ペライチでフローティングヘッダーを設置すると、リンクボタンの横にスマートフォンのアイコン画像が表示されます。
「このスマホのマーク、表示させたくない!消したい!」
という人も多いのではないでしょうか?

今回の記事では、スマートフォンで表示した際の「あのアイコン画像」を非表示にする方法を紹介します。
フローティングヘッダーを設置してみる

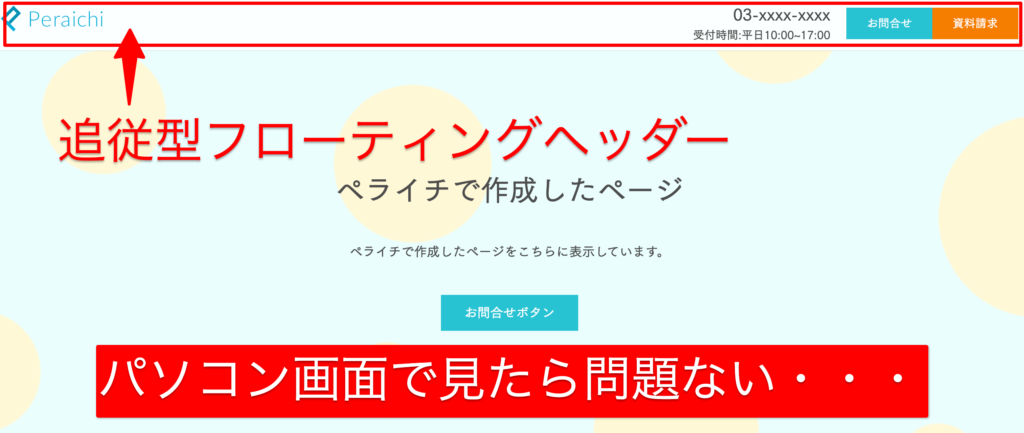
フローティングヘッダーを設置すると、パソコンサイズで表示した際に、ページ上部へ固定されます。
ページを下へスクロールしても画面上部に固定されたままになります。
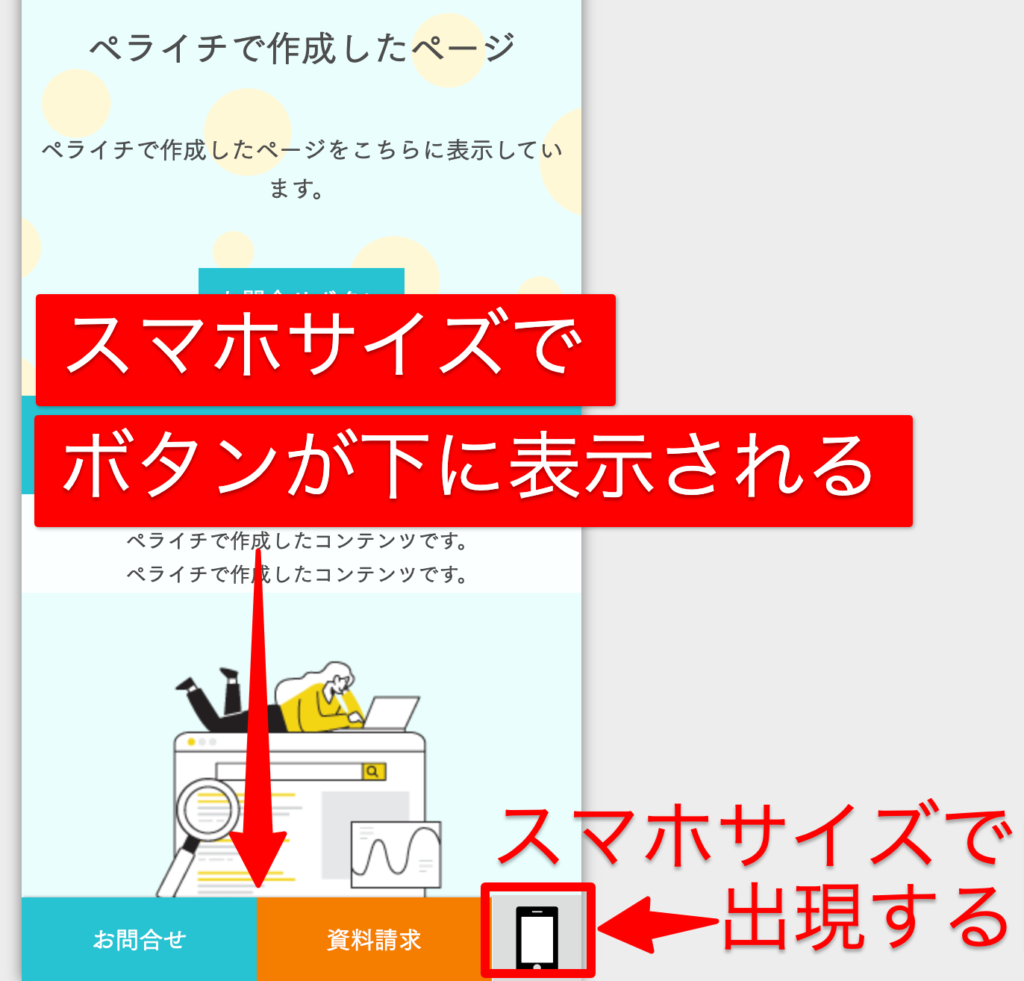
スマホサイズにすると、ページ上部に固定されていたボタンなどが画面の下に固定されます。
ただ、その際にスマートフォンの「アイコン画像」が表示されてしまいます。
ほとんどの場合が表示しておく必要がないため非表示にしておくことがおすすめ。

