※本ページはプロモーションが含まれています
ホームページ制作サービスのペライチには、ブログ機能(CMSと呼ばれる機能)があります。
しかし、ペライチのブログ機能はビジネスプラン以上の契約が必要になります。
そのため、ビジネスプラン未満の契約の場合、ブログは外部のサービスで運用する必要があります。
ペライチで作成したホームページと、ブログは「連携させる」ことが可能です。
今回の記事では、ホームページ制作は初めて…という方でもわかりやすく、ペライチで作ったホームページとブログを連携させる方法を紹介しています。
今回の記事でわかること
- 「ブログと連携させる」とは?
- ブログと連携させる方法
- 連携は簡単にできるということ
もくじ
「ブログと連携させる」って、つまりどういうこと?
「ペライチとブログを連携させる」とは、つまりは、「ペライチで作ったページにブログへのリンクを貼る」ということです。
ペライチで作ったランディングページなどに、ブログのURLを設定することで簡単に連携できるようになります。
ホームページとブログをリンクでつなぐということです!
ペライチ編集画面上での、リンクの貼り方さえわかっていれば、簡単に行うことができます。
ブログとの連携で必要なもの
- ペライチで作ったホームページ
- ブログのURL
まだペライチでホームページを作成していない方は、まずは無料でできるアカウント登録とページ作成から始めましょう。
\ペライチを初める方はこちら/
▼アカウント登録からページ公開までの手順は別の記事で紹介しています。
それでは、さっそくブログへのリンクの貼り方を紹介します!
ブログと連携させる方法と手順
ペライチで作成したホームページにブログのリンクを貼る方法はいくつかあります。
ブログのURLを設定することができるブロック(ホームページを形作るパーツのこと)のリンク設定の項目に、ブログのURLを入力するだけです。
ブログのURLを設定できるブロック
- メニュー
- リンクボタン
- バナーや画像
- アイコン
- 文章(ハイパーリンク)
今回は、ブロックの種類ごとにブログへのリンクの貼り方を紹介していきます。
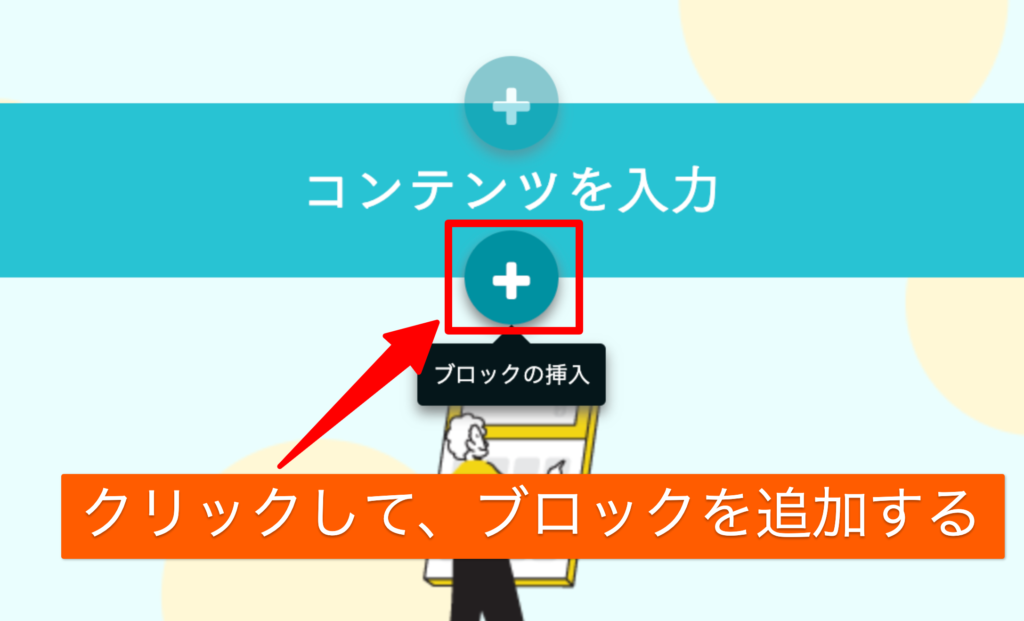
まずは任意の場所へブロックを追加し、編集の準備を行います。

▼ペライチの基本的な操作方法は以下の記事をご参考ください。
メニュー

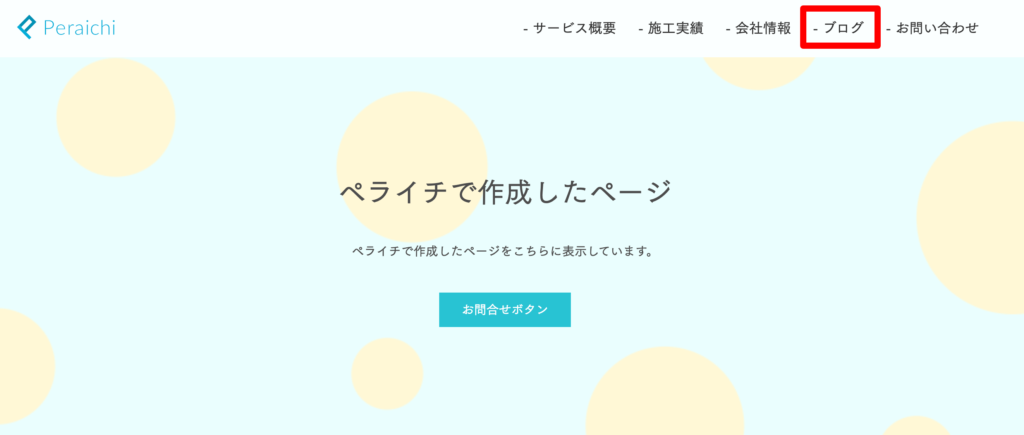
「メニュー」はクリックした際、ホームページ内の各コンテンツへ移動するために設置されます。
同時に、ペライチ以外のサービスで作成したブログへのリンクを設定することも可能です。

