※本ページはプロモーションが含まれています
ペライチで作成したページに、他のサイト(外部サイト)へ遷移させるためのリンク設定を行うことがあります。
しかし、ペライチでの作業に慣れていないと、「リンクの貼り方が分からない!」と迷子になってしまうなんてことも…。
ペライチではさまざまな方法で外部サイト(またはコンテンツ)へのリンク設定を行うことができます。
今回の記事では、ペライチで外部サイトへのリンクの貼り方について紹介します。
ペライチでリンク設定できるもの

ペライチで外部サイトへリンク設定できるパーツは以下の通りです▼
外部サイトへリンク設定できるもの
- ボタン
- テキスト(文字)
- 画像
- 動画
- メニュー
ちなみに、ペライチに限らずWebサイト上でリンクを設定できる遷移先は以下の通りです▼
- サイト内のコンテンツ(リンクを設定を行うサイト内のどこか)
- 外部サイト(リンクを設定を行うサイトとは別のサイト等)
- 外部プラットフォーム(YouTubeやその他SNSといったプラットフォームのコンテンツ)
今回の記事では、外部サイト・外部プラットフォームへのリンクの設定方法を紹介しています!
次の章より実際にリンクを設定する方法を紹介しているので、ぜひ参考にしてみてください。
リンク設定の方法

ボタン
リンクを設定するものとして、リンクボタンはよく使用されているブロックの一つです。
ペライチでもボタンを含むブロックは、種類が豊富で購入ボタンやお問い合わせボタンなどによく使用されます。

まずは、ボタンを含むブロックを設置し、リンクを設定したいボタンの「編集」をクリック。
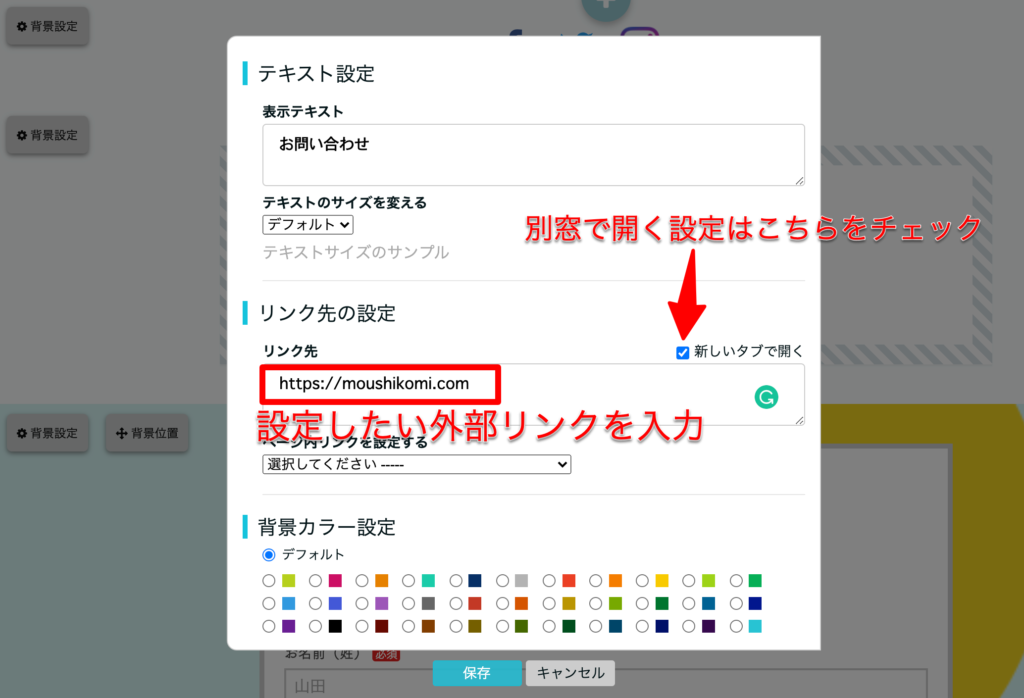
「テキスト設定」の画面で設定を行います。

