職場などで、ペライチで作成されたホームページの編集を任された!
もしくは、他の人にペライチでホームページ作ってもらい、これからは自分で修正作業を加えることになる…
そんな方向けに、今回の記事ではペライチのログインの仕方から編集画面の基本的な操作方法までを紹介します。
「ペライチとは?」という基本的なことから知りたい方は、以下の記事を参考にしてください▼
もくじ
まずは管理画面へログイン

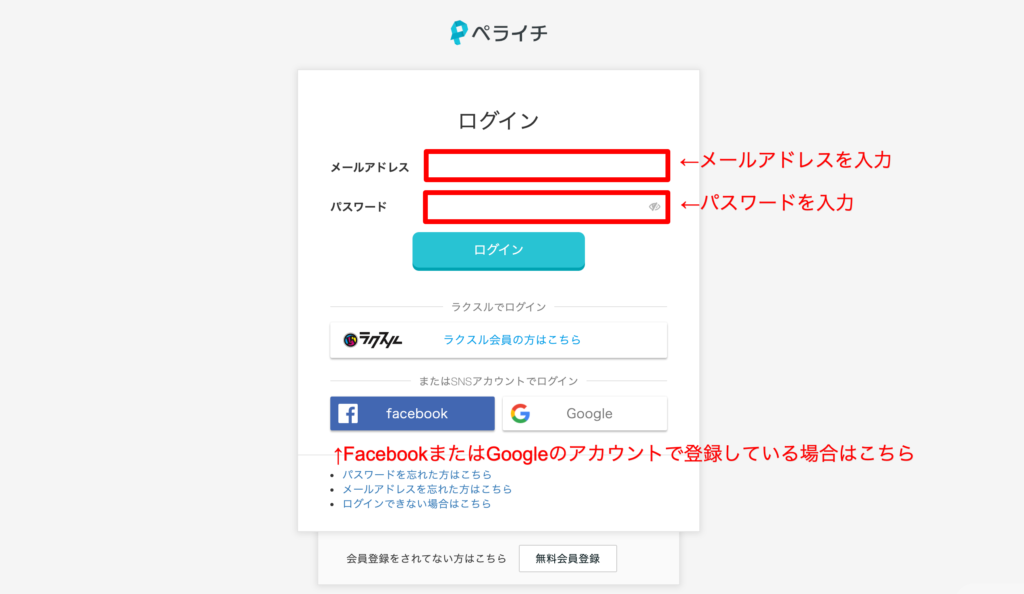
ペライチのページを編集する場合は、まずペライチの管理画面にログインする必要があります。
ペライチのページ編集を他の方から引き継いだ場合は、ログイン情報(メールアドレスとパスワード)を教えてもらい管理画面にログインできる状態にします。
管理画面の見方

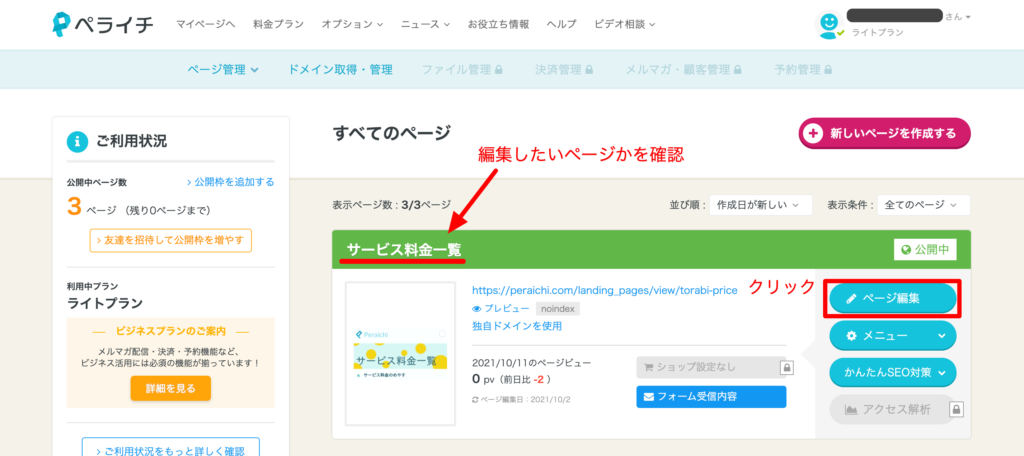
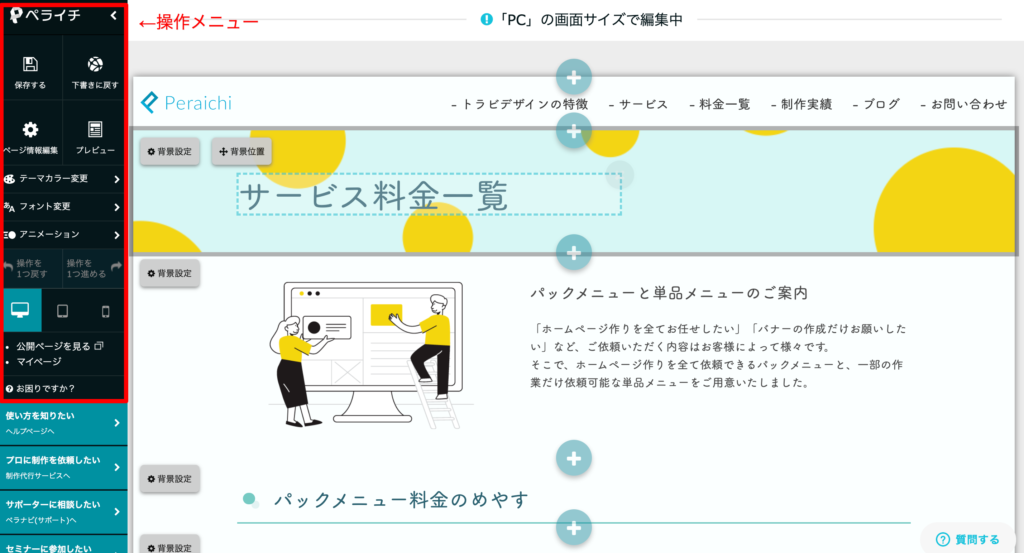
ペライチの管理画面には色々な情報が表示されます。
ペライチの管理画面は、比較的わかりやすい作りになっているのでご安心を!
ペライチで作成されたページを編集する場合、主に使用するのは上記キャプチャの赤枠の箇所くらいです。
ページ編集作業のみ行う場合は、さらに管理画面での操作は限られています。
「ページ編集」というボタンの位置さえ分かっていれば大丈夫です!
編集画面の開き方