▼実際にペライチとブログを連携させたホームページです。
メニューブロックでのリンクの貼り方を見ていきましょう!
まずはメニューブロックを設置し、「編集」をクリック。
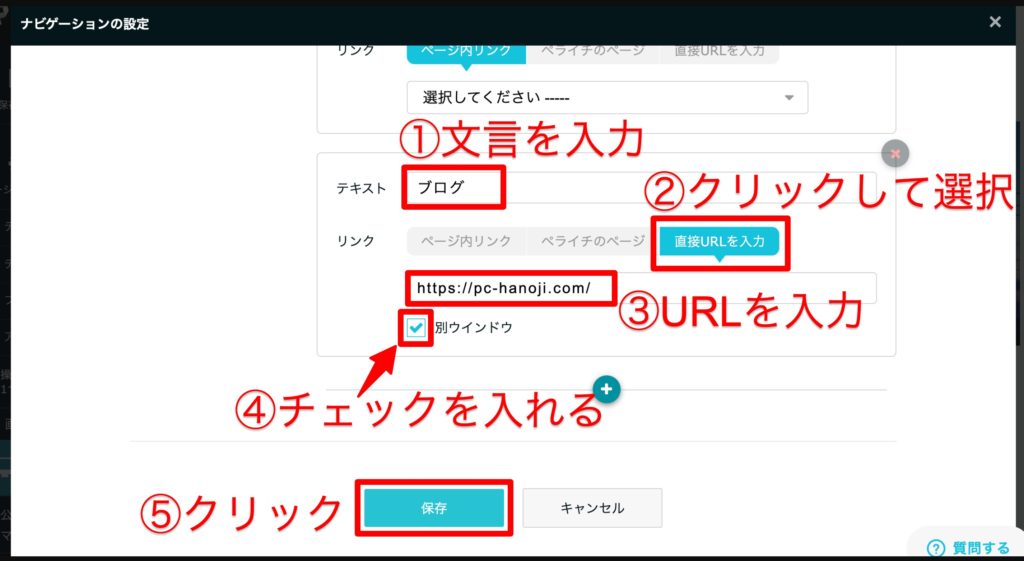
▼ポップアップ画面から設定を行います。

メニューのリンク設定手順
- メニューに表示する文言を入力
- 「直接URLを入力」を選択
- ブログのURLを入力する
- 「別ウィンドウ」にチェックを入れる
- 「保存」をクリック
これでブログと連携させることができました。
ページ下部にメニューを設置させる場合も、同様の方法で設定を行います。
別ウィンドウ設定について
リンクをクリックした際に、別窓で開く設定にするか否かの設定です。
ペライチで作成したホームページの場合、ブログは外部ページとなるため、別ウィンドウ(新しいタブで開く)表示の設定を行うことがおすすめ。
一度ペライチのホームページを離れた際に、別窓表示にしていると表示していたホームページに戻ってきてもらいやすいためです。
リンクボタン

リンクボタンは、クリック率を上げるために効果的なブロックの一つです。
リンクボタン単体のブロックもあれば、枠の装飾付きでより目立たせることができるブロックもあります。
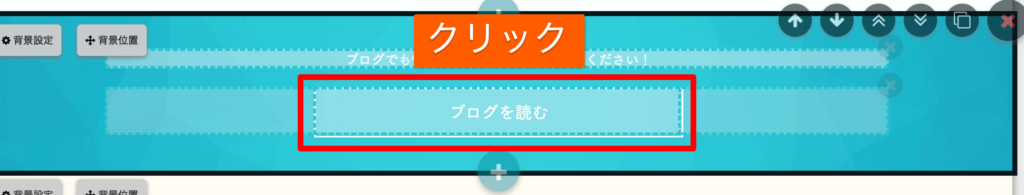
それでは、ボタンブロックでのリンクの設定方法を紹介します!