リンクボタンの設定手順
- 「リンク先の設定」>「リンク先」で設定したいリンクのURLを入力
- 別窓で開く設定する場合は「新しいタブで開く」にチェックを入れる
- 「保存」をクリック
このように「リンク先」の箇所でURLを入力することで、任意の外部ページへ遷移させることができるようになります。
別窓設定について
リンクをクリックした際に、別窓で開く設定にするか否かは、はっきりとしたルールが存在するわけではありません。
ただ、外部サイトへ遷移するリンクであれば、別窓(新しいタブで開く)表示の設定を行った方が、自分のページへ戻ってきてもらいやすいというメリットがあります。
テキスト(文字)
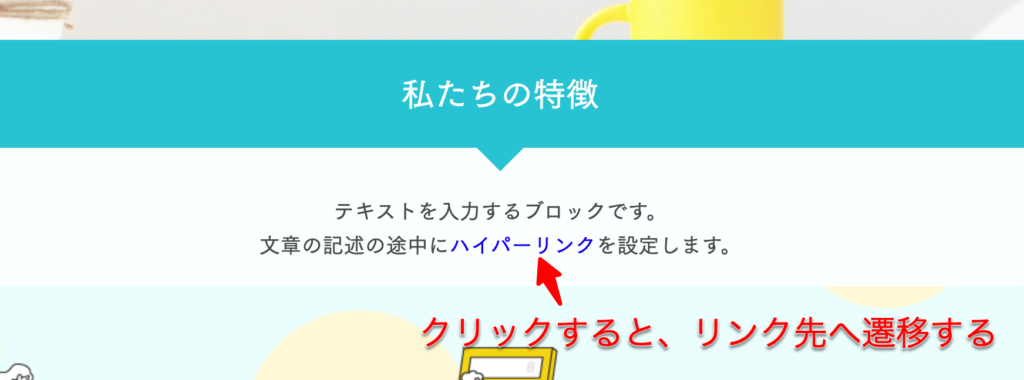
テキストにリンクを設定する「ハイパーリンク」と呼ばれるものです。
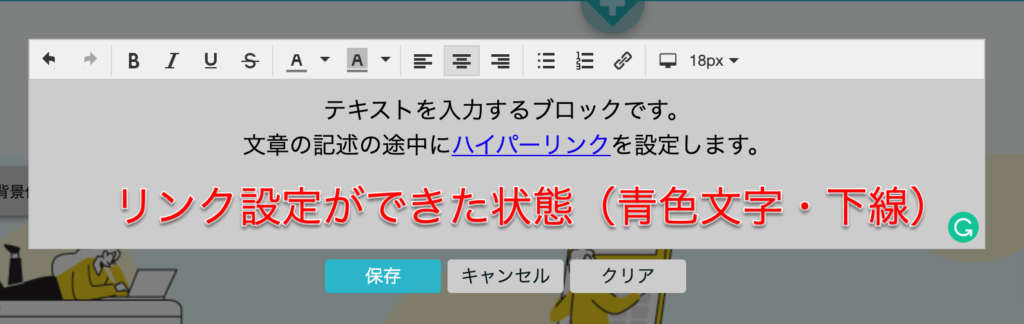
ペライチの場合、テキストにリンク設定を行うと、以下キャプチャのように文字が青色になります。
リンク設定を行った青色のテキストをクリックすると、リンク先へ遷移することができます。