実際にページの編集画面を開く操作も簡単です。
「ページ編集」ボタンをクリックして編集画面を開きます。

左側に黒い操作メニューのパネルが表示されます。
背景色やフォントを変更したり、ページを非公開にしたりなどの作業を行うことができます。
すでに公開されているページを編集する場合、左の操作メニューに関しては、一部の操作方法を把握しておけば大丈夫です。
編集画面の操作方法

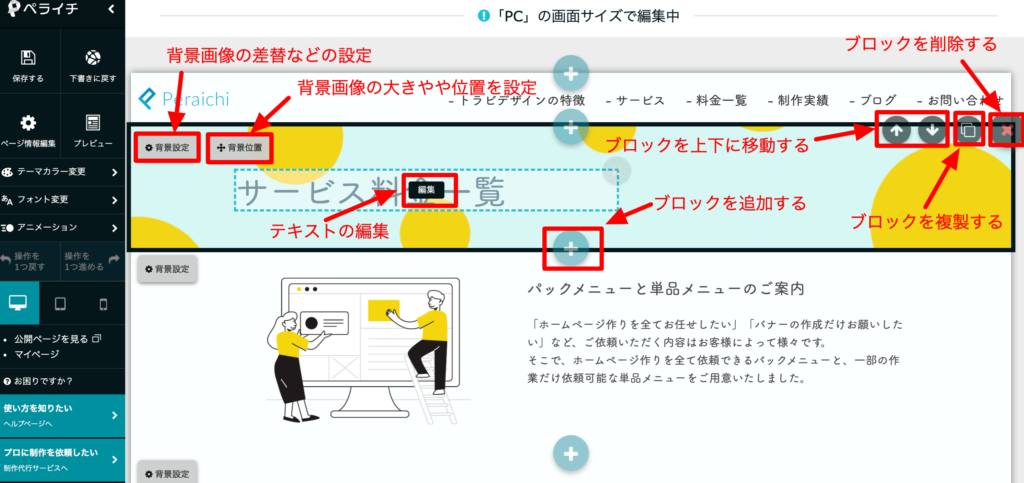
ペライチの編集画面は「どの編集作業」ができるのかを、ボタンで分かりやすく表示してくれています。
ちなみに、ペライチでは「ブロック」と呼ばれるページの部品(パーツ)が準備されています。
ペライチの「ブロック」機能
【注意】編集の前に→ペライチは自動更新です
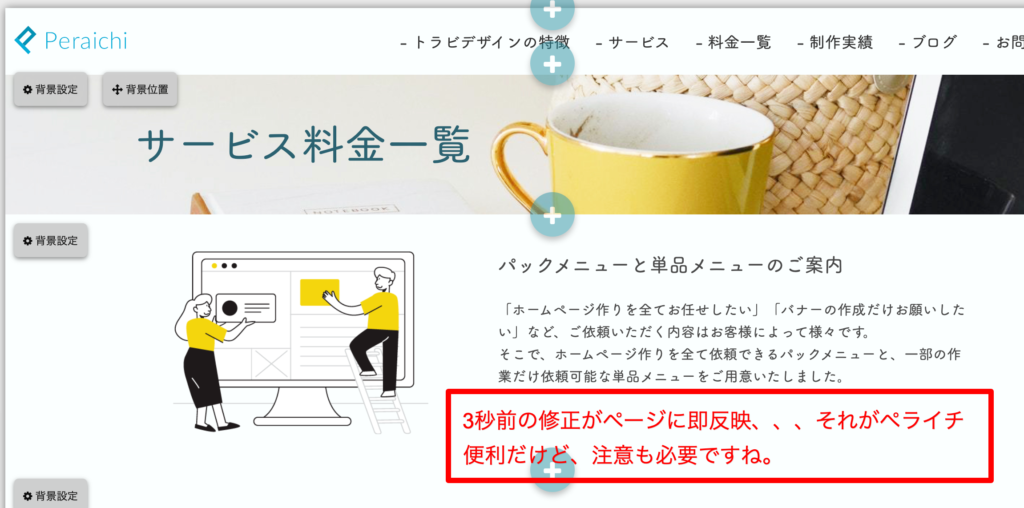
すでに公開されているページの場合、ペライチだと修正した内容が自動的に即時本番反映されます。
そのため、ペライチで作成したページの編集を行う際に、途中で作業を中断すると、その状態でページが全世界公開になってしまいます。