まずは、ボタンを含むブロックを設置し、ブログへのリンクを設定したいボタンをクリック。
▼ポップアップ画面から設定を行います。

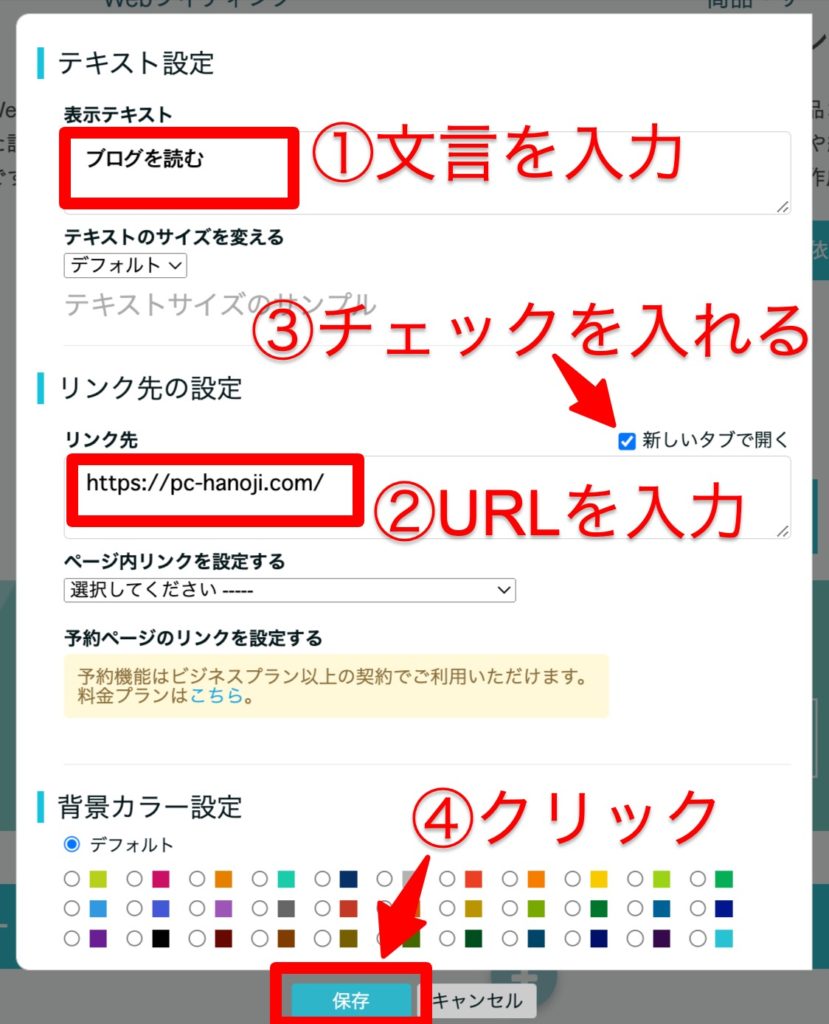
リンクボタンでの設定手順
- ボタンに表示させる文言を入力
- 「リンク先の設定」>「リンク先」でブログのURLを入力
- 別窓で開く設定する場合は「新しいタブで開く」にチェックを入れる
- 「保存」をクリック
これでリンクボタンとブログを連携させることができました。
バナーや画像

画像にもブログのリンクを設定することが可能です。
Canvaなどで作ったバナー画像にブログへのリンクを貼ることで、クリック率の向上が期待できます。

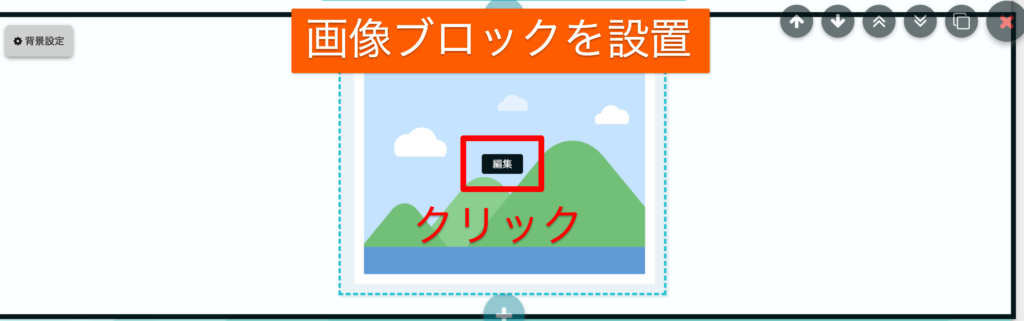
画像ブロックを設置したら、ブロックの「編集」をクリックします。
▼ポップアップ画面から設定を行います。