まずは、文章を含むブロックを設置し、ハイパーリンクを設置したい箇所の「編集」をクリック。
ブロックの編集画面を開きます。
ハイパーリンクの設定手順
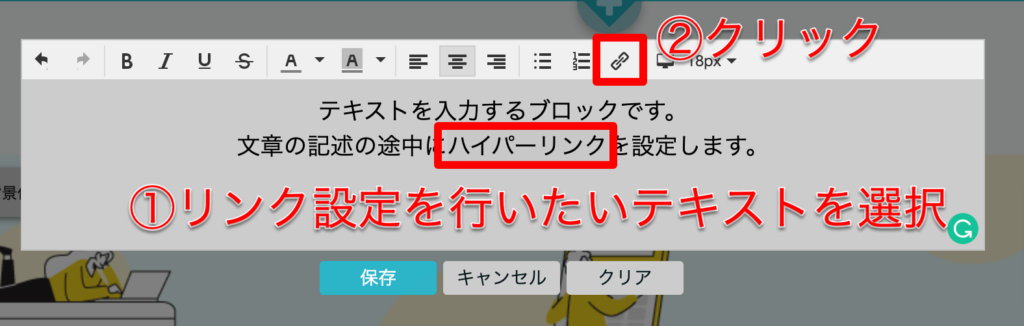
- リンク設定を行いたいテキストを選択
- 右上のチェーンのようなマークをクリック
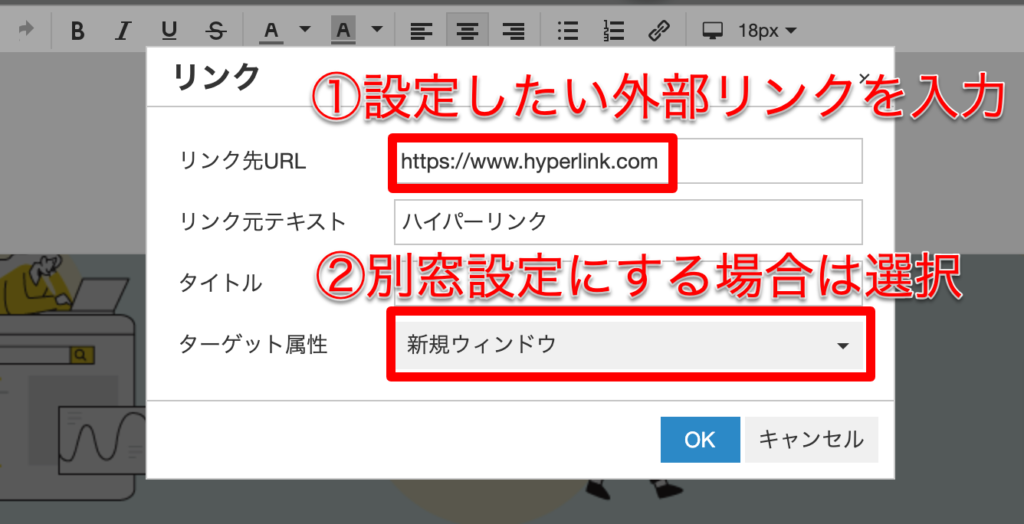
- 設定したい外部リンクを入力
- 別窓設定にする場合は「新規ウィンドウ」を選択
- 「OK」をクリック
- 最後に「保存」をクリック

文章中のリンク設定を行いたいテキストを選択します。
テキストを選択した状態で上の段にあるチェーンのようなマークを選択します。

上記のようなリンクの設定画面が表示されるので「リンク先URL」に設定したいリンクを入力。
リンクをクリックした際に、別窓で開く設定にしたい場合は「ターゲット属性」の「新規ウィンドウ」を選択します。
ここまで設定ができたら「OK」をクリックします。

するとワードやエクセルのように、リンク設定されたテキストが青色・下線表示になります。
あとは「保存」をクリックするだけです。
これで文章中にハイパーリンクの設置ができました。
画像
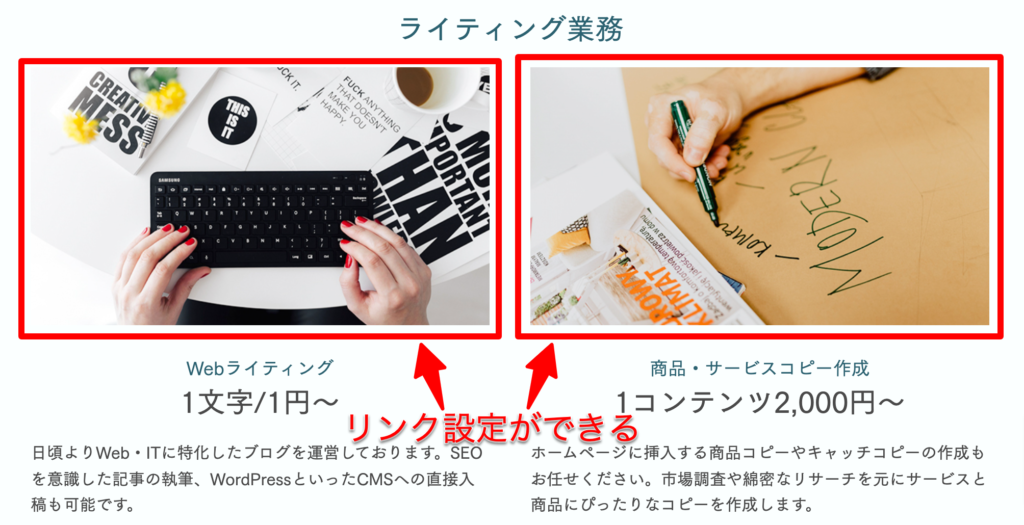
実は画像にもリンクを設定することができます。