ペライチで修正を行う場合は、軽微な修正ならばサービスに影響が出てしまわないように、なるべく速めに修正を終わらせることをおすすめします。
もし、時間がかかってしまう修正ならば、ページの責任者に相談のうえ、ページを複製するなどの対策をとると良いでしょう。
ページを複製してから修正を行う方法は以下の記事にまとめています▼
テキストを差し替える
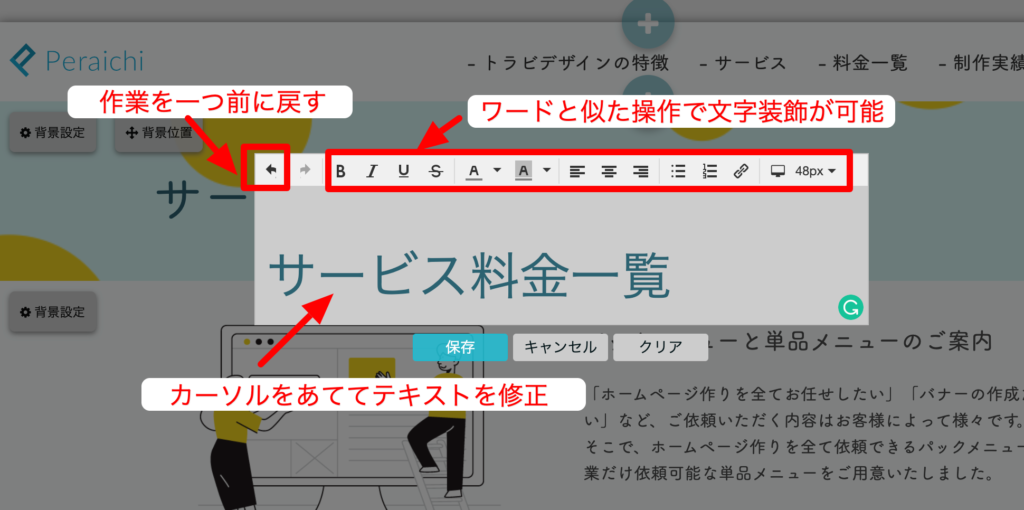
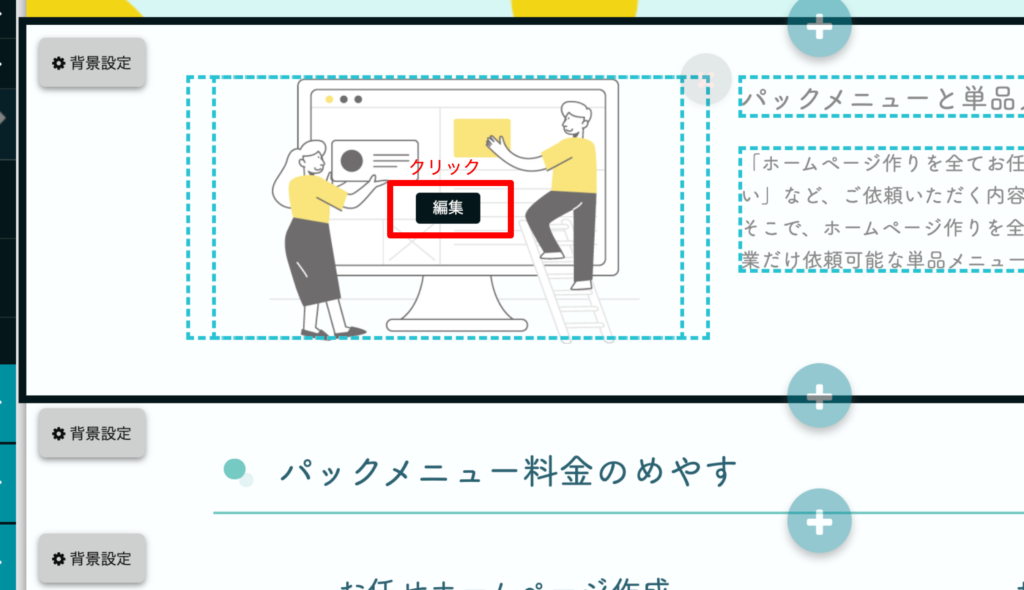
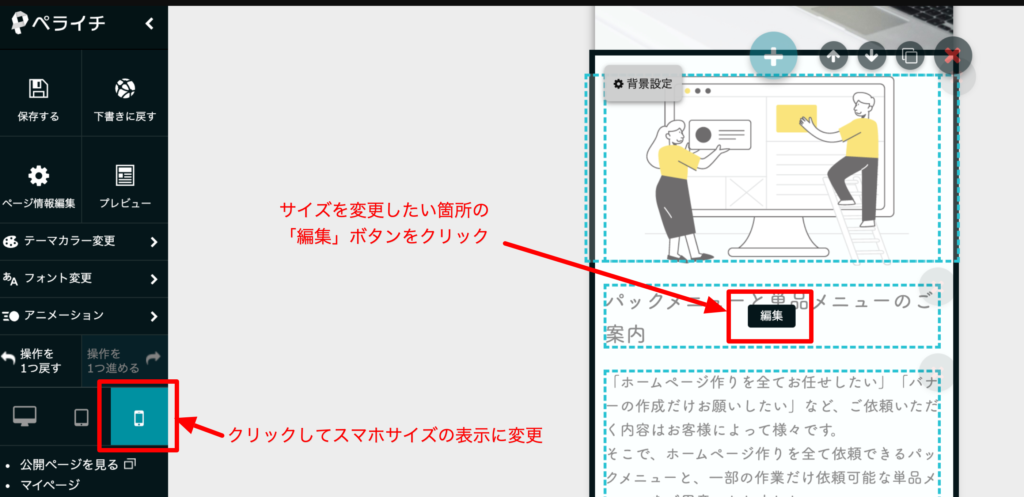
テキストを編集する場合は、修正を加えたいテキストにマウスオーバーすると「編集」という黒いボタンが出現します。

「編集」ボタンをクリックするとテキストの編集画面が出てきます。
あとは掲載したいテキストを入力するだけ!

文字の装飾はエクセルやワードのように設定することができます。
ペライチで表現可能な文字装飾
- 太字
- イラリック調
- アンダーライン
- 打ち消し線
- 文字色変更
- 文字の背景色変更
- 文字位置の変更(左寄せ、中央寄せ、右寄せ)
- リストマーク
- 数字
- ハイパーリンク設定
- 文字サイズ変更
画像を差し替える
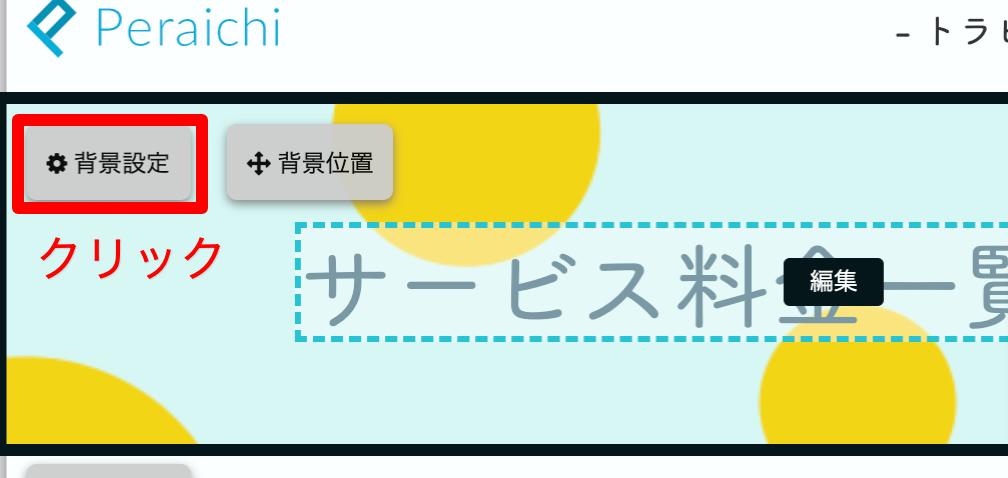
背景画像を差し替える際は「背景設定」ボタンをクリックします。

