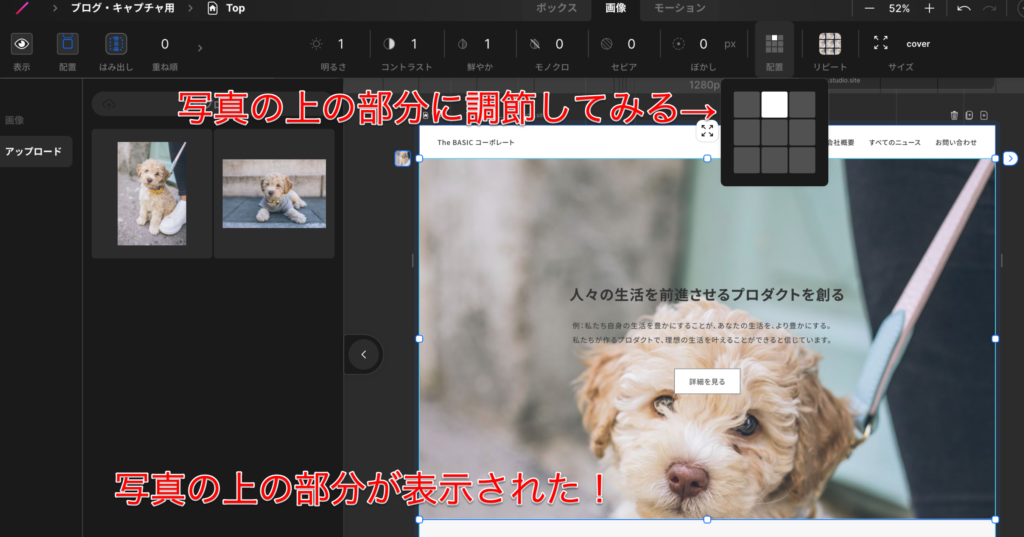
画像ボックスを選択した状態で、ページ上部のメニューの「配置」にマウスオーバーします。
すると、碁盤のようなパネルが表示されます。

碁盤のようなパネルで上下左右の位置を調整することが可能です。
(ただし、縦長の写真は上下しか調整できないことが多いようです)

上記のようにパネルの上部を選択すると、画像ボックス内の画像も写真の上部が表示されます。
もちろん、Canvaなどで作成した画像をアップロードし、画像ボックスに表示させることも可能です。
画像ボックスを使いこなし、より良いレイアウトでホームページ内の画像を編集してみましょう。