写真画像にリンク設定を行う機会はあまりないかもしれません。
「画像にリンクを設定できる」という機能を活かし、自作のバナー画像やボタンにリンクを設定することができます。
BASEといった外部の商品販売ページ等の告知を目立たせることができますね!

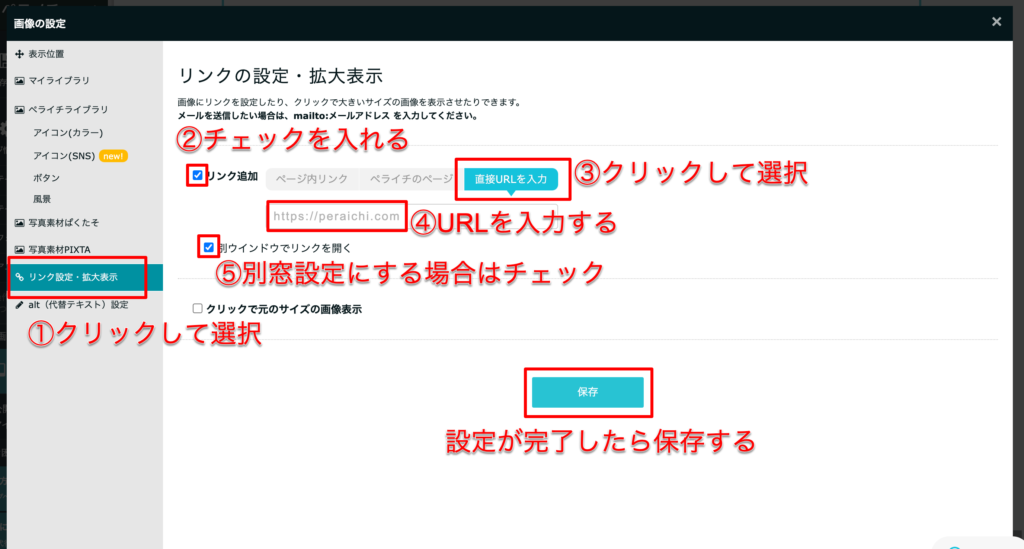
リンクを設定したいバナー画像を設置したら、ブロックの「編集」をクリックし、画像の設定を開きます。