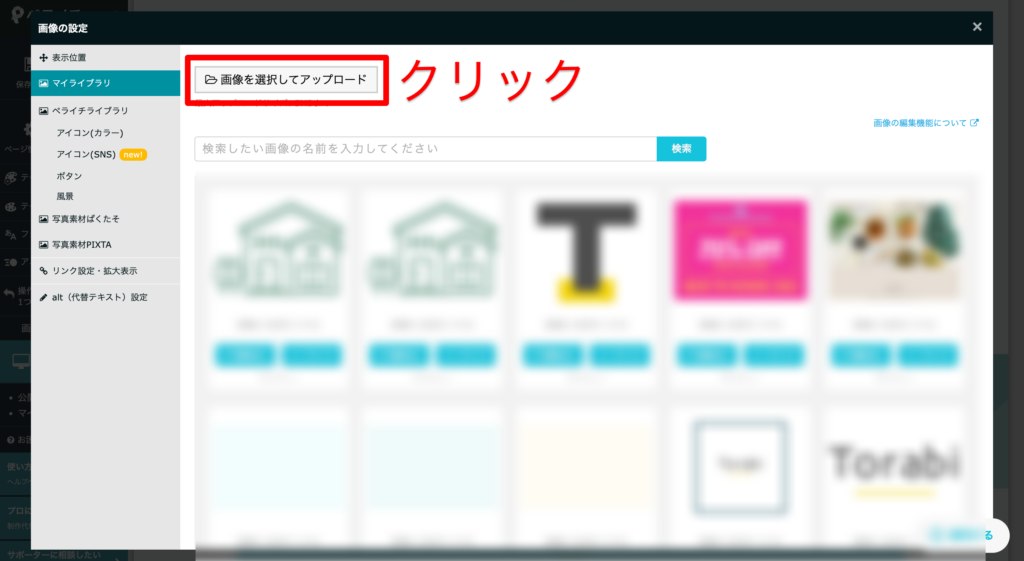
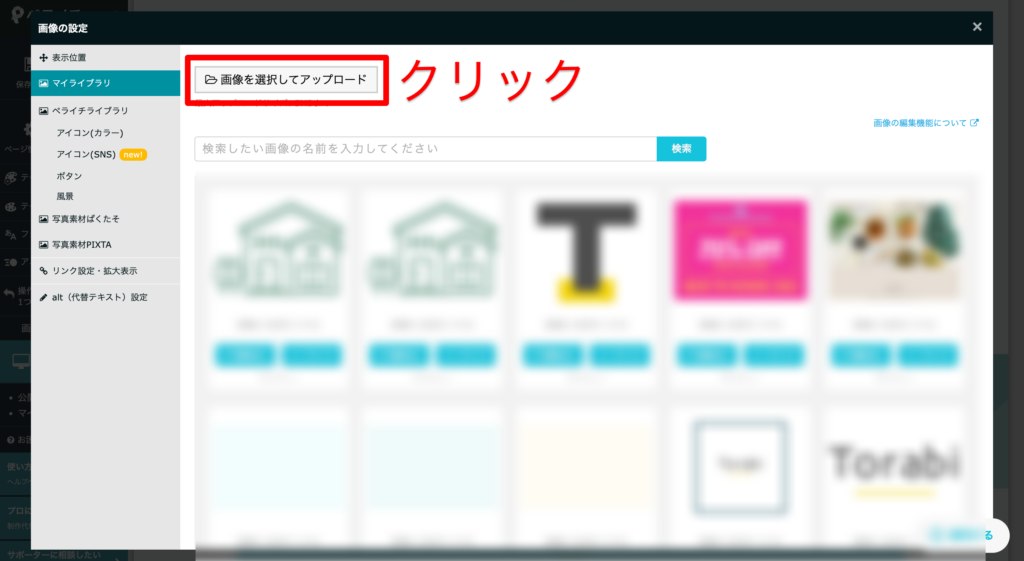
まずは任意のバナー画像をペライチ上にアップロードするため「画像を選択してアップロード」をクリック。
任意のバナー画像を選択・設置します。

続いて設置したバナーの「編集」をクリック。
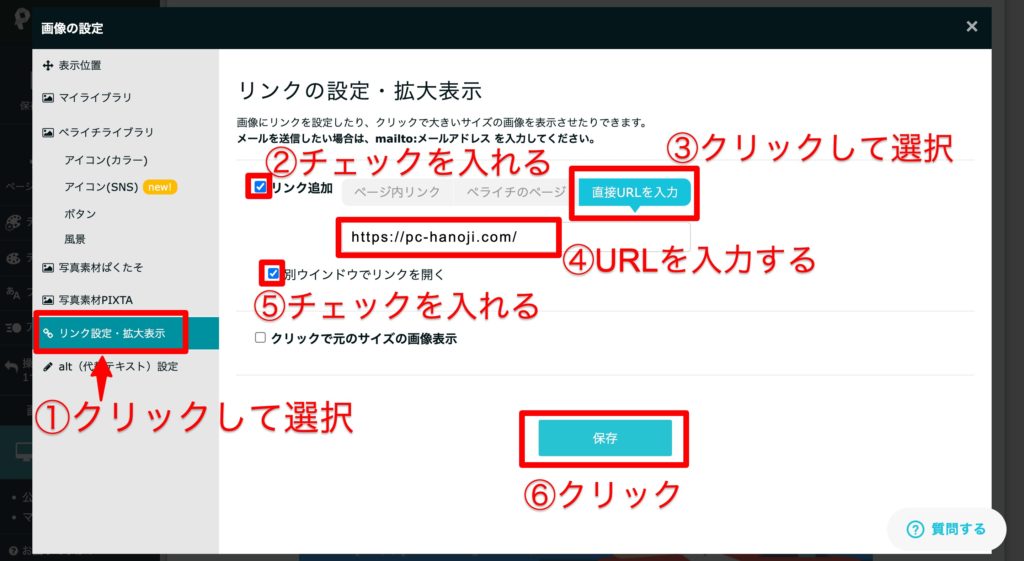
▼ポップアップ画面から設定を行います。