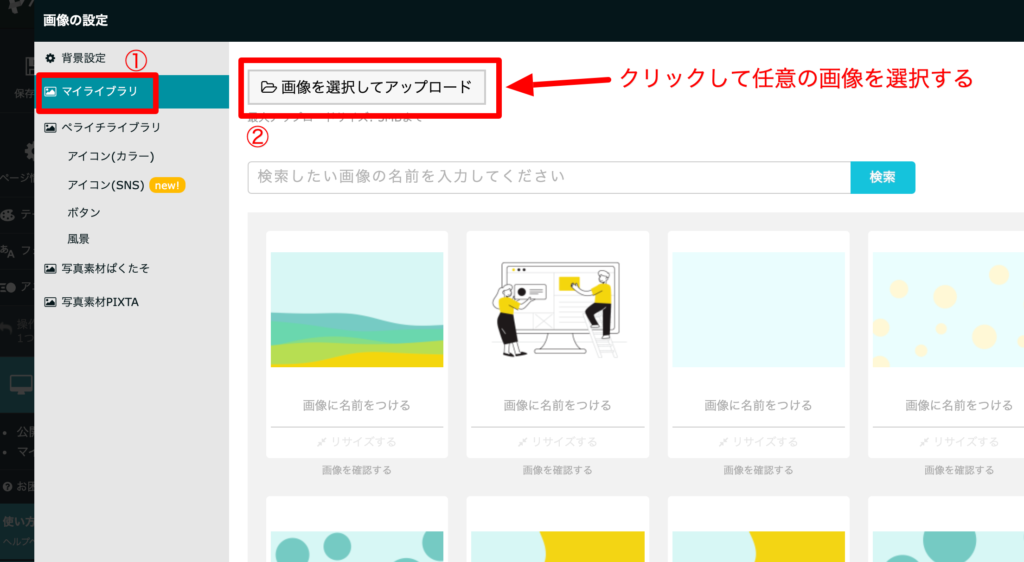
「マイライブラリ」から任意の画像を選択します。
マイライブラリとは?
ページの制作者が格納して、すぐにページ上に表示できる状態になっている画像が格納されています。

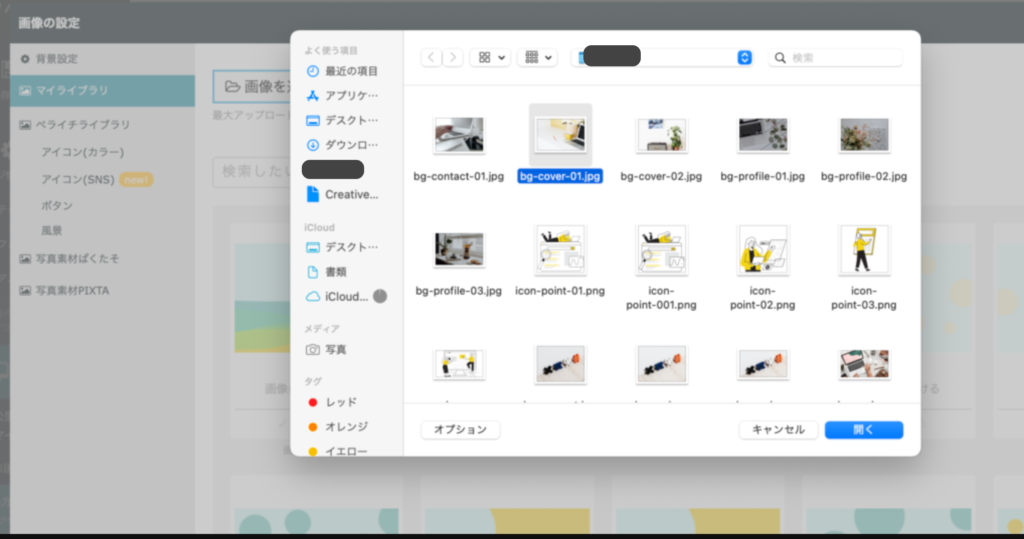
任意の画像を選択し「開く」ボタンをクリックします。

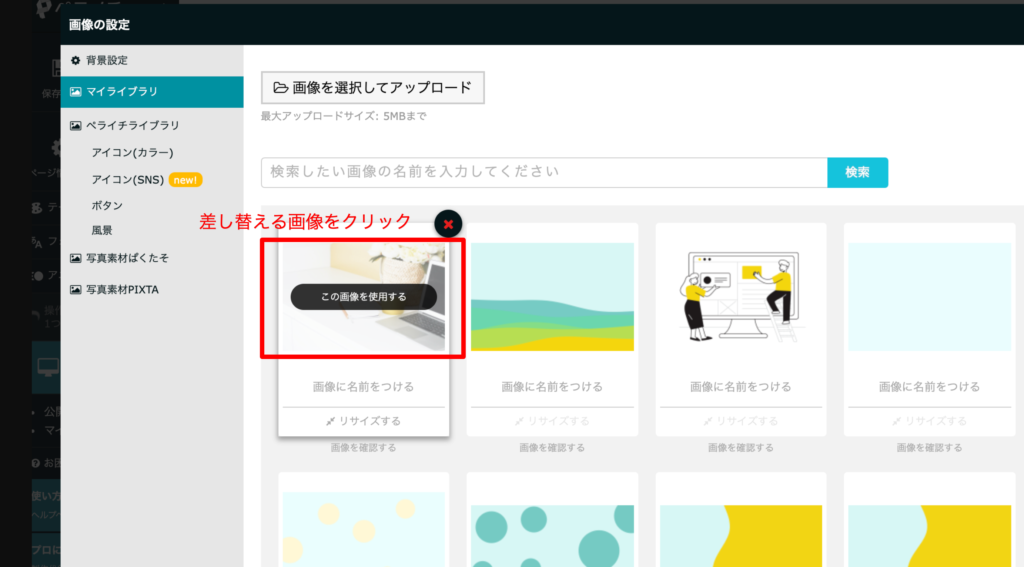
マイライブラリに保存されていることを確認したら、差し替える画像をクリックします。