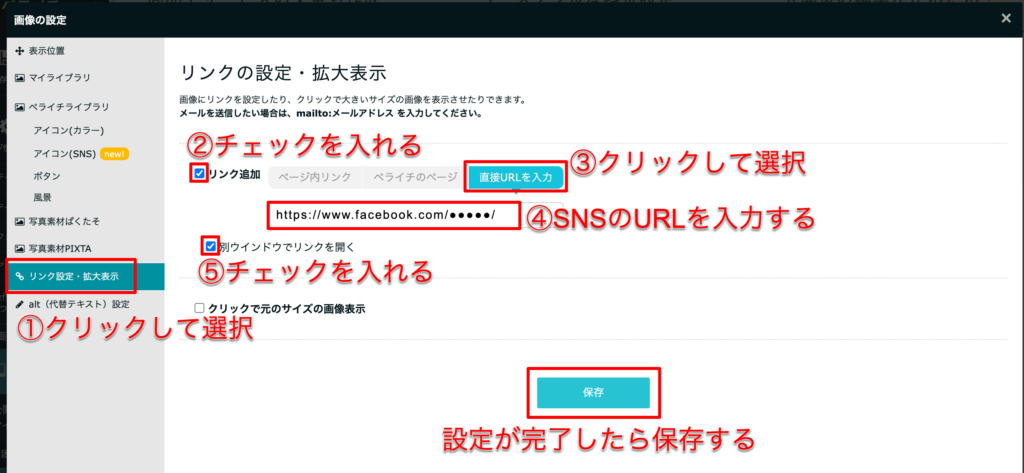
画像リンクの設定手順
- 「リンク設定・拡大表示」を選択する
- 「リンク追加」にチェックを入れる
- 「直接URLを入力」を選択する
- 設定したいURLを入力する
- 任意で「別ウィンドウでリンクを開く」にチェックを入れる
- 「保存」をクリック
これで自作のバナー画像にもリンクを設定することができました。
SNSアイコン
「画像にリンクを設定できる」という機能を応用し、SNSなどのアイコン画像にリンクを設定することもできます。
アイコンって視覚的にアピールすることができるから、ぜひ活用したいですよね!

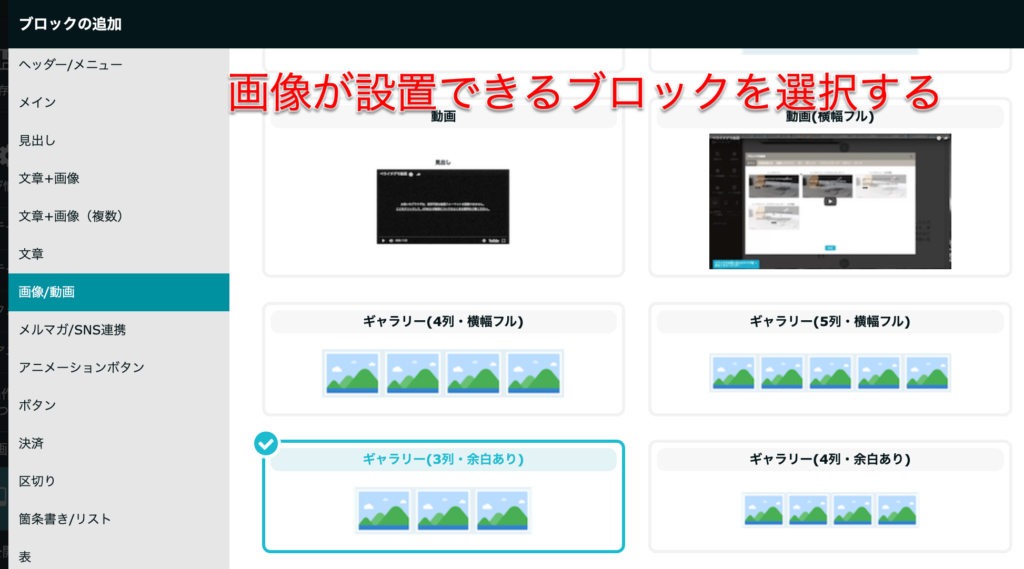
まずは、画像設置ができるブロックを、設置するSNSアイコンの個数に合わせて選択します。