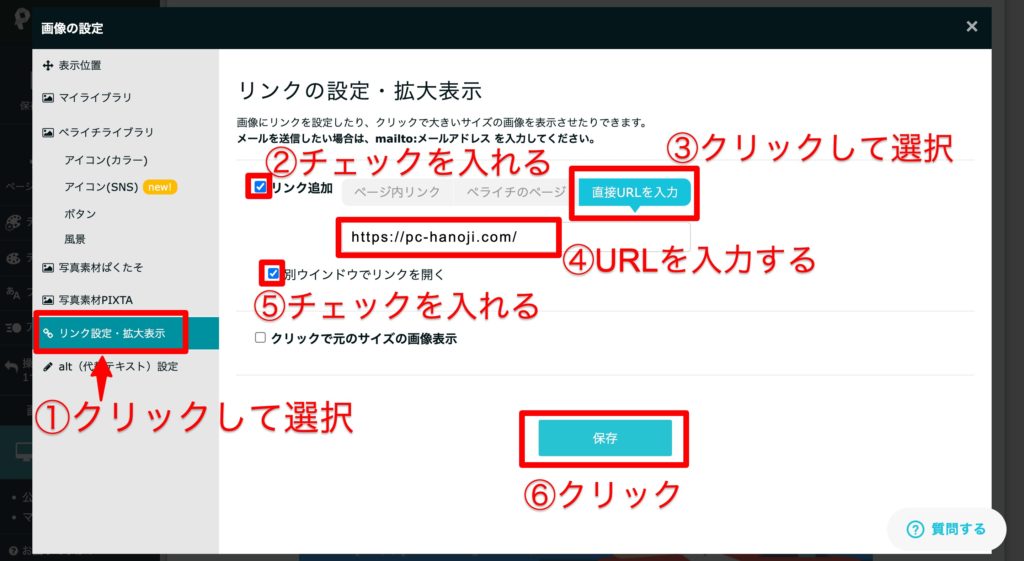
画像リンクの設定手順
- 「リンク設定・拡大表示」を選択
- 「リンク追加」にチェックを入れる
- 「直接URLを入力」を選択
- ブログのURLを入力
- 「別ウィンドウでリンクを開く」にチェックを入れる
- 「保存」をクリック
これで自分で作ったバナー画像とブログを連携させることができました。
アイコン

「画像にリンクを設定できる」という機能を利用して、アイコンにもブログへのリンクを設定することが可能です。
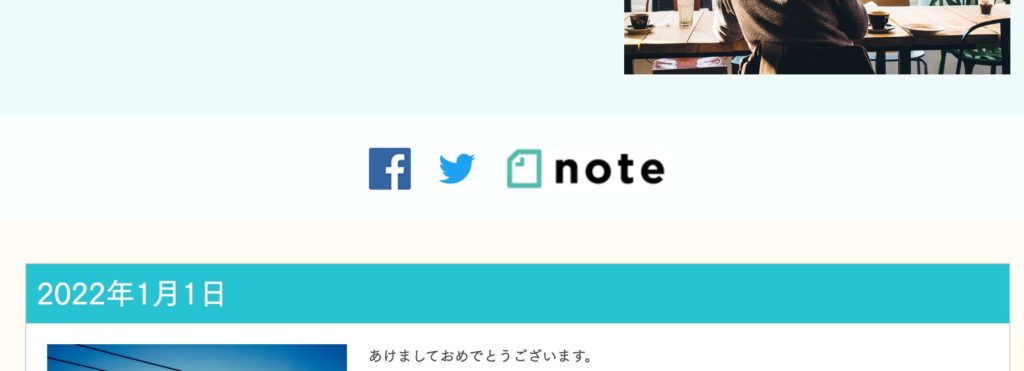
SNSのアイコンと一緒にブログのアイコンも設置すると、「関連リンク」としてホームページに掲載することができます!
今回は「note」(ブログサービスの一つ)のアイコンを利用し、連携方法を紹介していきます。