背景画像が差し変えることができました。

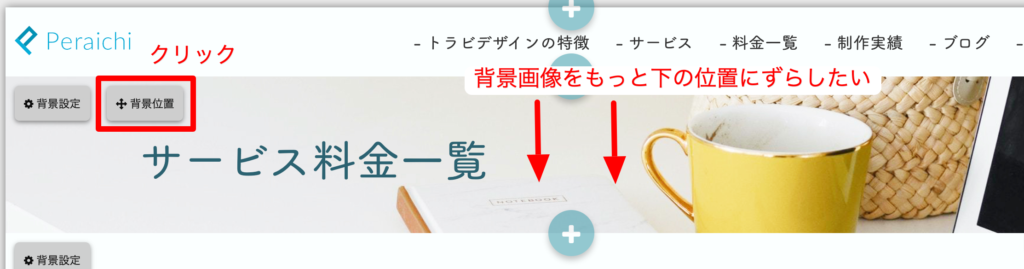
使用する画像によっては、「背景画像の位置をもう少し下にずらしたい…」という場合もあるでしょう。
背景画像の位置を調整することも可能です。

「背景位置」のボタンをクリックします。
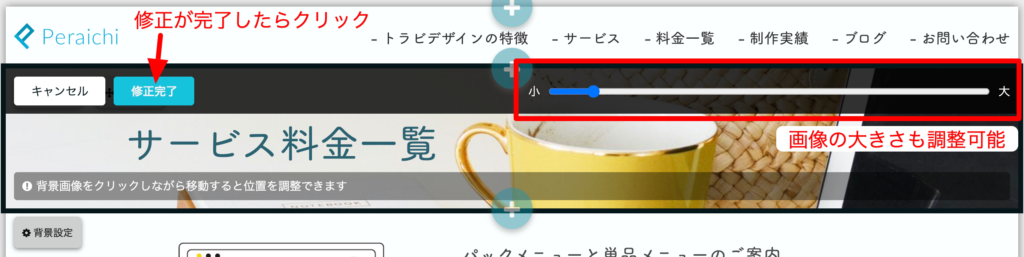
背景位置を調整する画面が表示されたら、背景画面をマウスでつかみながら(左クリックを押した状態で)上下左右の位置を調整できます。
画像の表示サイズも調整可能ですが、表示サイズを大きくしすぎると表示が粗くなり画像が見えづらくなってしまうため気をつけましょう。

修正が完了したら「修正完了」ボタンをクリックして、調整した内容をページに反映させます。
ちなみに・・・
背景画像だけではなく、普通の画像を差し替え・編集する際も同じように「編集」ボタンをクリックして行うことができます。

ブロックを追加する

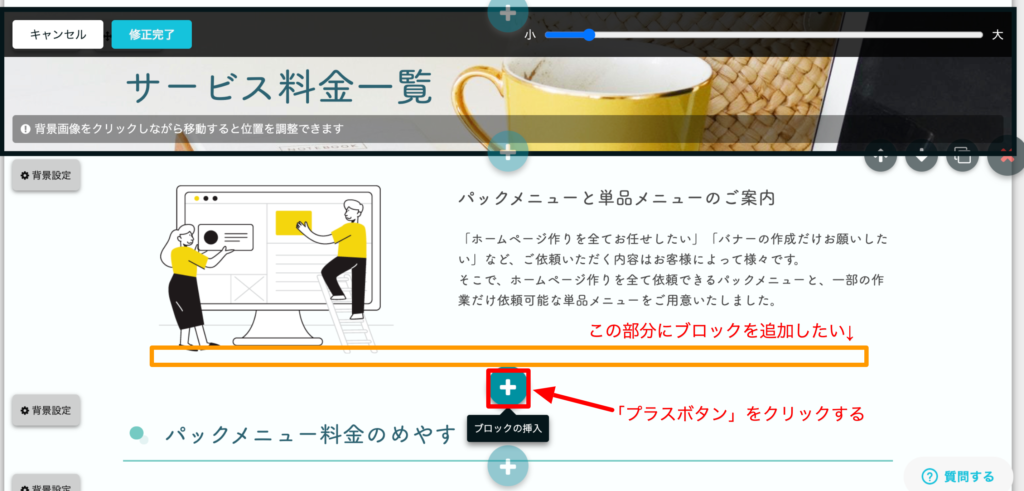
ブロックを追加する方法もとても簡単です。
まずは、新しいブロックを追加したい場所の、プラスボタンをクリックします。
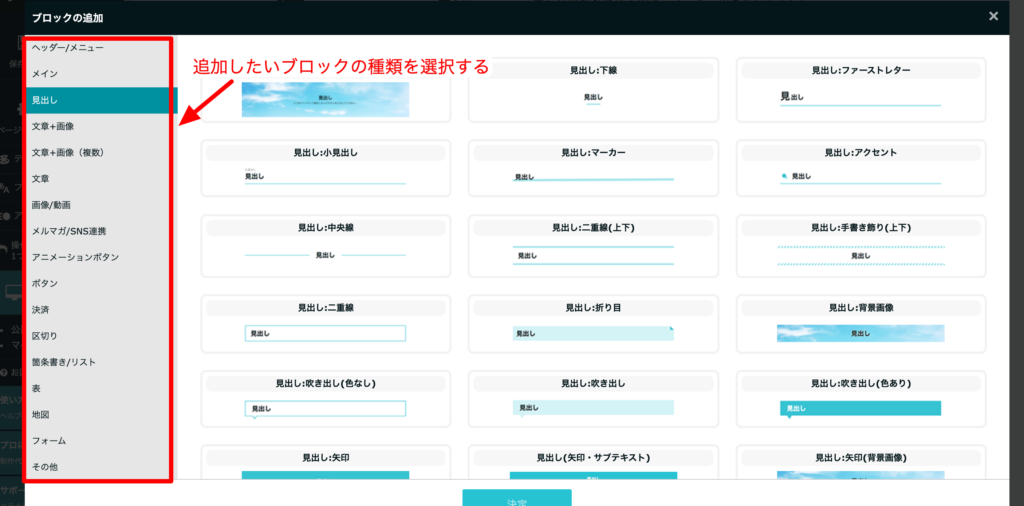
プラスボタンをクリックすると、以下のようなブロックを選択する画面が表示されます。