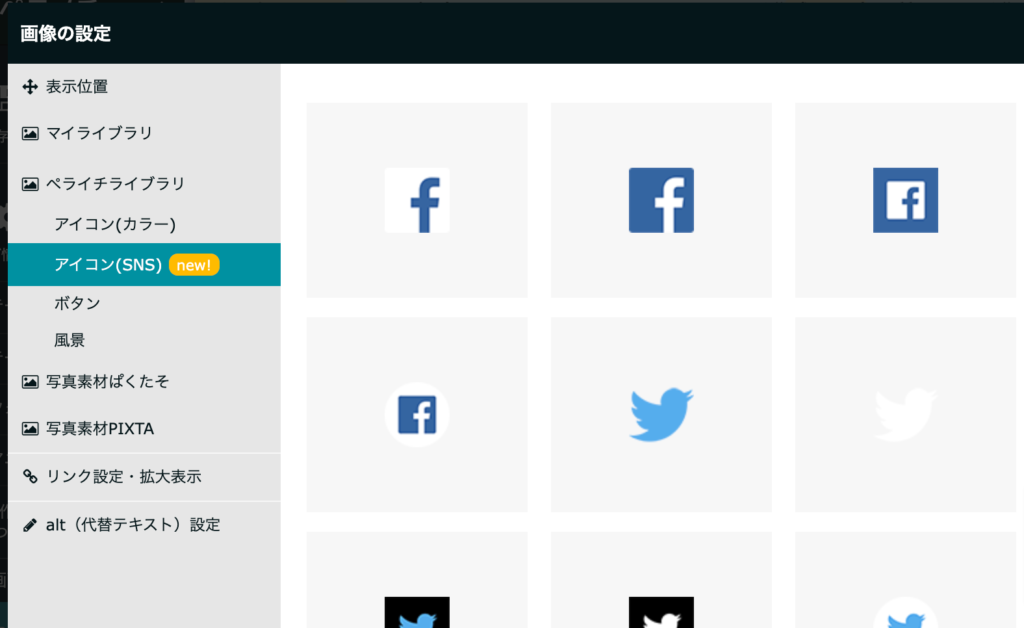
「画像の設定」からペライチで用意されたSNSアイコン画像を選択することもできます。
必要なものを選び、ページに設置します。

設置したアイコン画像の「編集」をクリックし、「画像の設定」を再度開きます。

SNSアイコンのリンク設定手順
- 「リンク設定・拡大表示」を選択する
- 「リンク追加」にチェックを入れる
- 「直接URLを入力」を選択する
- 自分のSNSアカウントのURLを入力する
- 「別ウィンドウでリンクを開く」にチェックを入れる
- 「保存」をクリック
これで、SNSへのリンクを設定することができました。
ちなみに、ペライチの有料プランを契約するとSNSのタイムラインなどをページに埋め込むこともできます。
今回の記事では、割愛しますが、ペライチの公式ページで紹介されているので、興味がある方は参考にしてみてください▼
動画
YouTubeの埋め込み用ブロックにYouTube動画のリンクを設定することもできます。
こちらは外部サイトへ遷移させるというよりは、ページに動画を「埋め込み表示させる」方法になります。
プロモーション用の動画をYouTubeにアップした際は、ぜひ活用してみて下さい!
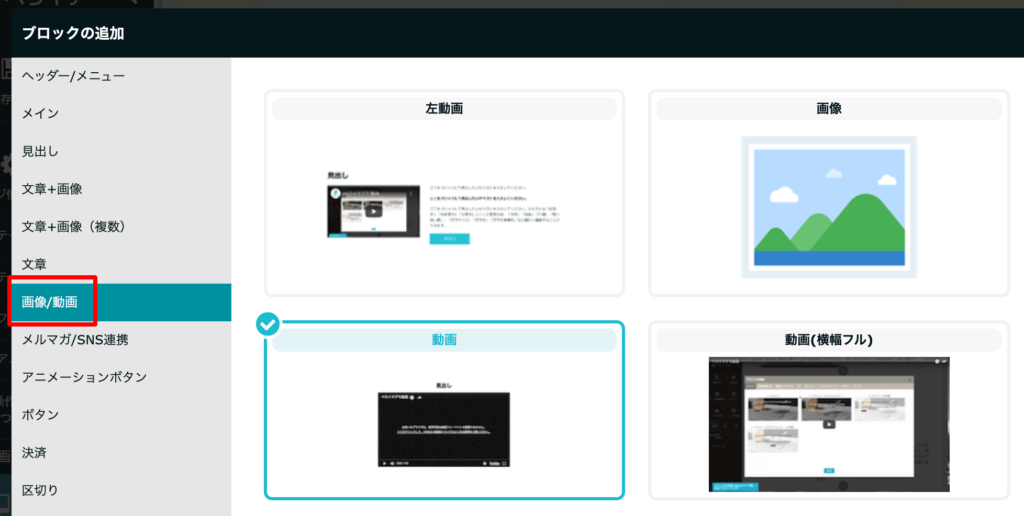
まずは「ブロックの追加」から「画像/動画」を選択し、任意のブロックをページに設置します。