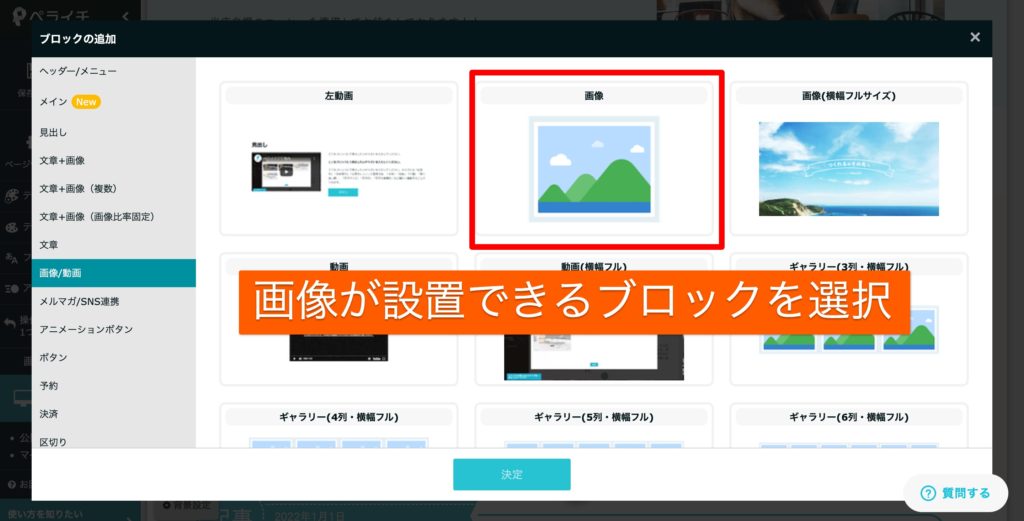
まずは、画像設置ができるブロックを選択します。

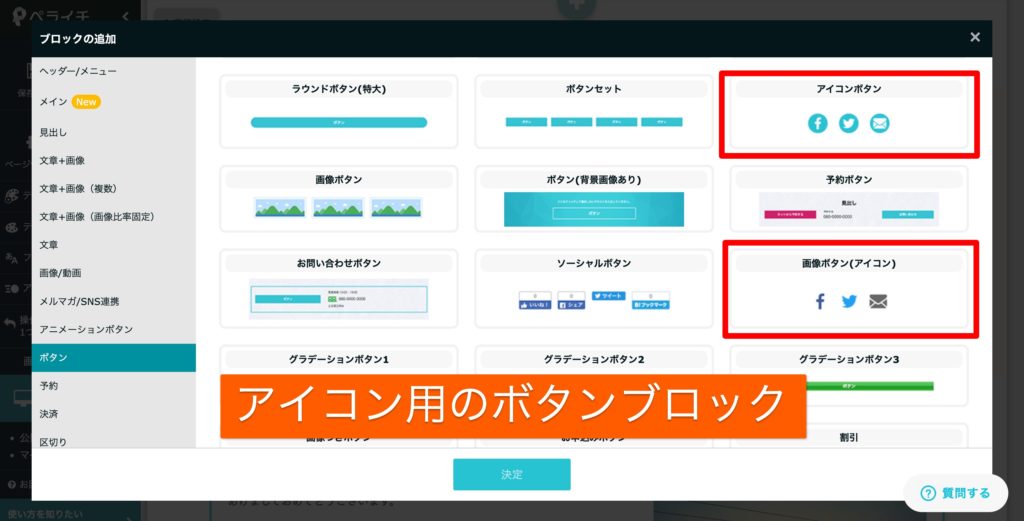
一緒に並べて掲載したいSNSアイコンがある場合、複数のアイコンの掲載が可能なアイコン用のボタンブロックを使用しましょう。

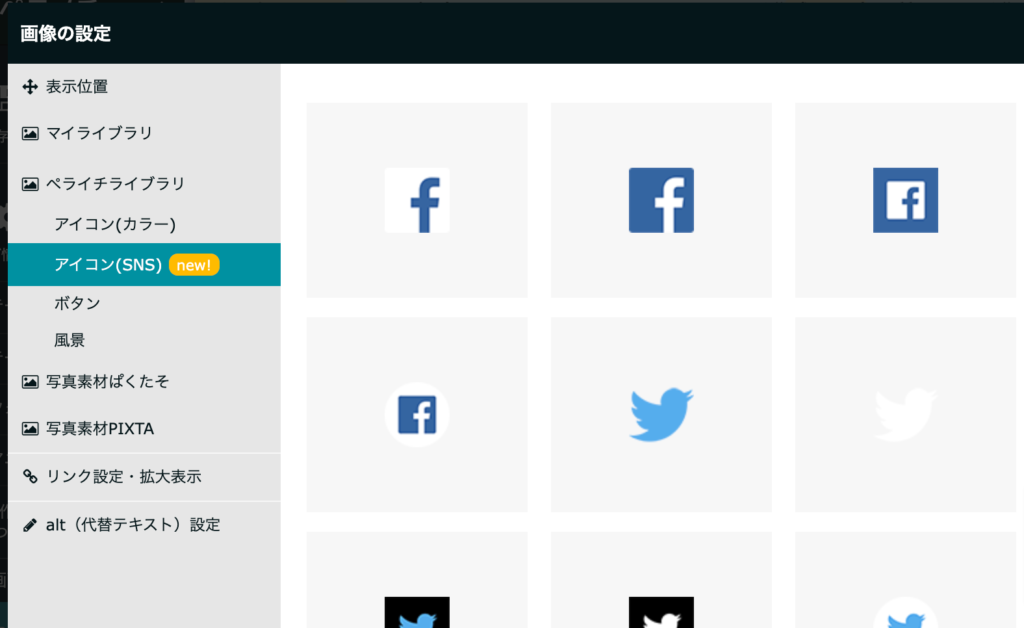
SNSのアイコンは、画像の設定 > ペライチライブラリ > アイコン(SNS)から、ペライチで用意されたアイコン画像の中から選べます。
SNSアイコンを自分で準備しなくてもいいんです!

ちなみに、noteのアイコンはペライチライブラリには無いため、note公式よりダウンロードします。

設置した画像ブロックの「編集」をクリックし、「画像を選択してアップロード」をクリック。
noteのアイコンをペライチのライブラリにアップロードし、選択してホームページに設置します。

アイコンが設置で来たら、「編集」ボタンをクリック。
▼ポップアップ画面から設定を行います。

SNSアイコンのリンク設定手順
- 「リンク設定・拡大表示」を選択する
- 「リンク追加」にチェックを入れる
- 「直接URLを入力」を選択する
- ブログのURLを入力する
- 「別ウィンドウでリンクを開く」にチェックを入れる
- 「保存」をクリック
これで、アイコンとブログを連携させることができました。
その他のブログサービスのアイコンや、オリジナルのブログ用アイコンと連携させることもできます!
アイコン画像は、各種ブログサービスによって利用制限があったり、ロゴマークやアイコンの利用自体が不可の場合もあります。
アイコンを掲載する場合は、各種ブログサービスのロゴセントラルなどで掲載に関するルールを調べておきましょう。
テキスト(ハイパーリンク)