お好みのブロックを選択します。
ブロックには、メイン画像用、見出し用、文章用、画像用など、表示させたい内容に沿ったパーツが準備されています。
表示させたい内容に合ったパーツを選択し、テキストを追加したり画像の設定などを行います。
スマホ・タブレット画面用の表示に整える
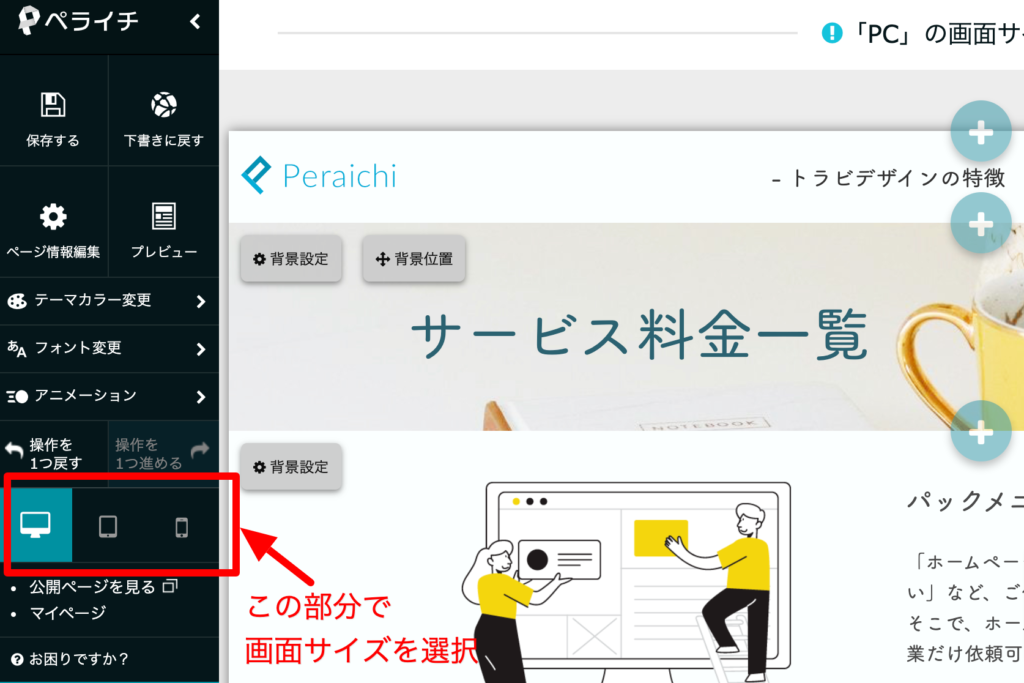
テキスト修正や画像の差し替えが完了したら、次にスマホサイズ、必要があればタブレットサイズに変更すると、よりユーザーが利用しやすいページになります。

上記キャプチャの赤枠の箇所で画面サイズを選択します。
それぞれの画面サイズでの表示を微調整することができます。
スマホやタブレットなど画面サイズに応じて見やすい表示に変えていく作業を「レスポンシブ対応」と言います。
最近ではスマホでホームページを見る機会が増えました。
ホームページの修正を行うのであれば、ページを編集する際には「レスポンシブ対応が必要になる」ということも意識しておきましょう。
スマホ用にテキストのサイズを変更する
同じ表示箇所でもパソコン画面の表示と、スマホ画面の表示では見え方が違います。
新しく追加したテキストがある場合、スマホ表示用にフォントサイズを変更した方が「テキストが読みやすくなる」場合があります。
もちろん、パソコン画面の表示とスマホ画面の表示でフォントサイズが同じでも問題ないこともあります。
後の方で説明する、ページの「プレビュー」でパソコン表示とスマホ表示を確認してみましょう。