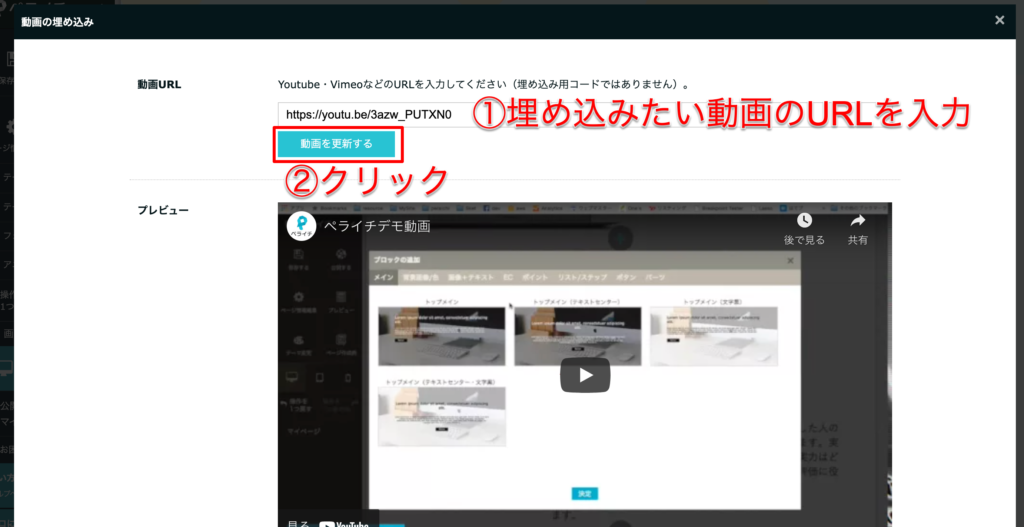
設置した動画ブロックの「編集」をクリックし、「動画の埋め込み」の設定画面を開きます。

SNSリンクの設定手順
- 埋め込みたい動画のURLを入力
- 「動画を更新する」をクリック
- 「保存」をクリック
これで、YouTube動画をペライチのページに表示させることができました。
ところでYouTube動画のURLってどこで取得するの?
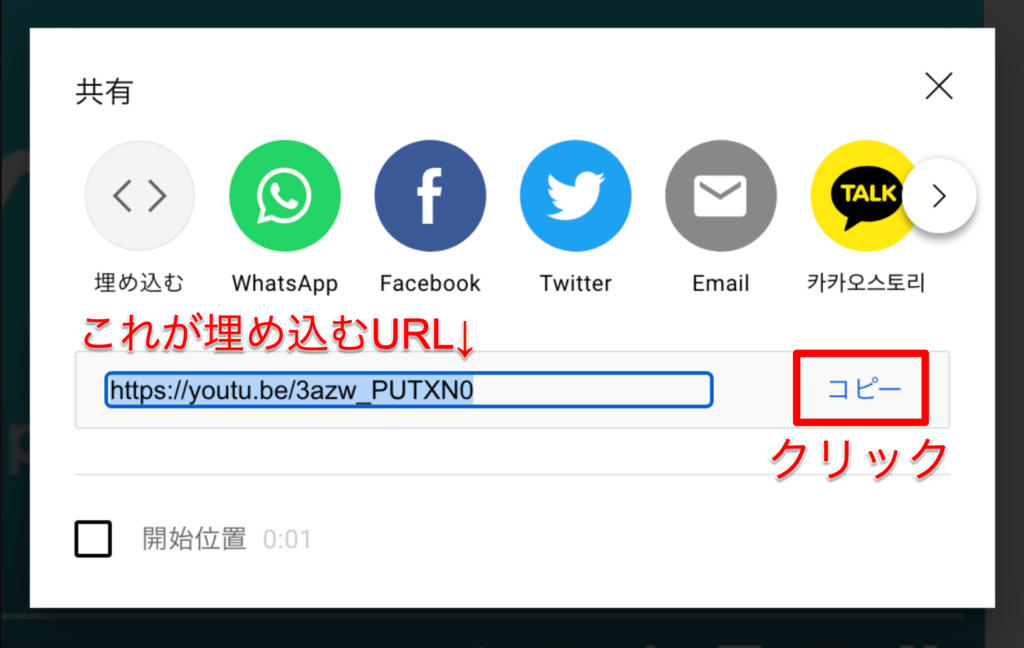
YouTube動画のURLは、動画下の「共有」をクリックして取得します▼