こちらのスマートフォンのアイコン画像は、簡単に非表示にすることが出来ます。
それでは、さっそく非表示にする方法を確認してみましょう。
スマートフォンのアイコン画像を非表示にする方法
まずは、編集画面の左に表示されているメニュー内の「画面表示の切り替え」から一番右のスマートフォンのアイコンをクリック。

スマートフォン表示の編集画面に切り替わります。
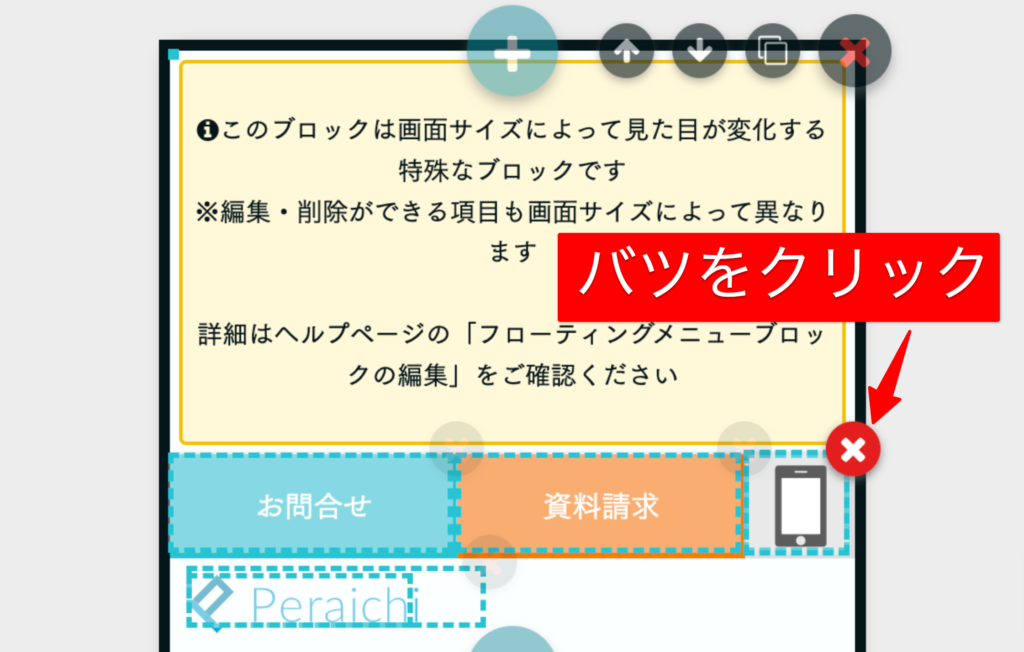
編集画面上のスマートフォンのアイコン画像の右上にマウスオーバーすると、「バツ」ボタンが表示されるので、それをクリック。

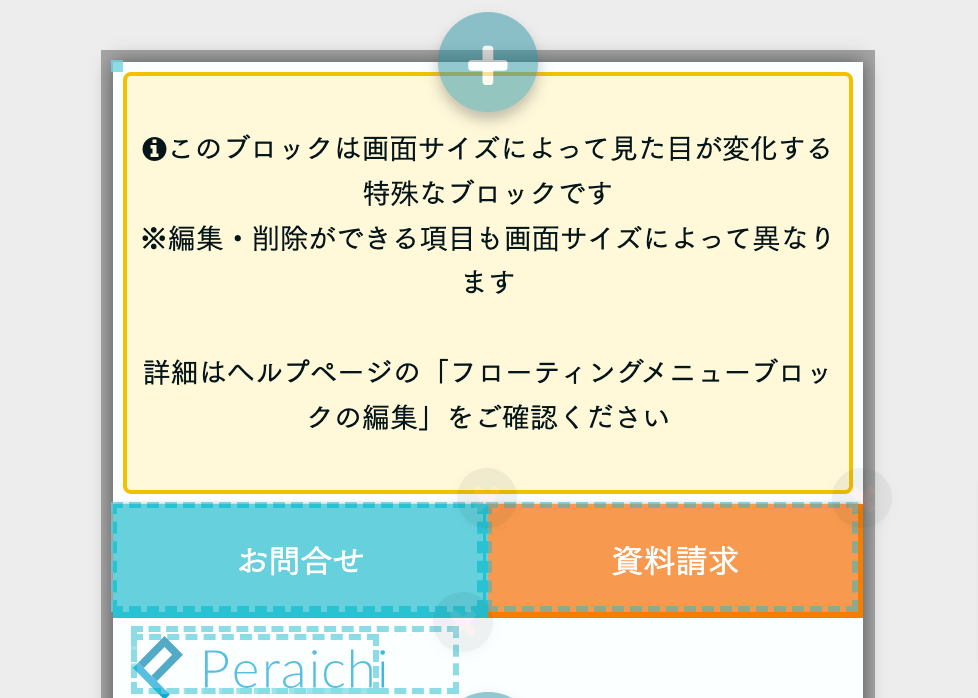
これでスマートフォンのアイコン画像を削除することが出来ました。

たったこれだけです!
ホームページを運用する上で重要な「お問合せ」ボタンなどは、なるべく目立たせたいもの。
不要な画像はなるべく削除して、ホームページの目的達成に繋げましょう。