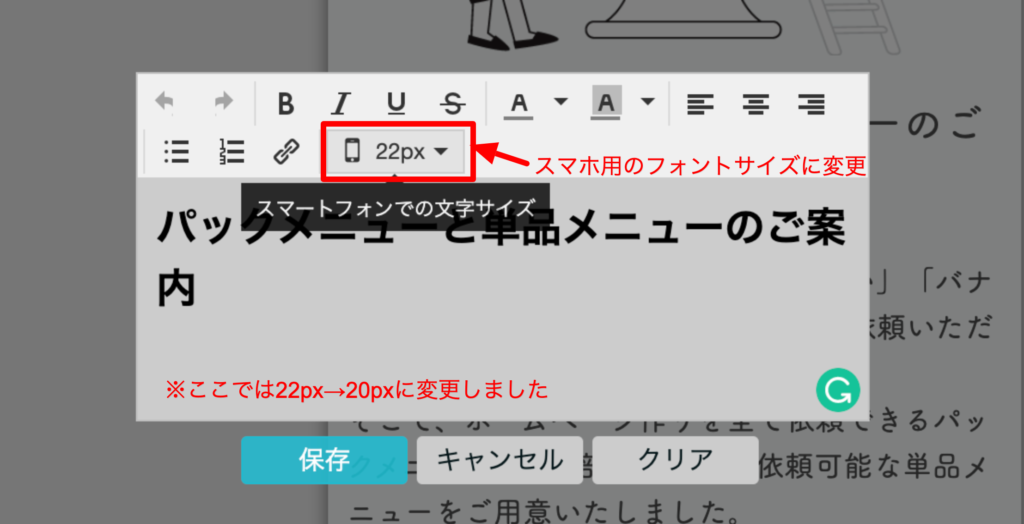
ここでは、スマホ表示になった際のフォントサイズの変更方法を紹介します。

まずはスマホサイズの画面表示に変更します。

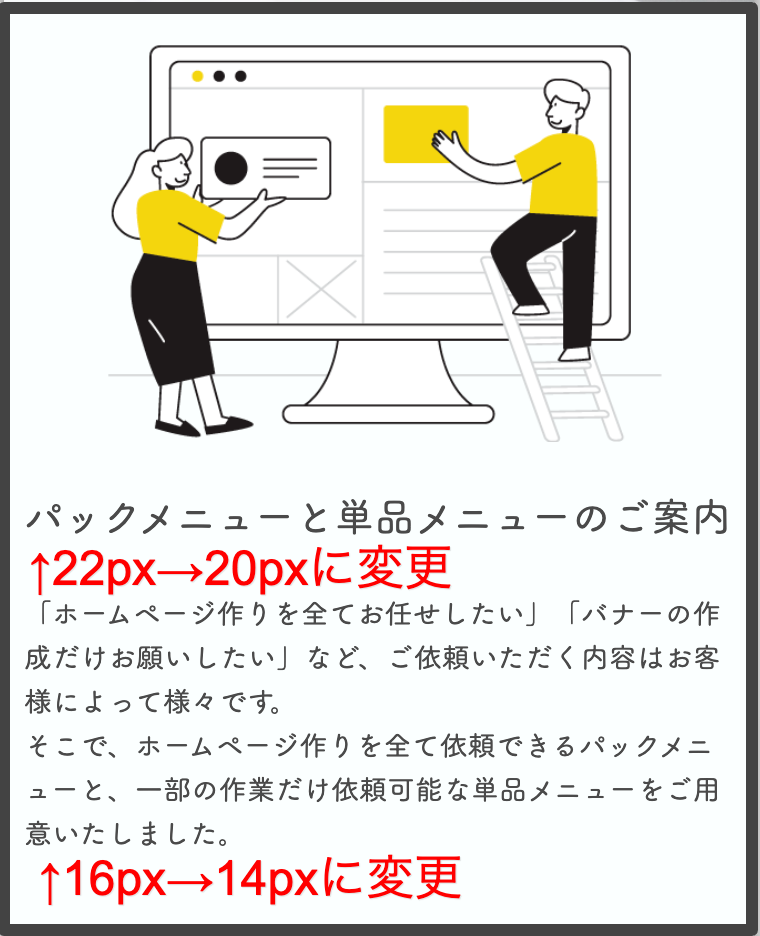
フォントサイズをパソコン画面用と同じサイズからスマホ画面用のサイズに変更することで、読みやすいテキストの表示にすることができます。
スマホ表示になると「文字がデカすぎる!」という違和感がなくなります。

メイン画像をスマホ表示用に変更する
画像も必要があればスマホ画面用に変更することが可能です。
例えば、以下のようにページ上部のメイン画像がスマホ表示になると、「スマホ表示の文字に対して背景画像があっていない」といった問題が起切ることがあります。

画像をスマホ表示用のものに変更することで改善ができます。

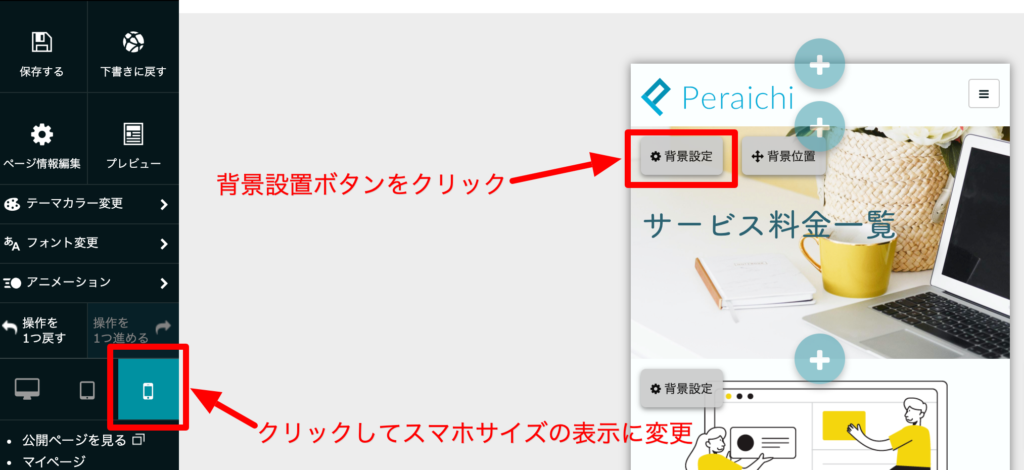
こちらもまずは画面表示をスマホサイズに変更します。
スマホ表示の状態で「背景設定」ボタンをクリックします。
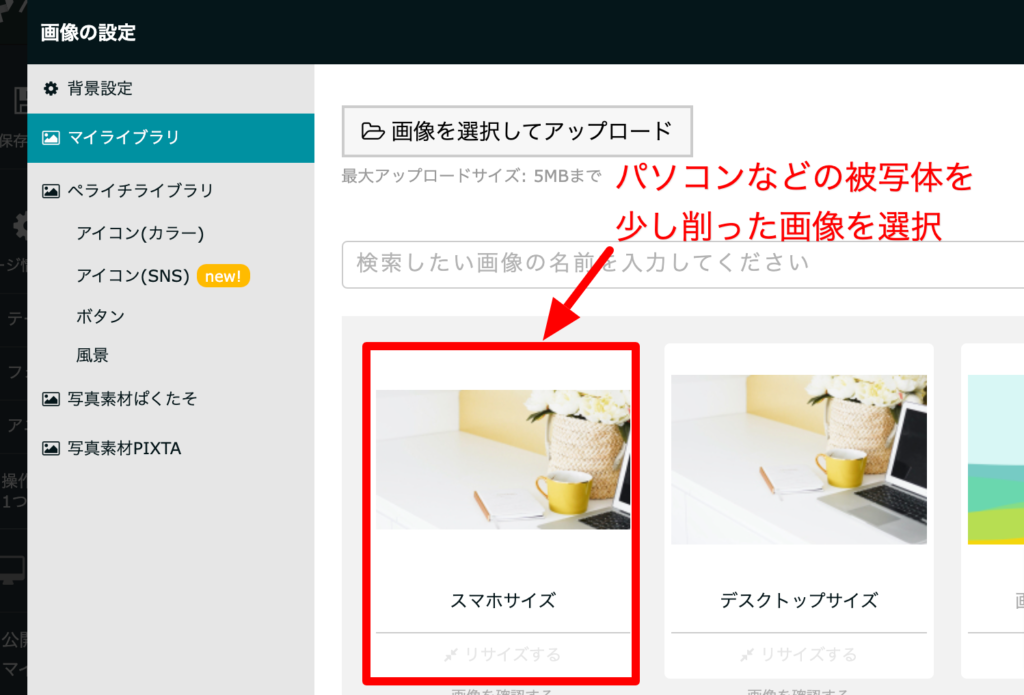
マイライブラリ>画像を選択してアップロード をクリックして、スマホ表示用のメイン画像をペライチの「マイライブラリ」にアップします。
文字が読みやすいようにスマホサイズではパソコンなどの被写体を少し削りました。
画像のサイズは、ペライチのスマホサイズに推奨されている640px×350pxにしています。