「共有」をクリックすると以下のようなウィンドウが表示されるので、「コピー」をクリックします。

コピーしたURLを「動画の埋め込み」の設定画面にてペーストして動画を埋め込むことができるようになります。
メニュー
メニューは主にページ内のコンテンツへ移動するために使用されますが、外部サイトへもリンクを設定することができます。
例えば、ペライチ以外のサービスで運用しているブログやWebページへ遷移させたい場合。
お問い合わせフォームをGoogleフォームなど別のプラットフォームを利用している場合が当てはまります。

まずはメニューブロックを設置し、「編集」をクリック。
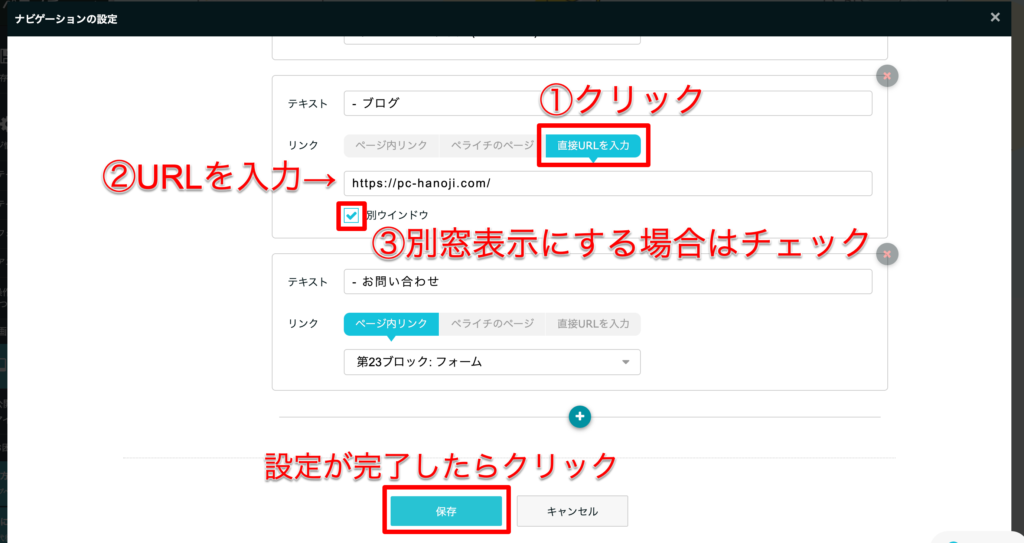
「ナビゲーションの設定」から設定を行います。

メニューのリンク設定手順
- 「直接URLを入力」を選択する
- 設定したいURLを入力する
- 別窓表示にする場合は「別ウィンドウ」にチェックを入れる
- 「保存」をクリック
これでメニューに外部サイトへのリンクを設定することができました。

参考コンテンツ

以下は、参考にした動画や記事です。
今回の記事では紹介しきれなかった情報も掲載されています。
ペライチヘルプ:リンク先を別のタブ(ウインドウ)で開くように設定する
ペライチヘルプ:メールアドレスや電話番号にリンクを設定する
ペライチヘルプ:SNSプラグイン連携機能の概要
ペライチで画像や文字列に外部リンクを設定する