ハイパーリンクとは、掲載している文字に、遷移先のURLを連携させたもの。
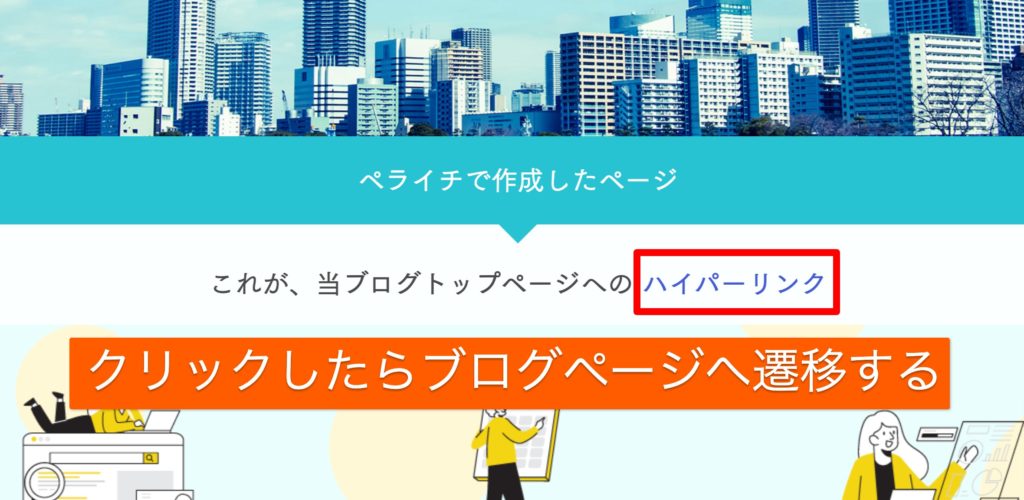
例えば以下のように、下線に青文字で「ハイパーリンク」と掲載されたような箇所です。
これが、当ブログトップページへのハイパーリンク
「ハイパーリンク」をクリックすると、URLを設定したブログページへ遷移することが可能になります。
ハイパーリンクは、テキストを設置できる場合ほとんどのブロックで設定できます。
「文章」を掲載するためのブロックを設置し、テキストを入力するためのポップアップ画面よりリンクの設定を行います。
ハイパーリンクの設定手順
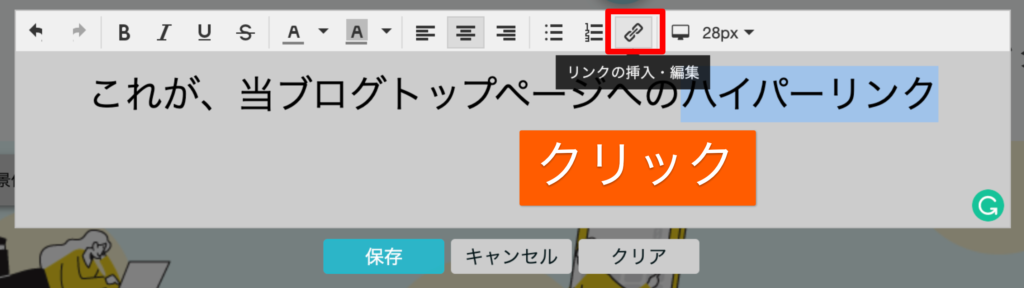
- リンク設定を行いたいテキストを選択
- 右上のチェーンのようなマークをクリック
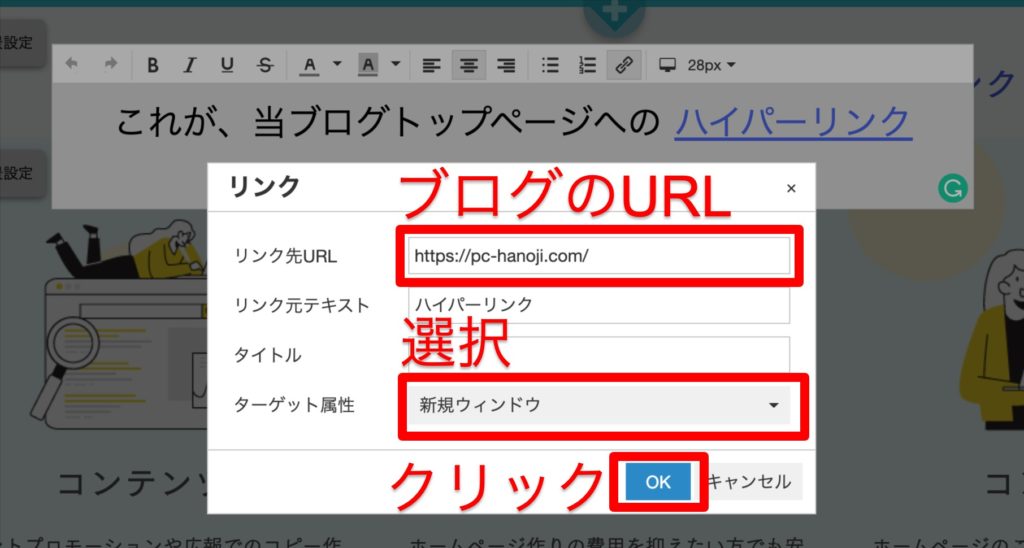
- 設定したい外部リンクを入力
- 「新規ウィンドウ」を選択
- 「OK」をクリック
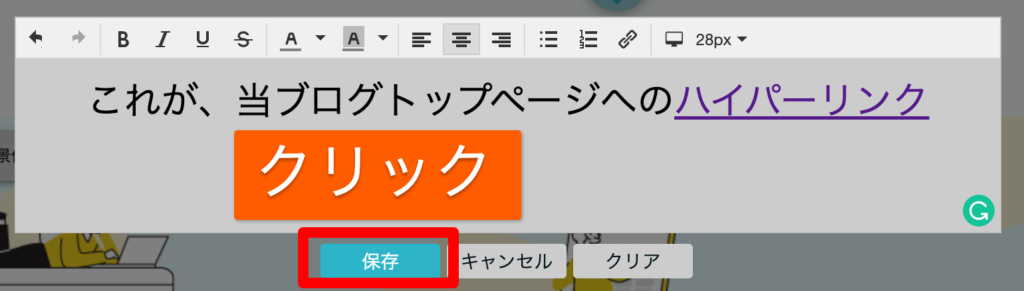
- 最後に「保存」をクリック