画像を差し替えるとスマホ表示用の画像が反映され、文字が読みやすくなりました!
もちろん、スマホ表示の場合でも「背景位置」ボタンをクリックすることで画像の大きさや位置を微調整することができます。

画像を差し替える際はスマホでの表示を意識しながら画像を選んだり、加工したりしましょう。
ちなみに、ページ上部のメインブロック以外のブロックではパソコン表示用の画像とスマホ表示用の画像に表示を分けることができない場合がほとんどです。
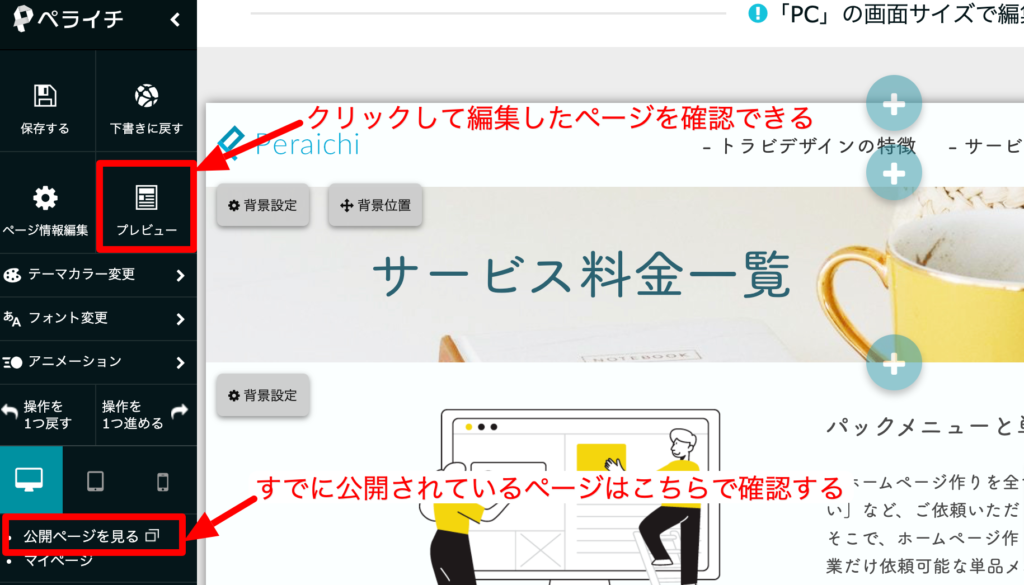
編集したページをプレビューで確認する
自分が編集したページを確認する場合は、「プレビュー」をクリックして、実際のページを表示させます。
編集ページでも、ある程度反映確認ができますが、プレビューページで実際に表示して確認すると良いでしょう。
すでに公開されているページは「公開ページを見る」をクリックして確認ができます。

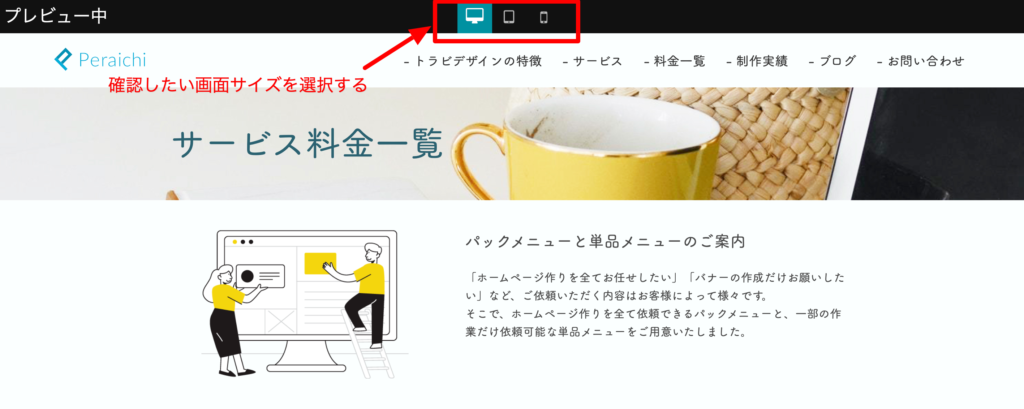
プレビューページからだとパソコンサイズ、タブレットサイズ、スマホサイズで確認することができます。
パソコンサイズで大丈夫だったとしてもタブレットサイズ、スマホサイズでの表示がおかしい・・・という場合もあるので、各画面サイズでのチェックをおすすめします。

ホームページ制作のプロではなくてもページの作成と修正が可能なペライチ。
操作方法やブロックの仕様をを熟知したり、ペライチを使用したホームページ編集に慣れていくことで業務の効率化にもつながるかもしれませんね。