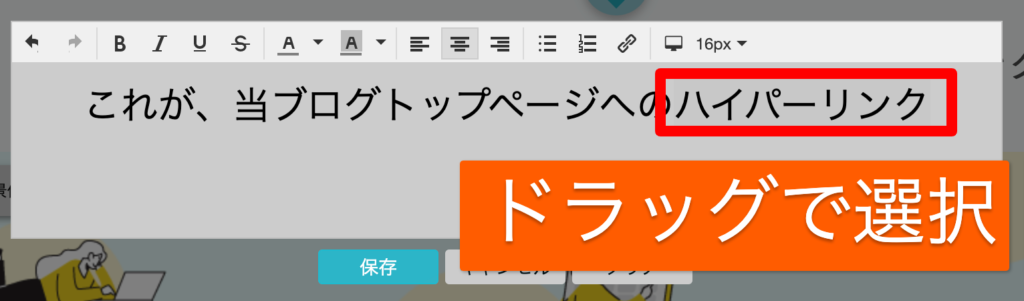
まずは、①ハイパーリンクを設置する箇所を、ドラッグで選択します。
ドラッグの仕方について
ハイパーリンクを設定したい文言の「一番最初の文字」をクリックしたまま、「最後の文字」までマウスを動かして離します。

次に、②「くさりのマーク」を選択します。
このくさりのマークは、「リンクの設定を行う」という意味を持つマークです。
Excelなどにもよく出てくるマークです。

続いて、③遷移先のブログページのURLを入力します。
その際、「ターゲット属性」の箇所で、リンクをクリックしたときに新しいタブで開くよう「新規ウィンドウ」を選択します。
ターゲット属性の「なし」と「新規ウィンドウ」の違いがわからない方は、以下のリンクで確認してみてください▼
ハイパーリンクを設定したテキストの文字が紫色に変わればOKです。

④保存ボタンをクリックで設定を保存します。
これで文章中の文字とブログを連携させることができました。
ワードやエクセルみたいにリンク設定ができましたね!

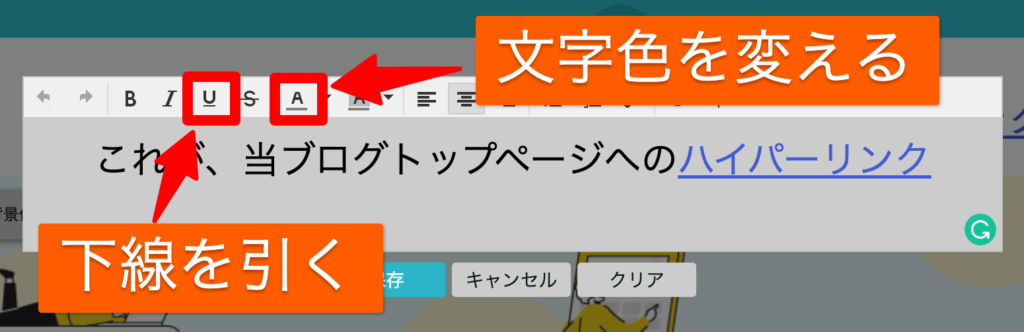
ハイパーリンクを設置した箇所に下線を引いたり、文字色を変えることも可能です。

文字装飾を工夫することで、ホームページを見る人に「ここにリンクがある」と言う認識を与えることができます。
もうひと工夫した場合

さらに、デザイン性のある文章用ブロックを利用して、記事ごとにハイパーリンクを設定することも可能です。
まとめ:連携は簡単にできる
「連携」という言葉だと難しく聞こえてしまいます。
しかし、つまりはペライチで作成したホームページと外部のブログサービスで運用しているブログを「リンクでつなぐ」ということです。
ペライチで作成されたホームページには、
- 自社サービス・商品の宣伝はペライチ
- 日々の活動記録的なコンテンツは外部のブログサービスで投稿
という事例も多くあります。
今回のポイント(おさらい)
- ブログは他のサービスを利用する
- ブログへのリンクを設定することで連携させる
- ブログとの連携は簡単
読み物や日記としてのコンテンツは、やはりブログサービスを利用した方が何かと便利ですよね。
もし、「契約プランが予算と合わないため、ブログ機能が使えない」という理由でペライチの使用を躊躇しているという場合は、ご安心を。
ペライチで作ったホームページからブログへ簡単に誘導することができます!
製品やサービスの細かい情報などを掲載しているブログとホームページを連携させることで、ユーザーの理解度も向上し、集客アップも期待できます。
実際にブログと連携させたホームページを作ってみたい!と思ったら、まずは無料プランでのホームページ制作がおすすめです。
1ページだけの公開なら無料の範囲内でできるので、気になったら無料で自分のホームページを作ってみて下さい!
\ ペライチを無料で始める /
▼アカウント登録から公開までの一連の流れを別の記事で紹介しているので、ぜひ参考にしてみてください。